브레드크럼(Breadcrumb)과 구글 검색 결과
유명한 "헨젤과 그레텔"이라는 동화에서 헨젤은 길을 잃지 않으려고 빵가루를 뿌려놓습니다. 동화에서는 새들이 빵가루를 다 쪼아먹어서 길을 잃게 되지만 웹사이트에서 이 빵가루 즉 브레드크럼(Breadcrumbs)은 사용자들이 길을 잃지 않고 올바른 글을 찾을 수 있도록 도움을 줄 수 있습니다.
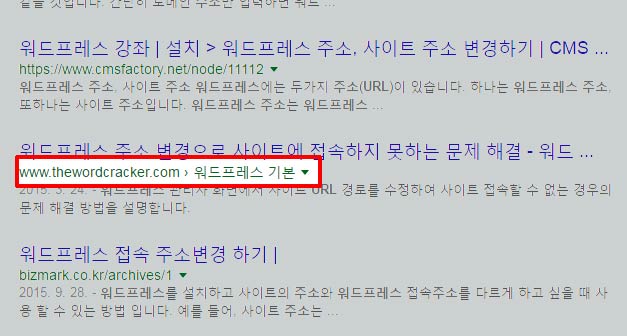
브레드크럼을 사용하면 구글 검색 결과에서 주소 부분에 이동 경로가 표시됩니다.

단순히 URL이 표시되는 것보다 이동 경로가 표시되면 사용자들의 이탈률(Bounce rate)을 줄이는 데 도움이 됩니다.
아래에서는 Yoast SEO의 브레드크럼 기능을 사용하는 방법에 대해 설명하고 있습니다. 이동 경로를 표시하는 다양한 방법을 "워드프레스 브레드크럼 적용 방법 (종합)"에서 확인할 수 있습니다.
Yoast SEO의 브레드크럼 기능 사용하기
워드프레스에서 브레드크럼을 사용하는 방법에는 여러 가지가 있습니다. Breadcrumb NavXT 같은 플러그인을 사용하면 편리하게 이동 경로를 추가할 수 있습니다.
아바다 등 일부 테마에서도 자체적으로 브레드크럼을 활성화할 수 있는 옵션이 제공됩니다. 이 블로그에 설치된 Publisher 테마에도 브레드크럼을 사용할 수 있는 기능이 내장되어 있습니다.
만약 Yoast SEO를 사용하는 경우에는 Yoast SEO에 내장된 Breadcrumb 기능을 사용할 수 있습니다.
Yoast SEO의 Breadcrum 기능을 사용하려면 테마 파일을 수정하여 Breadcrumb이 표시될 부분에 코드를 추가해야 합니다. 보통 single.php/page.php 파일에 추가하면 됩니다. 간혹 header.php 파일에 추가하는 경우도 있다고 하네요. 그리고 주의할 사항은 functions.php 파일에는 추가하지 않도록 합니다.
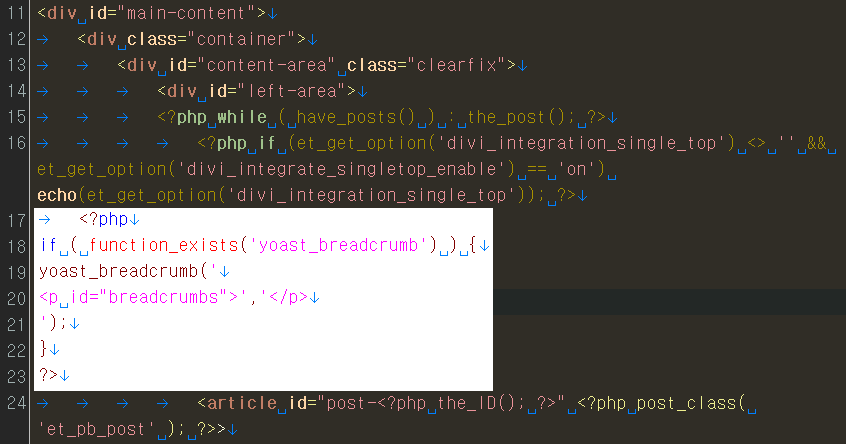
다음 코드를 적절한 곳에 추가합니다:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>
');
}
?>
가령 이 블로그에 적용된 Elegant Themes의 Divi 테마의 경우 single.php 파일에서 <article ... > 태그 바로 위에 추가하면 됩니다. (반드시 차일드 테마를 만든 후에 작업하도록 합니다. 그렇지 않으면 테마 업데이트 시 수정 사항이 사라지게 됩니다. "원클릭으로 간편하게 차일드 테마 만들기" 글을 참고해보세요.)

