워드프레스에는 다양한 팝업 플러그인이 있지만, 대부분 인터페이스가 영어로 되어 있어 사용하기가 쉽지 않을 수 있고 우리나라 환경에 맞지 않을 수도 있습니다. 케이보드 게시판을 개발한 코스모스팜에서 우리나라 웹 환경에 적합한 심플 팝업 플러그인을 제공하고 있습니다.
기회가 되어 코스모스팜으로부터 팝업 플러그인을 제공받아 사용해보았습니다. 다양한 기능을 제공하면서 사용하기 편하거나 한국형 팝업 플러그인을 찾고 있다면 이 플러그인을 고려해볼 수 있을 것입니다.
사용이 쉽고 기능이 다양한 코스모스팜 심플 팝업 플러그인 (WordPress Simple Popup Plugin by Cosmosfarm)
팝업은 적절히 사용하면 효과적이지만 너무 자주 뜨거나 너무 많이 표시되면 사용자 경험(UX)에 부정적일 수 있습니다. 그러므로 사이트에 팝업을 띄워야 하는 경우 너무 자주 뜨지 않고 너무 많은 팝업을 표시하지 않도록 하는 것이 중요합니다.
워드프레스에는 다양한 팝업 플러그인이 있습니다. 잘 알려진 플러그인으로 Popup Maker 등이 있습니다. Popup Maker는 기본적인 기능을 무료 버전에서 제공하고, 고급 기능을 원하는 경우 유료 버전을 구입하도록 유도하는 프리미엄(Freemium) 모델을 채택하고 있습니다.
인기 팝업 플러그인은 인터페이스가 영어이기 때문에 사용하는 것이 쉽지 않고, '하루 동안 표시하지 않기'와 같은 기능을 추가하는 것이 까다로울 수 있으며 유료 버전에서 이 기능이 제공되는 경우가 많습니다.
KBoard 게시판 플러그인을 개발한 코스모스팜에서는 우리나라 환경에 적합한 맞춤형 팝업 플러그인을 제공하고 있습니다. 코스모스팜 심플 팝업이라는 플러그인인데요.

무료 플러그인으로 원하는 팝업 플러그인을 만들기 어렵거나 스크롤 시 팝업을 표시하는 등의 고급 기능을 원하는 경우 코스모스팜 플러그인을 대안으로 고려해볼 수 있을 것 같습니다.
코스모스팜 팝업 플러그인을 아바다, 뉴스페이퍼 등의 워드프레스 테마에서 테스트해보니 문제 없이 잘 작동했습니다.
심플 팝업 플러그인 팝업 설정
이 플러그인을 설치하여 사용해보니 별다른 학습 과정 없이 곧바로 이미지 팝업이나 원하는 팝업을 만들 수 있다는 점이 마음에 들었습니다.
플러그인을 활성화하면 워드프레스 알림판에 "심플 팝업"이라는 메뉴가 추가됩니다. 심플 팝업 > 팝업 추가하기에서 새로운 팝업을 생성할 수 있습니다.
