다양한 기능을 제공하는 유연한 워드프레스용 무료 팝업 플러그인 Popup Maker

Popup Maker는 50만 개 이상의 사이트에 설치되어 사용되고 있는 무료 팝업 플러그인으로 기능이 매우 많고 유연성이 강점입니다. 거의 모든 유형의 모달이나 컨텐츠 오버레이를 만들 수 있습니다.
이 플러그인은 기능이 많은 팝업 플러그인입니다. 심플하게 이미지를 팝업으로 표시하는 심플한 이미지 팝업을 원하는 경우 이런 플러그인을 사용할 필요가 없습니다. 기능이 단순한 이미지 팝업 플러그인을 찾고 있다면 "심플한 워드프레스 이미지 팝업 플러그인 BAD UX POPUP"을 참고해보세요.
참고로 사용이 쉬운 팝업 플러그인을 원하는 경우 Brave Popup Builder 플러그인을 사용해볼 수 있습니다. 비교적 최근에 출시된 이 플러그인은 드래그 & 드롭 방식으로 마치 페이지 빌더에서 팝업을 만드는 것처럼 팝업을 만들 수 있습니다. 자세한 정보는 "사용이 쉬운 워드프레스 팝업 플러그인 Brave Popup Builder"를 참고해보세요.
[ 이 글은 2020년 4월 11일에 최종 업데이트되었습니다. ]
Popup Maker 플러그인 설치
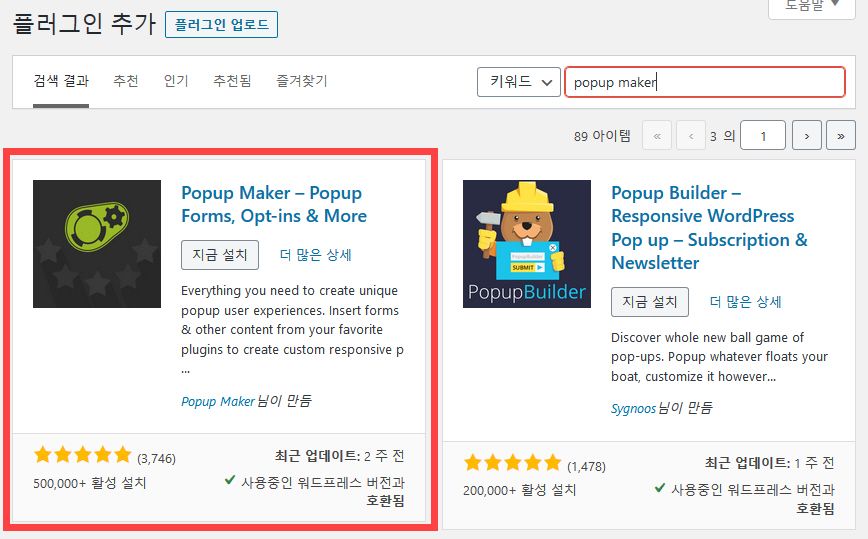
이 플러그인을 설치하려면 워드프레스 알림판 > 플러그인 > 새로 추가에서 'popup maker'로 검색하여 설치할 수 있습니다.