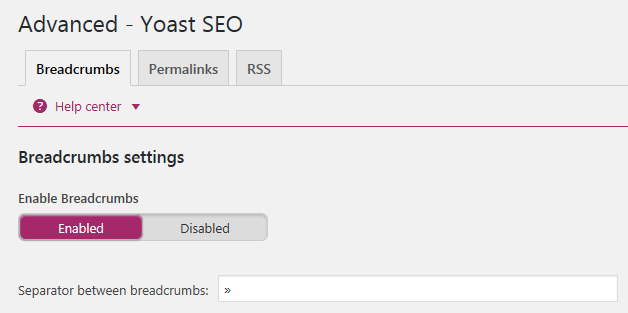
이제 워드프레스 관리자 페이지의 왼쪽 패널에서 SEO > Advanced로 이동하여 Breadcrumbs 설정을 활성화해 주어야 합니다.

Breadcrumbs settings에서 Enabled를 선택하면 Breadcrumb 기능이 활성화됩니다.
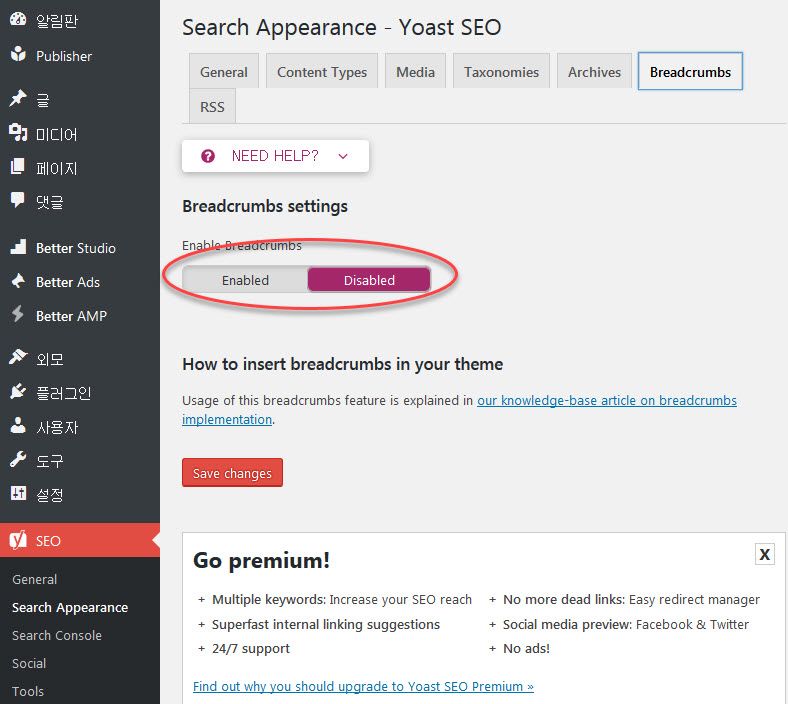
※ Yoast SEO 7.0 이후 버전에서는 SEO > Search Appearance > Breadcrumbs에서 브레드크럼을 활성화할 수 있습니다.

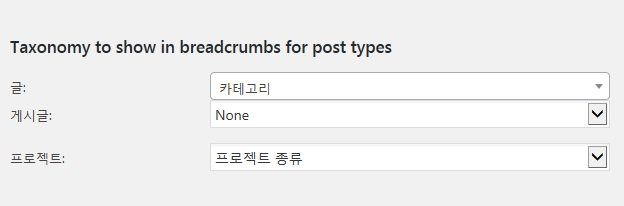
원하는 대로 몇 가지 설정을 해주도록 합니다. 가령 글 유형에 표시할 분류(Taxonomy)를 Taxonomy to show in breadcrumbs for post types에서 설정할 수 있습니다.

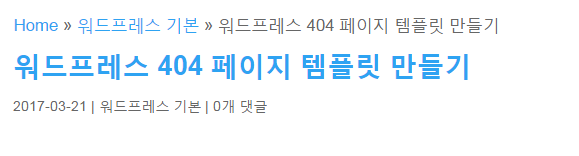
위와 같이 "카테고리"를 선택하면 아래 그림과 같이 글에 카테고리가 표시됩니다.

