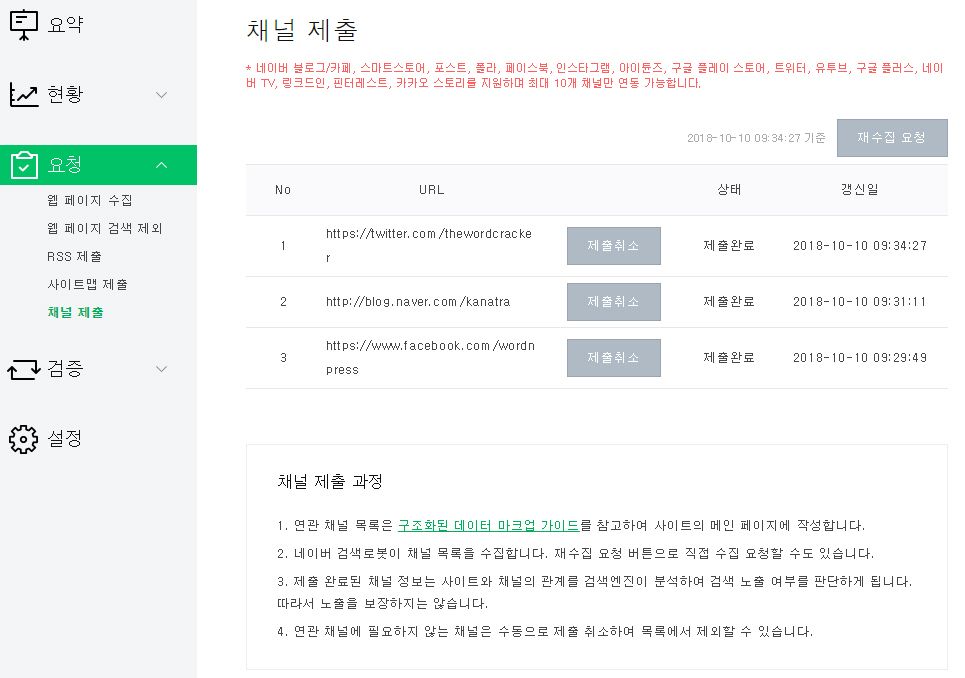
네이버 웹마스터도구의 요청 메뉴 아래에 보면 "채널 제출"이라는 탭이 있습니다. 소상공인이나 기업에서 홈페이지, 네이버 블로그, 페이스북, 카페, 스토어팜 등의 채널을 운영하고 있는 경우 네이버에서 상호로 검색을 했을 때 사이트 영역에 채널로 노출할 수 있습니다.
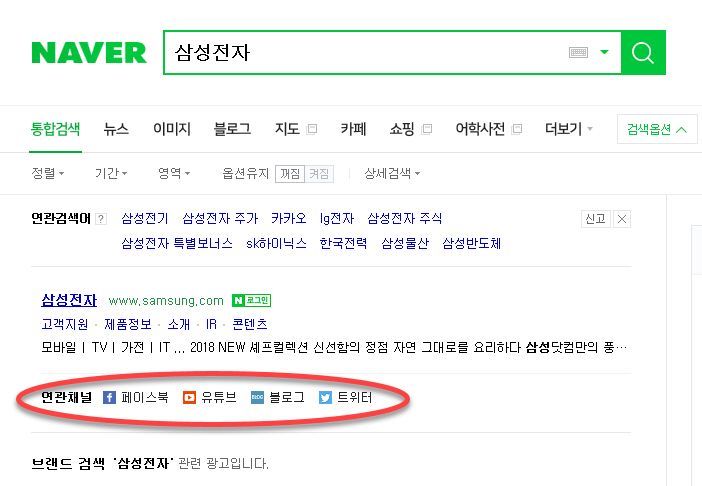
가령 네이버에서 '삼성전자'로 검색해보면 다음 그림과 같이 페이스북, 유튜브, 블로그, 트위터 등의 연관채널이 함께 표시됩니다.

