뉴스페이터 테마: 본문 중간에 광고 표시하기
인기 워드프레스 테마 중 하나인 뉴스페이퍼 테마는 애드센스 광고를 비롯한 배너 광고나 텍스트 광고를 상세하게 설정할 수 있는 광고 기능을 테마 옵션에서 제공합니다. 본문 중간에 광고를 표시하기를 원하는 경우(가령, 세 번째 문단 뒤) 이 기능을 사용할 수 있습니다.
뉴스페이퍼에서는 Standard Pack을 사용하여 세팅하는 방법과 Cloud Libary를 사용하는 방법이 있으며, 어떤 기능을 사용하여 사이트를 제작하는가에 따라 광고 세팅이 다를 수 있으므로 아래 내용을 숙지하여 애드센스 광고 세팅을 해보시기 바랍니다.
뉴스페이터 테마: 본문 중간에 광고 표시하기
워드프레스에 애드센스 광고를 정교하게 표시하기를 원하는 경우 Ad Inserter와 같은 플러그인을 사용할 수 있습니다. 이 플러그인을 사용하면 CSS 선택자 전후에 광고를 배치하도록 설정하는 것도 가능합니다.
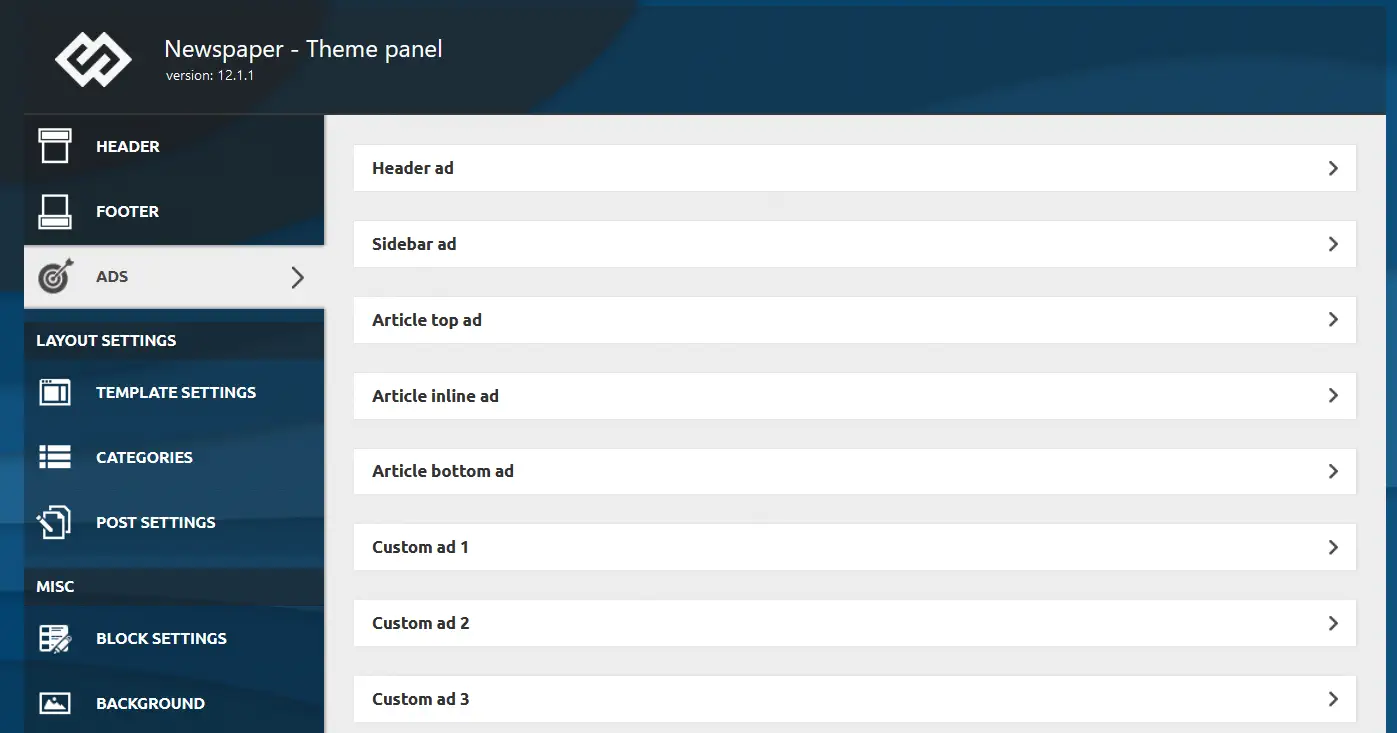
Newspaper 테마를 사용한다면 플러그인을 사용하는 대신 워드프레스 알림판 » Newspaper » Theme panel » ADS에서 광고 배치 설정을 할 수 있습니다.