'지금 설치'를 클릭하여 설치한 다음 '활성화'를 누르면 플러그인이 활성화됩니다. 플러그인 설치에 실패하면 "워드프레스, 테마, 플러그인의 설치나 업데이트가 실패하는 경우"를 참고해보세요.
Popup Maker 플러그인 사용 방법
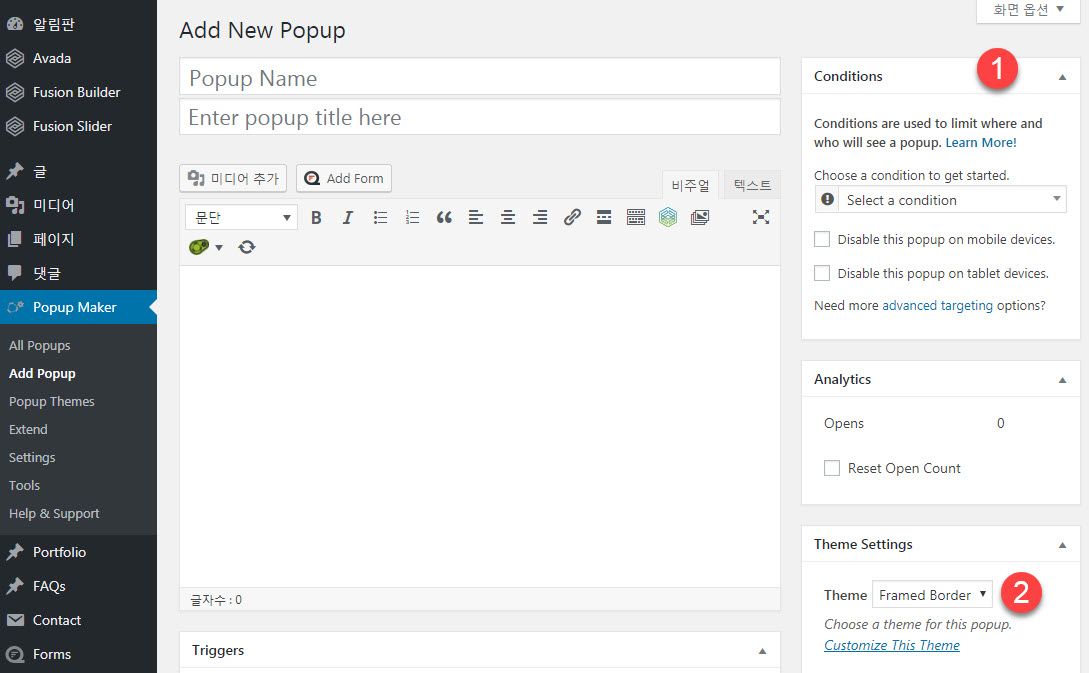
이 플러그인을 설치하면 알림판에 Popup Maker 메뉴가 추가됩니다. 팝업을 만들려면 Popup Maker > Add Popup(팝업 추가하기)을 클릭합니다.

그러면 위와 같은 화면이 표시됩니다. Enter popup title here에 표시되는 팝업 창에 표시될 팝업 제목을 기재합니다.
팝업 내용은 일반적인 글을 작성하는 것과 동일하게 작성할 수 있습니다. 가령 텍스트를 배치하고 그림을 추가할 수 있습니다.
Conditions(1)에서는 팝업이 표시될 조건을 지정할 수 있습니다.
- Disable this popup on mobile devices를 체크하면 모바일 기기에서 팝업이 표시되지 않습니다.
- Disable this popup on tablet devices를 체크하면 태블릿 기기에서 표시되지 않습니다.
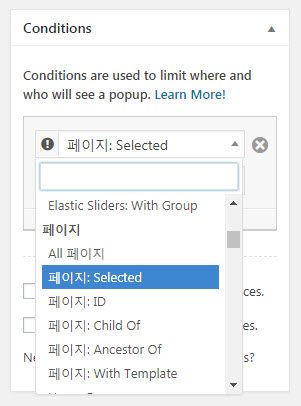
Select a condition 드롭다운을 클릭하면 팝업을 어떤 상황에서 표시할 것인지를 지정할 수 있습니다.

Theme Settings(2)에서는 미리 지정한 테마를 이용할 경우에 원하는 테마를 지정할 수 있습니다.
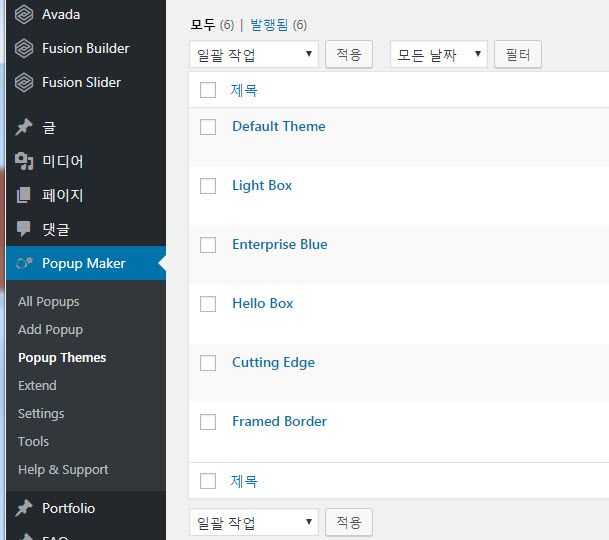
알림판 > Popup Maker > Popup Themes에 미리 만들어진 테마가 있고 원하는 경우 새로운 테마를 추가하거나 기존 테마를 수정할 수 있습니다.