회사 사이트인 경우 연관채널을 제출하면 SEO에 도움이 될 것 같습니다.
2020년 11월 16일, 웹마스터도구에서 제공되는 채널 제출 기능이 종료됩니다.
구조화된 데이터 적용
네이버 웹마스터도구에 연관채널을 제출하기 위해서는 두 가지 방법으로 코드를 넣을 수 있습니다. 네이버의 구조화된 데이터 마크업 가이드에서는 다음과 같은 예제를 제시하고 있습니다.

둘 중 하나를 <head>...</head> 사이트에 추가하면 됩니다.
워드프레스에서 네이버 웹마스터도구 연관 채널 코드 추가하기
이 워드프레스 블로그에서 위의 두 형식으로 테스트해보니 JSON-LD 형식으로 코드를 넣으면 제대로 반영되지 않았고 마이크로데이터 형식으로 코드를 넣으니 제대로 요청이 제출되었습니다.
워드프레스에서는 다음과 같은 형식의 코드를 사용 중인 워드프레스 테마의 함수 파일에 추가하면 됩니다. 물론 사이트 URL과 채널 URL을 적절히 변경해야 합니다. 반드시 자식 테마를 설치하여 적용하시기 바랍니다.
// 워드프레스에서 네이버 웹마스터도구 연관 채널 추가하기
function add_associatedchannel() {
?>
<span itemscope="" itemtype="http://schema.org/Organization">
<link itemprop="url" href="http://www.mysite.com">
<a itemprop="sameAs" href="https://www.facebook.com/myfacebook"></a>
<a itemprop="sameAs" href="http://blog.naver.com/myblog"></a>
<a itemprop="sameAs" href="http://storefarm.naver.com/mystore"></a>
</span>
<?php
}
add_action( 'wp_footer', 'add_associatedchannel');
혹은 Microdata 형식의 코드를 footer.php 파일의 </body> 바로 위에 추가해도 됩니다. 이 경우에도 마찬가지로 자식 테마(차일드 테마)를 만들어서 작업하도록 합니다.
만약 마이크로데이터 형식의 코드가 제대로 작동하지 않으면 JSON-LD 형식으로 코드를 입력할 수 있습니다.
// 워드프레스에서 네이버 웹마스터도구 연관 채널 추가하기 - JSON-LD 형식
function add_associated_channel() {
?>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "My Site Name", // 사이트 이름
"url": "http://www.mysite.com", // 사이트 URL
"sameAs": [
"https://www.facebook.com/myfacebook",
"http://blog.naver.com/myblog",
"http://storefarm.naver.com/mystore",
]
}
</script>
<?php
}
add_action( 'wp_head', 'add_associated_channel');
코드를 워드프레스 사이트에 추가했다면 이제 네이버 웹마스터도구에서 채널을 제출합니다. 네이버 웹마스터도구 > 요청 > 채널 제출에서 "재수집 요청" 버튼을 클릭합니다.

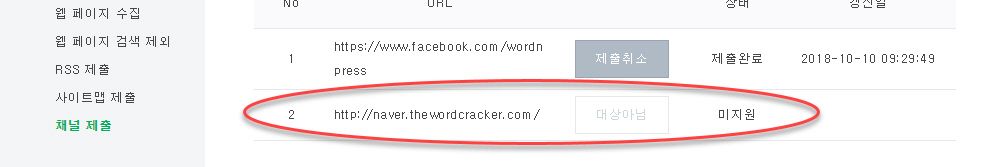
정상적으로 제출되면 위의 그림과 같이 "제출완료"가 표시됩니다. 하지만 대상이 아닌 채널을 제출하면 "대상아님"과 함께 "미지원"이라고 표시됩니다.