위의 그림과 같이 다양한 광고 위치가 제공됩니다. 광고 위치는 광고 이름을 통해 쉽게 이해할 수 있을 것입니다. 예를 들어, Header ad는 헤더에 표시되는 광고이고 Article top ad는 포스트 상단에 표시되는 광고입니다. Article bottom ad는 글 하단에 표시됩니다.
사용자 지정 광고(Custom ad 1~5)도 제공됩니다. 사용자 지정 광고의 경우 tagDiv Composer에서 원하는 위치에 이러한 광고를 로드할 수 있습니다.
스탠더드 팩 vs. 클라우드 라이브러리 (tagDiv Standard Pack vs. tagDiv Cloud Library)
뉴스페이퍼에는 Standard Pack과 Cloud Library 플러그인이 제공됩니다. 클라우드 템플릿을 사용하려는 경우 tagDiv Cloud Library를 사용해야 합니다. 클라우드 템플릿을 사용하지 않고 뉴스페이퍼 기본 기능을 사용하여 세팅해도 된다면 Cloud Library는 비활성화할 수 있습니다.
스탠더드 팩과 클라우드 라이브러리에 대해서는 다음 글을 참고해보세요.
뉴스페이퍼 테마에서 제공하는 데모를 로드한 경우 클라우드 라이브러리가 사용됩니다.
뉴스페이퍼에서 제공하는 헤더 상단, 본문 상단, 본문 하단 등의 광고 옵션을 스탠더드 팩에서만 작동하고 클라우드 템플릿을 사용하는 경우에는 작동하지 않을 수도 있습니다.
클라우드 템플릿을 사용하더라도 해당 섹션에 대하여 클라우드 템플릿을 사용하지 않고 스탠더드 팩의 기능을 사용한다면 관련 광고 옵션이 작동할 것입니다.
본문 중간에 광고를 표시하는 Article Inline Ad 광고 옵션
Article inline ad를 사용하면 본문 중간(예: 3번째 문단 뒤)에 광고를 표시할 수 있습니다. 하지만 이 기능은 클라우드 템플릿으로 싱글 포스트 템플릿(Single Post Template)을 만들어 사용하고 있으면 작동하지 않습니다.