예를 들어, Enterprise Blue 테마를 선택하면 다음과 비슷한 레이아웃으로 팝업이 표시됩니다.

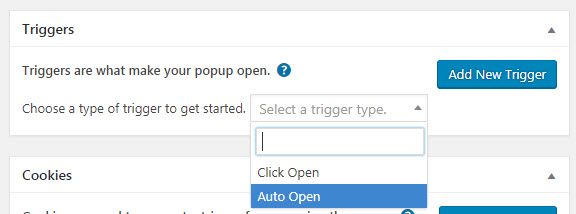
Triggers에서 trigger type을 선택하도록 합니다. Click Open과 Auto Open 중에서 선택이 가능합니다. 보통 Auto Open을 선택하면 자동으로 팝업이 표시됩니다.

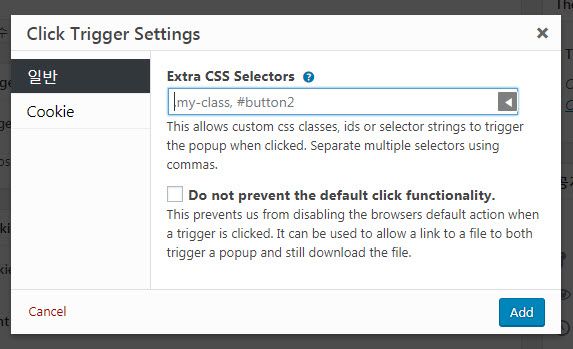
Click Open을 클릭하면 다음과 같은 설정 창이 표시됩니다.

Extra CSS Selectors에 커스텀 CSS 클래스나 ID를 입력하여 클릭할 때 팝업이 표시되록 할 수 있습니다.
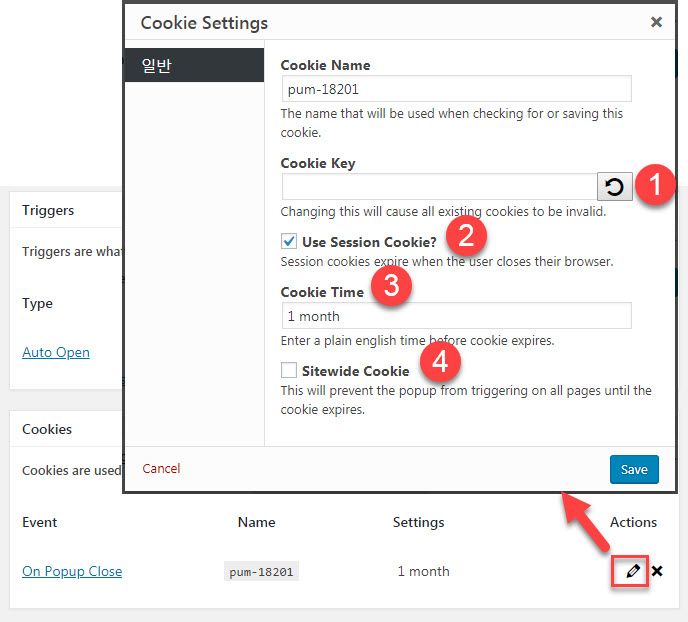
바로 아래의 Cookies에서 쿠키 설정을 할 수 있습니다.

Cookie Key를 변경하면 기존의 모든 쿠키가 무효화됩니다(1).
Use Session Cookie?를 체크하면 사용자가 브라우저를 닫을 때 세션 쿠키가 만료됩니다(2).
Cookie Time에 쿠키가 만료되는 기간을 입력합니다(3). 1 month, 7 days처럼 영어로 입력하면 됩니다.
Sitewide Cookie를 체크하면 쿠키가 만료될 때까지 모든 페이지에서 팝업이 표시되지 않습니다(4).
하지만 실제로 테스트해보니 쿠키가 원하는 대로 작동하지 않는 경우도 있는 것 같습니다. 잘 안 되면 여러 가지 설정을 테스트해보시기 바랍니다.