네이버 블로그에 2차 도메인을 연결한 경우에는 원래 네이버 블로그 주소를 제출해야 정상적으로 제출됩니다. 2차 도메인 주소를 제출하면 위의 그림과 같이 제출이 되지 않습니다.
제출 완료된 채널 정보는 사이트와 채널의 관계를 검색엔진이 분석하여 검색 노출 여부를 판단하게 되므로 노출을 보장하지는 않는다고 합니다. 일정 시간이 지난 후에 제출한 채널이 반영되지 않으면 다시 제출을 시도하거나 테마의 함수 파일이나 헤더에 추가한 코드는 삭제하면 될 것 같습니다.
마치며
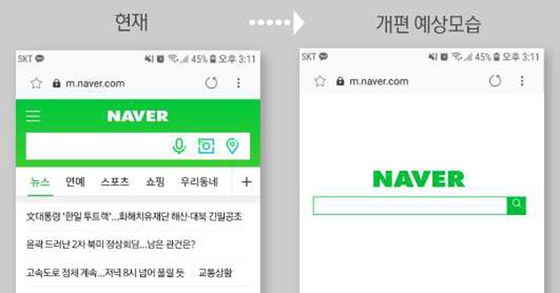
네이버가 모바일 검색에서 뉴스와 실시간검색 결과를 제외하겠다고 약속한바 있습니다. 오늘 그 개편안을 발표한다고 합니다.

네이버에서 검색 로직을 수시로 변경하고 있고, 로직을 변경할 때마다 네이버에 잘 노출되던 블로그 글이 순위에서 밀리는 등의 현상이 나타나고 있습니다.
하지만 이 워드프레스 블로그의 경우 네이버 블로그 탭에 잘 노출되다가 작년에 웹사이트 탭에 노출되면서 네이버 유입이 전체 유입의 3%대로 폭락했지만 지난 9월 13일경 네이버가 모바일 검색에 VIEW 탭을 도입하면서 네이버 유입이 2배 정도 늘어서 지난 30일 간 네이버 유입이 전체 유입량의 6.5% 가량 차지하고 있습니다. ("네이버 모바일 검색 변경이 네이버 유입에 미치는 영향" 참고)
네이버 유입이 거의 없는 경우 여러 가지 변화를 시도하면 우연의 일치로 네이버에서 요구하는 조건과 맞아서 유입이 늘어날 수도 있을 것 같습니다. 제가 관리하는 워드프레스 블로그 하나가 네이버 웹사이트 탭에 노출되었지만, 최근 사이트맵 플러그인을 설치하여 사이트맵을 제출하고 고유주소를 '날짜/글이름'에서 '글이름'으로 변경한 후에 네이버 블로그 탭에 노출되기 시작했습니다.
테마를 변경한다든지, 고유주소를 '글이름'으로 변경하거나(고유주소 변경 후에는 반드시 301 리디렉션을 설정해야 SEO에 손해가 없습니다), 기타 변화를 주면 네이버 유입에 변화가 발생할 수도 있을 것입니다. (변화가 없을 수도 있지만 시도하지 않는 것보다는 낫지 않나 생각되네요.)

안녕하세요. 친절한 설명 감사합니다.워드프레스 자식테마에 위의 코드를 넣으려고 하는데, 자식테마에는 header.php가 없고
부모 테마에만 있더라고요. 이런 경우 어떻게 해야할까요?
안녕하세요, 피카츄님.
부모 테마 내의 header.php 파일을 복사하여 자식 테마 폴더에 넣은 다음 수정하시면 됩니다.
다음 글을 참고해보세요:
https://cafe.naver.com/wphomepage/145
안녕하세요! 워드님~ 좋은 글 덕분에 제 블로그 연관채널도 네이버에 등록했습니다 :) 제출은 완료되었는데 실제 검색 반영가지는 시간이 조금 걸릴 듯 합니다 ㅎㅎ 늘 좋은 워드프레스 팁 공유 주셔서 정말 감사합니다!!
안녕하세요? 생각노트님.
항상 좋은 글 잘 보고 있습니다 :)
저도 아직 제출 완료로 표시되고 있고 실제로 반영되지는 않고 있네요.
한번 적용을 해 봐야 되겠습니다..
감사합니다..^^
없는 것보다는 나을 것 같습니다.
웹사이트 탭에서 검색될 때 아래에 "연관 채널" 라인이 한 줄 더 생겨서 뭔가 있어 보이기도 하고요.ㅎㅎ
저는 연관채널 요청을 제출했는데, 요청 완료 상태이고 아직 반영은 안 되고 있네요.