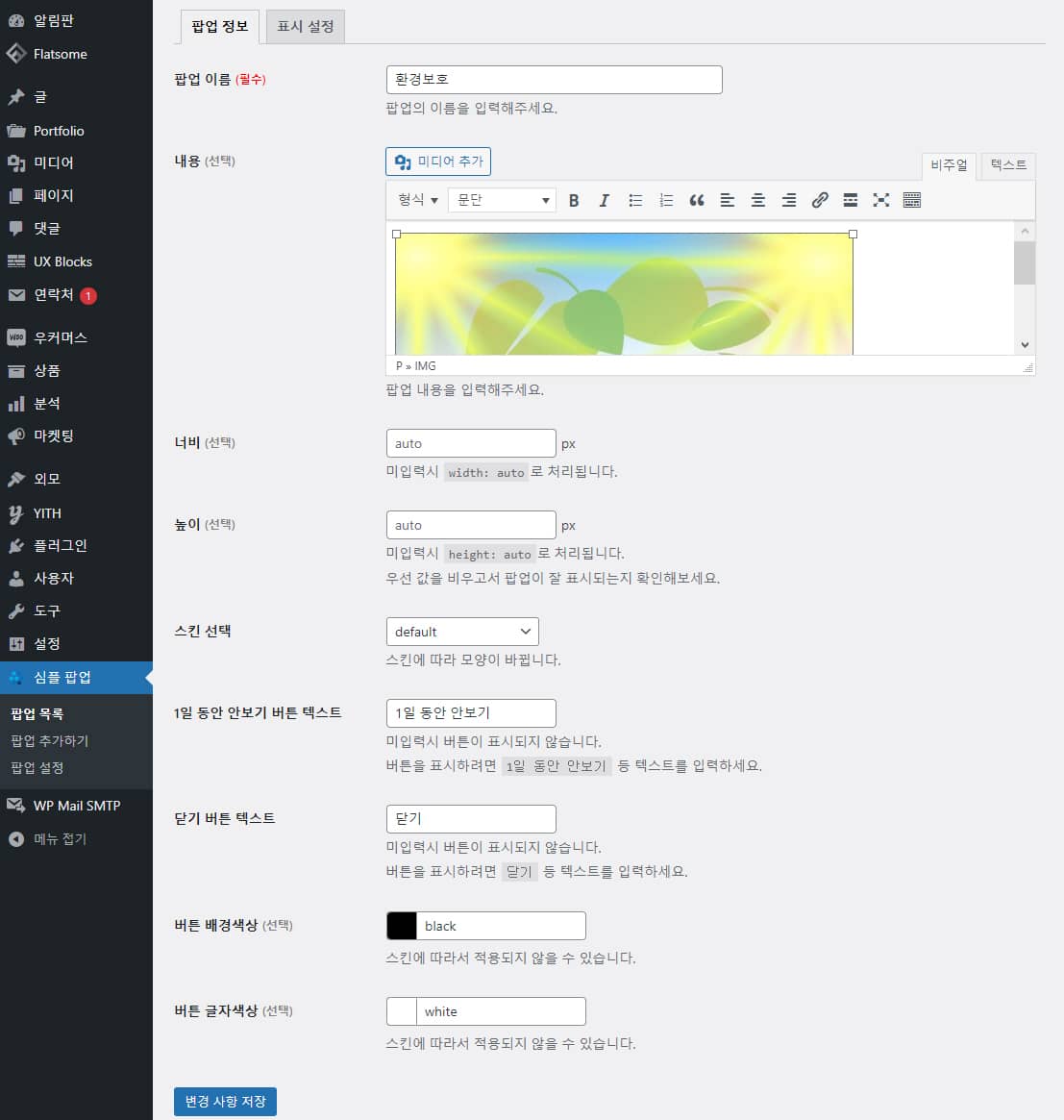
팝업 정보 탭

팝업 추가하기를 클릭하면 위와 같은 화면이 표시됩니다. 별도로 설명이 필요 없을 정도로 직관적입니다.
1일 동안 안보기 버튼과 닫기 버튼 텍스트를 사용자 정의할 수 있어 원하는 문구로 바꿀 수 있습니다(예: 오늘 그만 보기).
팝업을 추가할 때 너비와 높이를 입력하지 않으면 자동으로 크기가 설정됩니다.
버튼 배경 색상과 버튼 글자 색상도 지정할 수 있습니다.
팝업 정보 탭에서는 팝업의 디자인적인 측면을 제어할 수 있습니다. 팝업 예시:

CSS를 사용하여 정렬 등은 조정이 가능합니다. 예시:
.popup-not-showing {
width: 50%;
text-align: center;
}
.popup-close {
width: 50%;
text-align: center;
}
.popup-not-showing:hover {
color: #646970 !important;
}테마 스타일에 따라 "1일 동안 안보기"와 "닫기" 텍스트에 파란색 밑줄이 표시되는 경우도 있습니다. 그런 경우, text-decoration: none;을 사용하면 링크 밑줄이 표시되지 않을 것입니다.