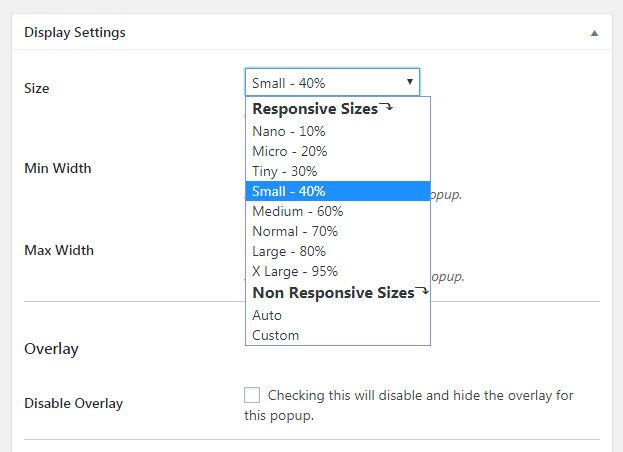
Display Settings에서는 창의 크기를 설정할 수 있습니다. 최소 너비(Min Width)와 최대 너비(Max Width)도 설정할 수 있습니다.
Overlay 아래의 Disable Overlay를 체크하면 이 팝업에 대한 오버레이를 비활성화하고 숨깁니다.

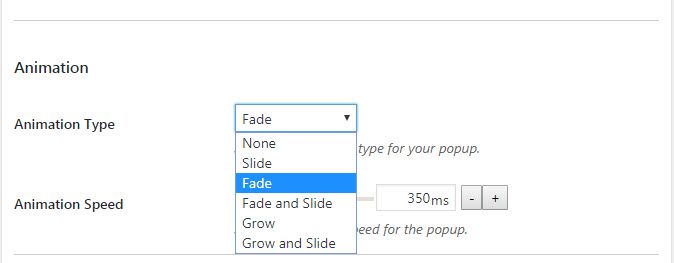
Animation에서는 애니메이션 유형과 애니메이션 속도를 지정할 수 있습니다. Animation Type에는 None(없음), Slide(슬라이드), Fade(페이드), Fade and Slide(페이드 및 슬라이드), Grow(창이 커지는 효과?), Grow and Slide 등의 옵션이 제공됩니다.
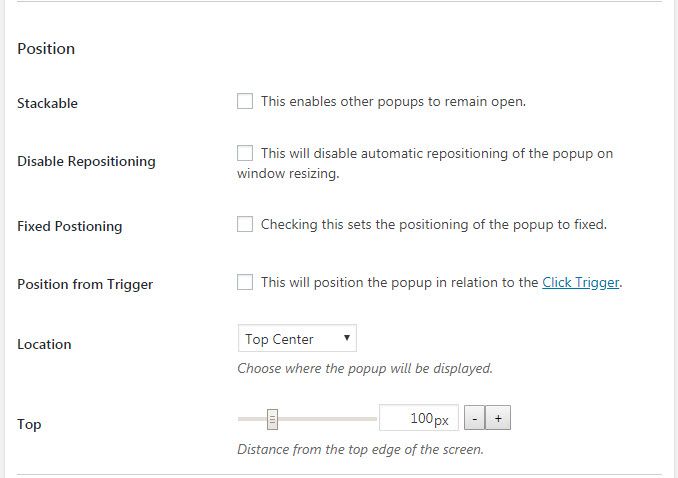
Position에서는 팝업의 위치와 관련된 다양한 옵션이 제공됩니다.

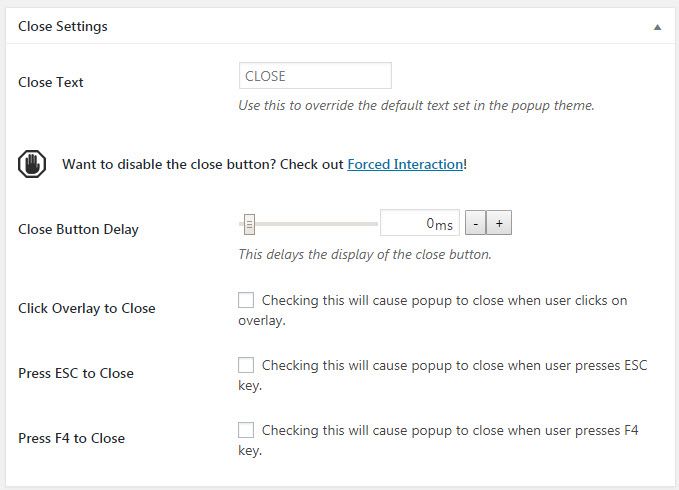
Close Settings에서는 닫기 아이콘의 설정을 지정할 수 있습니다.