CSS를 사용하여 Breadcrumb이 표시되는 레이아웃을 조정할 수 있습니다.
* Breadcrumb은 음역하여 브레드크럼이라고 흔히 사용되고, MS Glossary에서는 "이동 경로"로 번역되어 있습니다. "이동 경로"라는 표현도 좋은 것 같습니다.
선생님 안녕하세요. 적어주신 코드 덕분에 breadcrumb를 잘 띄웠습니다. 문외한이라 하나만 여쭤보려고 하는데, 현재 breadcrumb 아래로 한 줄 공백이 있고, 그 다음에 page title이 오는데요. 이 한 줄 공백을 두 줄로 만드려면, 적어주신 아래 코드에서 어느 부분을 어떻게 바꾸면 될까요?
add_action( 'generate_before_content', function() {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '','' );
}
} );
간단한 CSS 코드로 브레드크럼 아래의 공백 간격을 조정할 수 있습니다.
###This comment has been deleted by the request of the comment author###
이동 경로(브레드크럼)이 "Home > 글/페이지 제목"으로 되어 있다면, 랜딩 페이지가 Home이기 때문에 "HOME"이라고 표시되는 것이 아닐까요?
스타일(글자 크기, 색상 등)은 CSS로 조정이 가능할 것입니다. 참고로 제 블로그에서는 Rank Math에서 제공하는 브레드크럼이 적용되어 있습니다. Yoast SEO에서 어떻게 작동하는지에 대해서는 확인해드릴 수 없는 점 양해 바랍니다.
적용했다가 얼마전에 삭제했습니다. 사이트가 넘나 느려서 플러그인 사용을 줄이느라 없앳는데 ㅠㅠ
차라리 속편하게 호스팅 비용을 좀더 주고 업글을 하는게 빠르겠단 생각이... 넘나 귀차니즘때문에요 ㅎㅎ 지금 젤 싼 월에 AUD $7 짜리를 사용하고 있습니다.
호주달러로 7달러면 미화로 5.35달러 정도 되네요. 그 정도면 Vultr에 5달러짜리 플랜을 이용하면 어떤가요? Vultr 5달러짜리가 미끼 상품 성격이어서 별로 좋지는 않다는 일부 평이 있지만... 비용 대비 괜찮은 선택이 아닐까 생각됩니다.ㅎㅎ
Yoast가 테마나 웹호스팅 서버에 따라 사이트 성능에 영향을 미치는 것으로 보입니다. 이전 테마에서 Yoast SEO를 설치하니까 관리자 페이지가 너무 느려지더군요. 그래서 당시에는 All in One SEO를 사용하다가 최근에 Divi 테마(https://www.thewordcracker.com/basic/elegant-themes-divi-%EB%A6%AC%EB%89%B4%EC%96%BC/ )로 바꾸고 난 후에 Yoast SEO를 다시 설치해보니 이전과 같이 느려지는 문제가 발생하지는 않고 있습니다.
웹호스팅 서버뿐만 아니라 테마나 다른 프러그인의 영향도 많이 받는 것 같습니다.
지금 현재 호스팅 회사에서 무료로 SSL 을 제공해 주고 있어서 못 떠나고 있는 실정입니다 ㅠㅠ
Comodo 인증서가 설치되어 있네요^^
Bluehost의 경우 상품에 따라 무료로 SSL을 제공하고 있습니다. 제가 사용하는 플랜에는 SSL이 포함되어 있지 않습니다. (굳이 사용하려고 하면 무료 공유 SSL을 사용할 수 있습니다만 그럴 경우 이미지 경로 등을 모두 수정해야 하는 등 귀찮은 작업이 있어서 적용하지 않고 있습니다. https://www.thewordcracker.com/miscellaneous/%ED%95%B4%EC%99%B8-%ED%98%B8%EC%8A%A4%ED%8C%85-bluehost%EC%97%90%EC%84%9C-%EB%AC%B4%EB%A3%8C-%EA%B3%B5%EC%9C%A0-ssl-%EC%9D%B8%EC%A6%9D%EC%84%9C-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/ )
최근에 Comodo 인증서를 Bluehost를 통해 유료로 신청한 적이 있는데 Comodo에서 인증 이메일을 어디로 보냈는지 제가 받지를 못했습니다. 블루호스트에 연락하니 Comodo에 연락하라서 해서 Comodo 홈페이지를 통해 메시지를 보냈는데 아무런 연락이 없어서 결국 취소했습니다. Comodo는 별로 장사할 생각이 없나 봅니다ㅎㅎ (생각해보니 블로그에 유료 SSL 인증서를 사용하는 것은 사치 같기도 하고... 어쩌면 잘 되었다는 생각이 들기도 합니다.)
브레드 크럼이 SEO에도 도움이 되는군요!
그런데 애플 웹사이트 가보면 브레드 크럼이 하단에 아주 조그맣게 표시되는데 이런것도 과연 도움이 되는지 모르겠습니다. ㅎㅎ
애플은 사용자들이 알아서 찾아오니까 SEO에 신경 쓸 이유는 별로 없지 않을까 생각되네요.ㅎㅎ