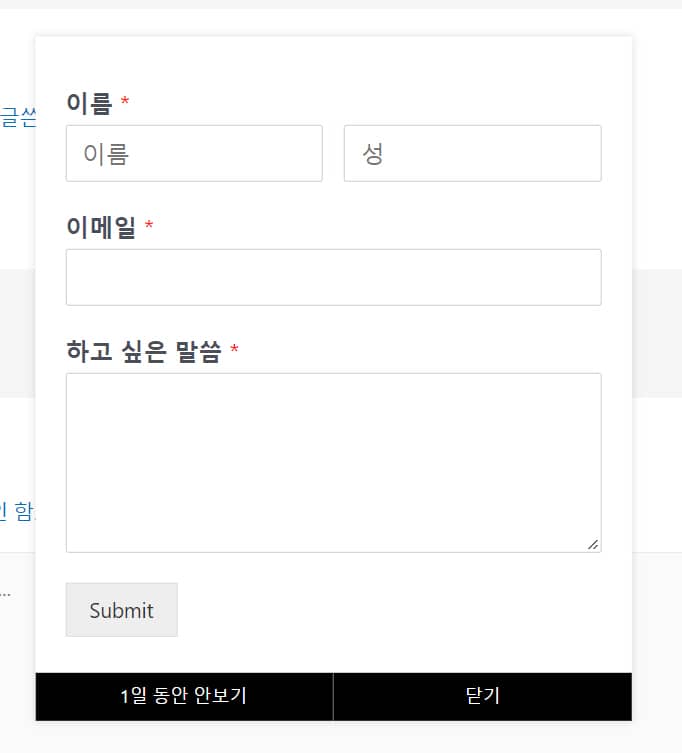
내용에 숏코드도 사용할 수 있습니다. 예를 들어, WPForms 컨택트 폼을 만들어 숏코드를 내용 섹션에 추가하면 다음과 같이 문의폼이 잘 표시됩니다.

컨택트 폼의 너비가 팝업 영역을 벗어날 수 있습니다. 이 경우 CSS로 너비를 조정하도록 합니다. 예:
/* WPForms 문의 폼 너비 조정하기 */
.cosmosfarm-simple-popup .wpforms-container-full {
max-width: 400px !important;
padding: 0 20px;
}문의폼의 필드를 입력하고 보내기 버튼을 클릭하면 문의폼이 이상 없이 작동하였습니다.
Contact Form 7 플러그인을 사용하는 경우에도 비슷한 방법으로 너비를 조정할 수 있습니다. 테스트에서 CF7의 경우 너비를 자동으로 설정하니 팝업의 폭이 좁아 보기가 안 좋아서 너비를 일정 크기(예: 500px)로 지정하고 다음과 비슷한 CSS 코드를 사용하니 레이아웃이 깔끔하게 나왔습니다.
/* Contact Form 7 문의폼 폭 조정하기 */
.cosmosfarm-simple-popup .wpcf7 {
max-width: 500px;
padding: 0 20px;
}CSS 미디어쿼리를 사용하여 PC와 모바일에서 다르게 표시되도록 조정할 수 있을 것입니다. Ninja Forms나 Quform 등 다른 컨택트 폼 플러그인에서도 비슷한 방법으로 적용할 수 있습니다.