마치며
얼마 전에 소개한 Popup Builder 플러그인은 비교적 정형화된 레이아웃으로 팝업 창을 생성하는 반면 Popup Maker는 글을 작성하듯 팝업을 만들 수 있기 때문에 거의 모든 형태의 팝업을 만들 수 있습니다.
예를 들어, Contact Form 7의 숏코드를 넣어보면 다음과 같은 팝업을 만들 수 있습니다.

각 팝업 플러그인은 장단점이 있는 것 같습니다. 상황에 맞는 플러그인을 선택하면 좋을 듯 합니다.
참고로 코딩 지식이 부족하거나 디자인에 자신이 없는 경우 다양한 유형의 팝업과 미리 만들어진 100개 이상의 템플릿을 제공하는 Convert Plus 같은 유료 플러그인을 사용해볼 수 있습니다.
안녕하세요. 팝업 메이커로 팝업을 만든 후 모바일에서 세로 스크롤이 생겼습니다.
팝업을 닫아야만 스크롤이 사라지게 되는데
스크롤이 안생기게 하는 방법이 있을까요?
네이버 카페에 사이트 주소와 스크린샷을 올려서 질문을 등록해주시겠어요? 그러면 해당 사이트를 확인하여 해결 방법이 있는지 살펴보겠습니다.
네이버 카페: https://cafe.naver.com/wphomepage
한국형 팝업 플러그인을 원하는 경우 케이보드 게시판을 만든 코스모스팜에서 개발한 심플 팝업 플러그인과 같은 플러그인이 대안이 될 수도 있을 것입니다.
https://www.thewordcracker.com/basic/%EC%82%AC%EC%9A%A9%EC%9D%B4-%EC%89%BD%EA%B3%A0-%EA%B8%B0%EB%8A%A5%EC%9D%B4-%EB%8B%A4%EC%96%91%ED%95%9C-%EC%BD%94%EC%8A%A4%EB%AA%A8%EC%8A%A4%ED%8C%9C-%EC%8B%AC%ED%94%8C-%ED%8C%9D%EC%97%85/
안녕하세요. 너무 궁금한 점이 있는데 어느곳에도 정보를 찾아 볼수가 없어서....ㅠㅠ
혹시 팝업메이커에서 팝업을 새로고침 할때마다 보이게끔 할려면 어떻게 해야하는지
아시는지요...ㅠㅠ 쿠키설정을 0 seconds 로 하고 해봐도 인터넷설정에서 쿠키를 다 삭제해야지만 팝업을 다시 볼수가 있어요...부탁드립니다. 꼭 알려주세요..ㅠ.ㅠ
"Use Session Cookie?" 옵션의 체크를 해제하면 어떻게 되나요?
설명을 보면 브라우저를 닫아야 세션 쿠키가 만료된다고 하네요.
잘 안 되면 다음 글에서 소개하는 Brave Popup Maker를 한 번 사용해보시겠어요?
https://www.thewordcracker.com/basic/%ec%82%ac%ec%9a%a9%ec%9d%b4-%ec%89%ac%ec%9a%b4-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ed%8c%9d%ec%97%85-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8/
이 블로그에 현재 이 플러그인 설치되어 있습니다. 글을 50% 정도 스크롤하면 하단에 고정된 팝업이 표시됩니다. 닫기(x 아이콘)를 클릭하지 않을 경우 페이지를 새로 고치면 다시 팝업이 표시됩니다. (닫기 아이콘을 누르면 하루에 1번만 표시하도록 설정되어 있습니다.)
안녕하세요 상세한 설명 감사합니다.
혹시 일반적인 팝업 창을보면 오늘그만보기 같은 버튼이 하나더 있던데 그것도 여기서 설정할수있을까요? 페이지 새로 로딩될때마다 팝업이 계속 뜨니까 가끔 걸리적거린다는분이 있어서요 ㅠㅠ
안녕하세요, 트렌드님.
팝업은 가급적 사용하지 않는 것이 사용자 경험(UX)에 바람직합니다.
꼭 사용해야 하는 경우 다음 글에서 소개하는 심플한 팝업 플러그인을 사용해보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bad-ux-popup/
사이트에 부담도 거의 주지 않고, 우리나라 환경에 맞게 제작되었기 때문에 우리나라에서 사용하기에 좋은 것 같습니다.
데스크탑과 분리해서 모바일에서만 열리는 팝업을 1개 만들고 싶은데 어떻게 설정이나 css를 수정해야 할까요?