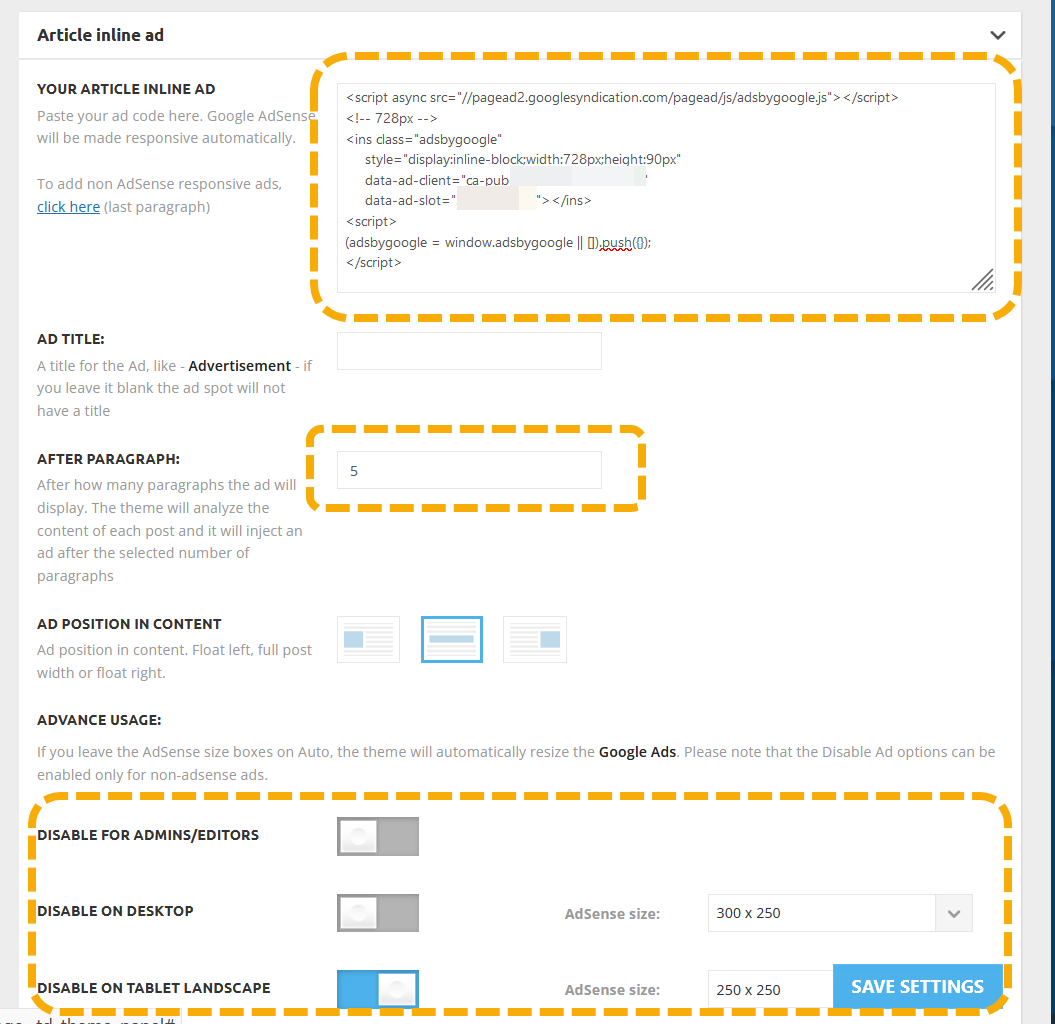
Article inline ad 섹션을 클릭하면 위와 같은 화면이 표시됩니다.
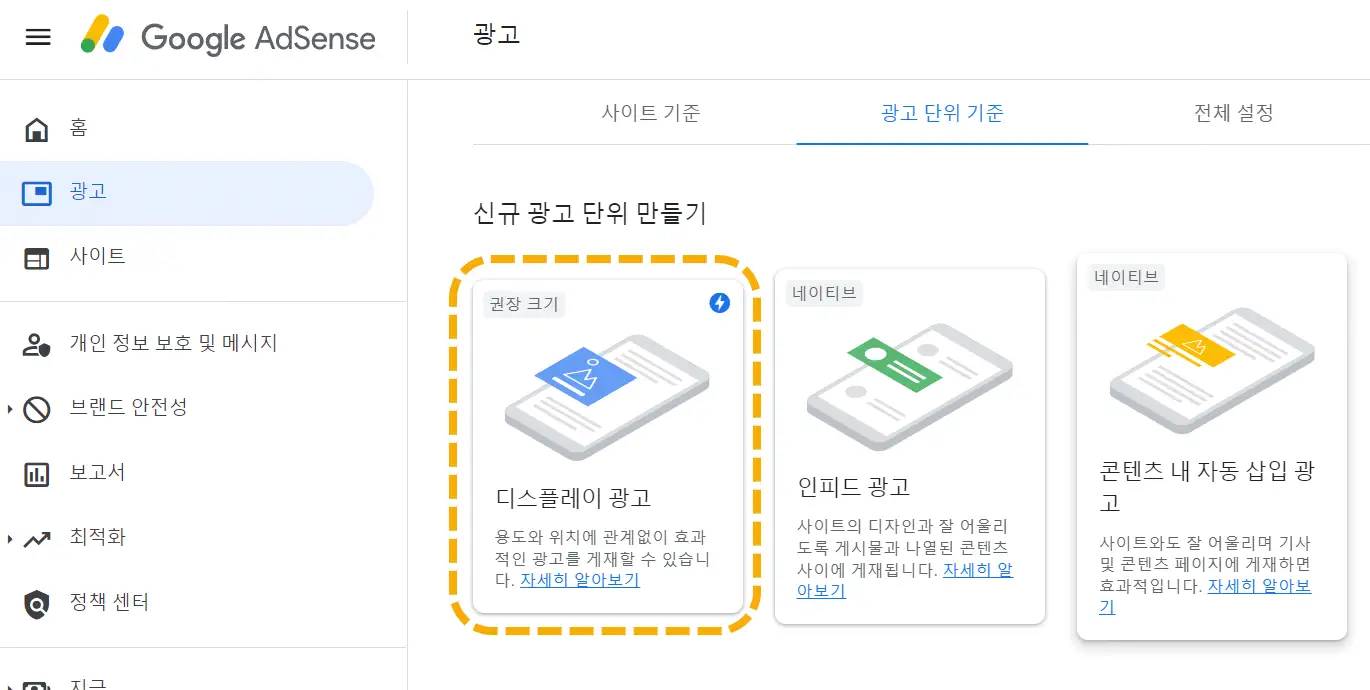
Your article inline ad 필드에서는 광고 코드를 입력하도록 합니다. 구글 애드센스 광고인 경우 광고 » 광고 단위 기준에서 디스플레이 광고를 생성하여 코드를 복사하여 입력하시면 됩니다.

광고 단위 생성 시 광고 크기(반응형 또는 고정 크기)를 지정하게 되는데요, 뉴스페이퍼 테마의 광고 옵션에서 지정하는 광고 크기가 우선적으로 적용되는 것 같습니다. 예를 들어, 애드센스 광고 생성 페이지에서 728x90 크기의 광고 단위를 생성하여 광고 코드를 입력해도, 뉴스페이퍼의 광고 옵션에서 300x250을 지정하면 300x250 크기의 광고가 표시될 것입니다.
Article inline ad 섹션에서는 After paragraph 필드가 표시됩니다. 예를 들어, 5번째 단락 뒤에 광고를 표시하고 싶다면 이 필드에 "5"를 입력합니다. (세 번째 단락 뒤와 다섯 번째 단락 뒤와 같이 여러 개의 단락을 지정하는 것은 허용되지 않은 것 같습니다. 이 부분은 뉴스페이퍼에 한 번 문의해보시기 바랍니다.
하단의 Advance Usage에서는 기기 해상도에 따라 광고 표시 여부와 광고 크기를 지정할 수 있습니다.
Disable on Desktop을 활성화하면 데스크톱(PC)에서 광고가 표시되지 않습니다. 마찬가지로 모바일 기기에서 광고가 표시되지 않도록 하려면 Disable on Phone을 활성화하면 됩니다.
그리고 AdSense Size에서 개별 기기에 대한 애드센스 광고 크기를 설정할 수 있습니다. Auto로 설정하면 자동으로 광고 크기가 알아서 표시될 것입니다.
마치며
이상으로 워드프레스 뉴스페이퍼 테마에서 본문 중간에 광고를 표시하는 Article Inline Ad 옵션에 대하여 살펴보았습니다.
본문에서 언급했지만 클라우드 템플릿을 사용하여 싱글 포스트 템플릿을 만들어 사용하는 경우에는 기본 광고 배치 기능이 작동하지 않습니다. 이 경우 Custom Ad를 만들어 광고를 배치해야 하는데, 본문 중간에 광고를 배치하는 기능은 클라우드 템플릿에서 사용할 수 없습니다.