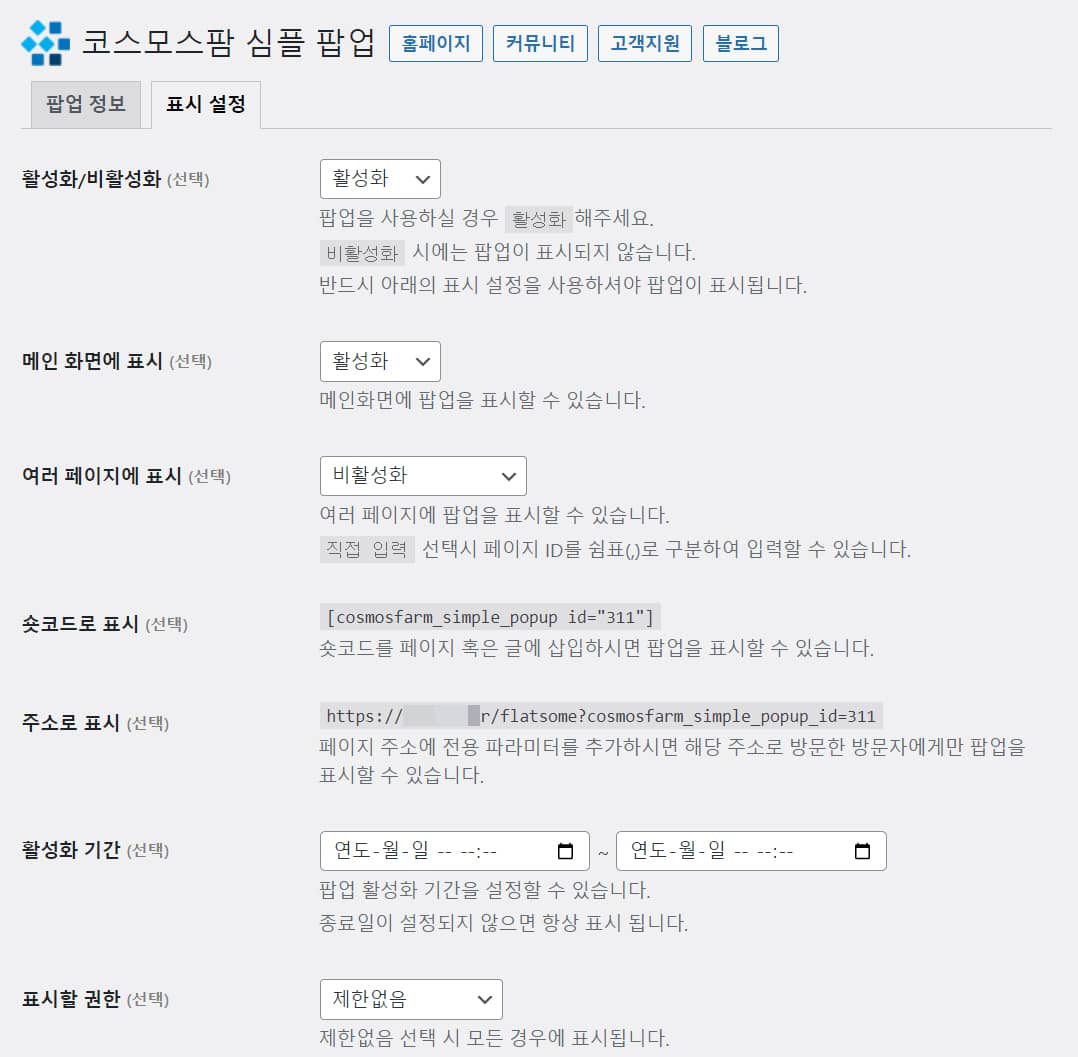
표시 설정 탭
표시 설정 탭에서는 팝업 표시와 기능 관련 설정을 할 수 있습니다.

마찬가지로 별다른 설명이 필요 없을 정도로 설정이 쉽게 이해가 될 것입니다.
팝업은 다양한 방식으로 표시할 수 있습니다.
- 메인 화면에 표시 옵션과 여러 화면에 표시 옵션에서 메인 화면이나 특정 화면 또는 모든 화면에 자동으로 표시하도록 설정할 수 있습니다.
- 숏코드로 표시 필드에 나와 있는 숏코드를 특정 페이지나 글에 추가하면 해당 페이지나 글에서 팝업이 표시됩니다.