안녕하세요, 워드아리님.
아시겠지만 팝업은 가능하면 사용하지 않는 것이 UX(사용자 경험)에 좋습니다. 특히 모바일에서 팝업이 뜨면 사용자들에게 좋지 않은 경험이 될 것입니다.
모바일 전용 팝업을 띄우고싶은 경우 다음 글에서 소개하는 BAD UX POPUP으로 테스트해보시겠어요? 심플한 이미지 팝업 플러그인으로 사이트에 부담을 주지 않으면서 우리나라 웹 환경에 적합한 팝업을 만들 수 있을 것입니다. 기기별로 팝업을 표시할지 여부를 선택할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9D%B4%EB%AF%B8%EC%A7%80-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-bad-ux-popup/
팝업메이커를 플러그인해서 설치했는데
팝업이 따로 탭이 생기는것이 아니라 (작은탭) 홈페이지 위에 떠있어서 팝업을 닫지 않는이상 홈페이지 클릭이 안되는데요
홈페이지가 클릭도되는 팝업창 어떻게 만들수있을까요?
아바다 워드프레스로 제작되어있는 홈페이지입니다.
안녕하세요, 궁금님.
다른 팝업 플러그인을 테스트하여 원하는 기능을 제공하는지 테스트해보시기 바랍니다.
https://www.thewordcracker.com/basic/popup-builder-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8C%9D%EC%97%85-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
잘 안 되면 다음 글을 참고해보세요. 팝업을 Modal 방식으로 띄우느냐, 아니면 non-Modal 방식으로 띄우느냐의 차이인데요. Non-modal 방식으로 팝업을 띄우도록 직접 코드를 만드는 것을 생각해볼 수 있을 것입니다.
https://www.nngroup.com/articles/modal-nonmodal-dialog/
워드프레스 블로그를 만들었는데
게시물에서 이미지를 첨부하고 글쓰기완료 후에 글을 읽을 때
이미지를 클릭하면 새창으로 뜨면서 이미지를 크게 보여주면 좋겠는데 그런거 설정하는 플러그인은 없나요..?
글로 풀어쓰니까 복잡하게 보이지만 그냥 단순히 네이버블로그 처럼요..
클릭하면 그냥 아무 반응 없거나 글 쓸 때 설정에도 걍 타겟 셀프로 페이지 자체가 이동해버리더라구요.. ㅜㅜ
안녕하세요, mnmn님.
이미지를 클릭했을 때 크게 보여주는 기능을 '모달' 또는 '라이트박스'라고 합니다.
유료 테마의 경우 테마에서 이 기능을 제공하는 경우가 많습니다.
예를 들어, 이 블로그에 사용되고 있는 Newspaper 테마에서는 Modal 기능을 활성화할 수 있습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-newspaper-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EB%AA%A8%EB%8B%AC-%EC%9D%B4%EB%AF%B8%EC%A7%80-%EC%84%A4%EC%A0%95/
(하지만 저는 썸네일 문제로 이 기능을 현재 비활성화해놓은 상태입니다. 썸네일을 다시 생성하면 되지만... 시간이 많이 걸리고 귀찮아서 그냥 비활성화했습니다.ㅠ)
테마에서 이 기능을 제공하지 않는 경우 플러그인을 사용할 수 있습니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/intermediate/add-lightbox-attribute-to-all-images-in-wordpress/
기능은 어떻게 할 수 있을까요?
안녕하세요, 김지예님.
구체적으로 어떤 기능을 원하시나요?
먼저 플러그인을 설치하여 하나씩 살펴보시면서 사용법을 익혀보시기 바랍니다.
Popup Maker은 무료 워드프레스 팝업 플러그인이지만, 무료라는 점에 비해 많은 기능을 제공한다는 의미에서 "기능이 많다"고 소개해드린 것입니다.