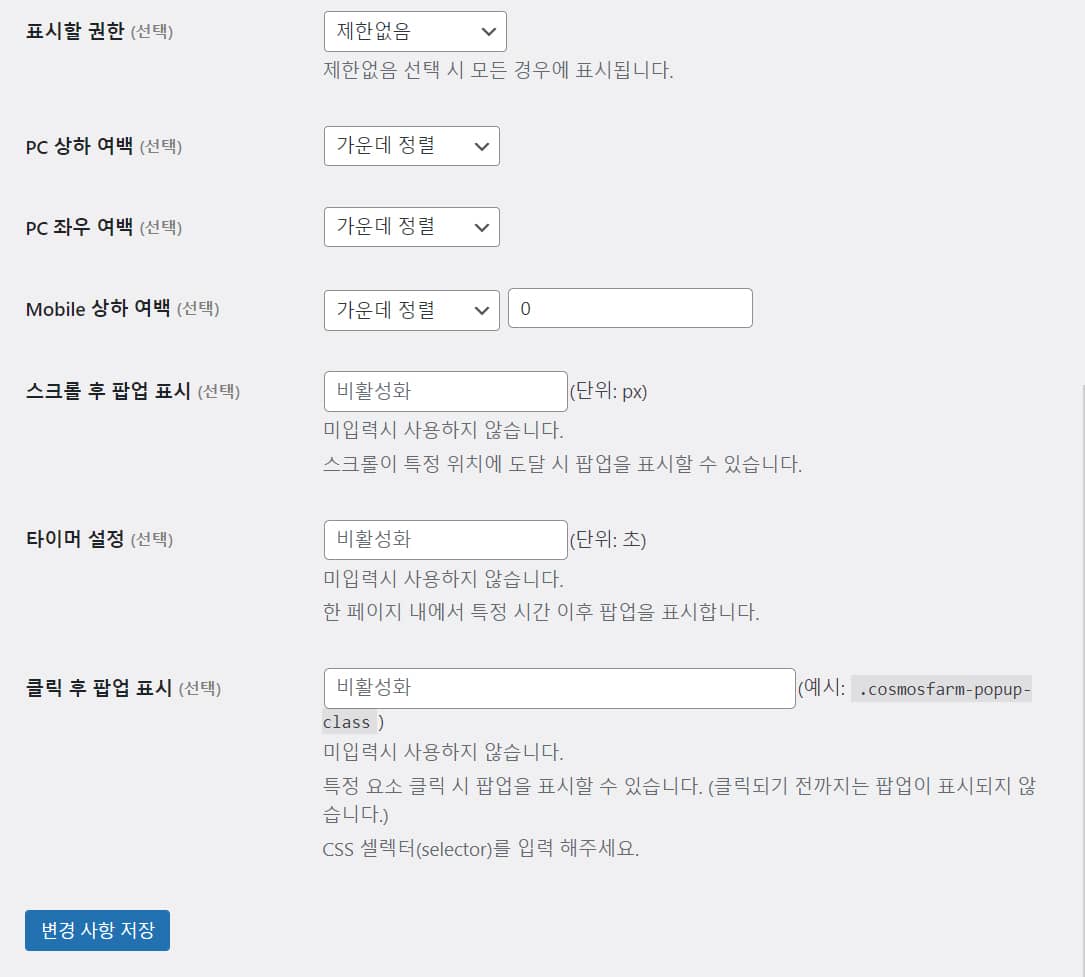
- 아래 그림에 표시된 클릭 후 팝업 표시 옵션에 CSS 선택자를 입력하면 해당 CSS 선택자가 지정된 요소를 클릭하여 팝업을 표시할 수 있습니다.
또한, 코스모스팜 플러그인을 사용하여 여러 개의 팝업창(다중 팝업창)을 띄우는 것도 가능합니다.

표시할 권한 필드에서 팝업을 로그인 사용자(회원) 또는 비로그인 사용자(비회원)에게 표시할 것인지, 아니면 특정 역할을 가진 회원들에게만 표시할 것인지를 지정할 수 있습니다.
심플 팝업 플러그인에서는 팝업을 표시할 위치를 정교하게 지정할 수 있습니다. PC 상하 여백, PC 좌우 여백, Mobile 상하 여백 필드에서 팝업이 표시될 위치를 상세하게 설정이 가능합니다.
스크롤 후 팝업 표시 기능을 특히 유용하게 사용할 수 있습니다. 해외 사이트를 돌아다니다 보면 특정 페이지를 표시할 때에는 팝업이 표시되지 않다가 어느 정도 아래로 스크롤할 때 팝업이 표시되는 경우가 있습니다. 스크롤 후 팝업 표시 필드에 숫자를 입력하면 스크롤이 특정 위치에 도달할 때 팝업이 표시됩니다.
또한, 타이머 설정을 사용하여 특정 시간이 지나면 팝업을 표시할 수 있습니다.
특정 CSS 요소를 클릭할 때 팝업이 표시되도록 하고 싶은 경우 클릭 후 팝업 표시 필드에 해당 CSS 셀렉터를 입력하도록 합니다. 특히 버튼을 클릭할 때 팝업을 표시할 때 유용하게 사용할 수 있을 것입니다.
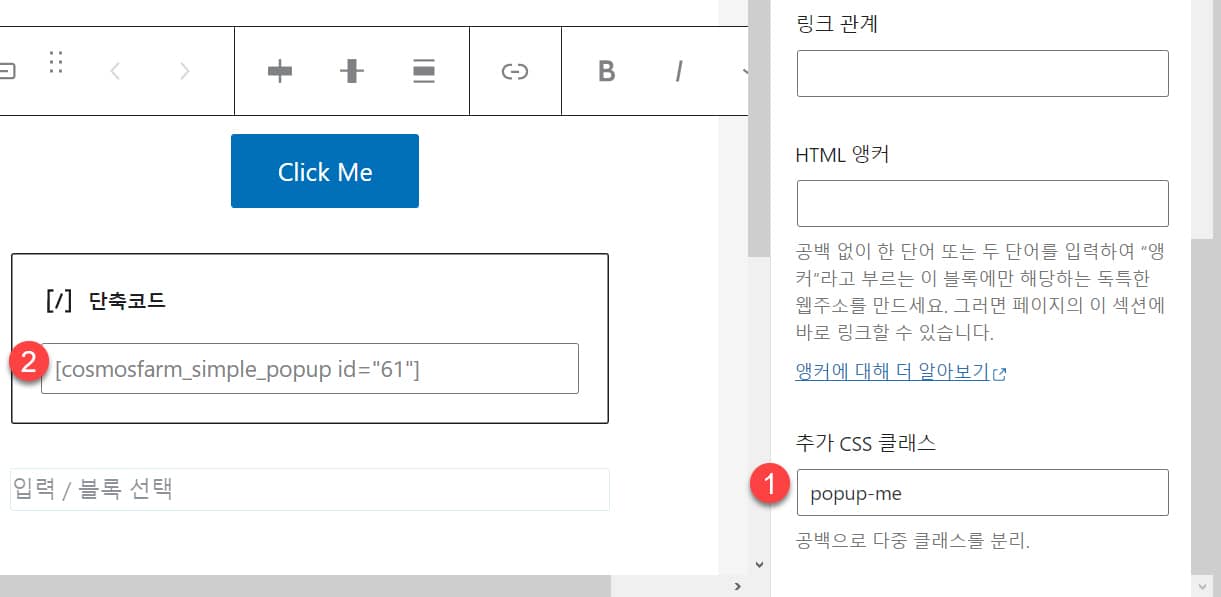
버튼 클릭 시 팝업이 표시되도록 하려면, 버튼 요소에 CSS 클래스를 지정하고(①), 단축코드도 함께 추가(②)하도록 합니다. (단축코드는 표시 설정 탭의 "숏코드로 표시" 부분에서 복사할 수 있습니다.)

엘리멘터 페이지 빌더에서 CSS 클래스를 지정하는 방법은 여기를 참고해보세요.
심플 팝업 플러그인에 대한 자세한 정보와 구입은 코스모스팜 사이트를 참고해보세요.
마치며
이상으로 국내 개발업체에서 만든 코스모스팜 심플 팝업 플러그인에 대하여 살펴보았습니다. 전반적으로 사용이 쉽고 기능이 다양하다는 느낌을 받았습니다.
팝업을 PC나 모바일 기기에서만 표시하거나 숨기는 옵션이 제공되지 않지만, PC/모바일 전용 팝업 기능은 어렵지 않기 때문에 조만간 추가될 것이라고 합니다. 그러면 보다 수월하게 PC용 팝업과 모바일용 팝업을 별도로 만들거나, 팝업을 데스크톱에서만 표시할 수 있을 것입니다.
댓글 남기기