팝업이 기본적으로 모든 페이지에 계속해서 뜨길래
홈페이지 메인에만 띄우고 싶어서
Targeting -> choose a condition 에서 homepage로 설정했는데, 웹에서는 딱 홈페이지 메인에만 팝업이 뜨는데
모바일에서는 아예 팝업창 반영이안되네요ㅠㅠ
이럴 경우에는 어떻게해야하죠?? 모바일. 웹에서 모두 메인 화면에만 띄우고싶어요
안녕하세요?
이 문제에 대한 해결책이 Popup Maker 사이트에 올라와 있네요.
다음 글을 참고해보세요.
https://docs.wppopupmaker.com/article/302-why-wont-my-popup-work-with-my-mobile-menu
팝업메이커로 홈페이지 메인 화면에 팝업공지창을 띄우는 데 까진 성공했는데요,
그 팝업을 닫을 때 과 같은 선택사항을 넣고 싶은데
이건 어떻게 하는지 아실까요?ㅠ 매 화면마다 계속 뜨니까 이 설정을 꼭 넣고 싶은데 안보입니다...ㅠㅠ
질문의 내용이 불완전하여 정확하게 어떻게 작동하기를 원하시는지 모르겠네요.
한번 닫고 나서 일정 기간 표시되지 않도록 하려면 쿠키 부분을 설정하셔야 합니다.
간혹 어떤 사이트에 들어가면 쿠키 경고 팝업창이 뜹니다. 아마 EU개인정보보호법 때문에 그런 것 같더군요.
유럽 아닌 다른 나라도 의무적으로 경고창을 띄워야 하는건가요? 아니라면 그런 사이트는 왜 경고를 하고 있는 걸까요?
일부 테마에서 EU의 GDPR 준수 때문에 관련 기능을 지원하고 있는 것으로 알고 있습니다.
하지만 유럽 사용자들을 대상으로 하지 않는다면 굳이 신경쓸 필요가 없을 것 같습니다.
저는 대부분의 방문자가 우리나라와 미국, 일본 정도이기 때문에 여기에 전혀 관심을 두지 않고 있습니다. (최근 WORDPRESS GDPR COMPLIANCE PLUGIN에 멀웨어가 심어져 문제가 되기도 했습니다. 굳이 필요 없으면 플러그인을 설치할 필요가 없을 것 같습니다.)
감사합니다. ^^
안녕하세요. 항상 많은 도움을 받고 있는 1인입니다.
워드프레스 화면에 "위로가기버튼"처럼 플로팅 버튼으로 팝업창을 띄우고 싶을 때는 어떻게해야 하는지 알려주실 수 있을까요?
시간 되실 때 답변 부탁 드립니다. 감사합니다.
안녕하세요?
플로팅 버튼을 클릭했을 때 팝업이 뜨도록 구성하면 될 것 같습니다.
버튼을 고정하는 방법은 간단한 CSS로 가능할 것입니다.
https://www.thewordcracker.com/basic/how-to-fix-top-navigation-in-wordpress-using-css/
답변 감사합니다. 메리크리스마스!
몇달 전에 50달러인가 유료 팝업을 사서 썼는데, 이런 무료가 있다니요... ㅎ
워드크래커님 좋은 기사보면서 도움을 많이 받습니다. 지난 이틀은 해외 웹호스팅 서비스 등록을 하고 써보다가 제가 이해가 부족한 점도 있었고, 헹프데스트가 해결 못한 중대한 결함도 하나 발견이 돼어 글에서 얘기하신대로 좀 더 안정적이고 빠른 siteground에 안착을 했습니다.
처음에 사용한 건 bluehost였습니다. 테마 사이즈가 큰 게 업로드가 안되어 도움을 요청했는데... 업로드 사이즈를 조정하고도 안되더군요. 결정적인 건 워드프레스 admin에는 보이는데, cPanel의 파일 매니저에는 테마폴더가 보이지 않는 것이었습니다.
암튼 블루호스트 환불받고 siteground 써보니 더 빠른 것 같고 전체적으로 안정된 서비스 같습니다. 별건 아니지만 헬프데스크 채팅앱 UI에 담당자 사진도 보이고 .. 이런 게 소통 서비스의 품질을 보여주는 것이기도 한 것 같습니다. 한마디로 Well organized라..
워드프레스 호스팅 중 Geek 을 쓰는데, VPS는 아니지만 VPS로 확장성도 무지 편하게 되어 있네요. 바로 옵션을 선택하여 업그레이드 할 수 있게 되어 있네요.
지금 이 글은 일종의 현장 리포트입니다. 좋은 정보를 주시는 것에 대한 작은 보답. :-)
건승하시고 계속 좋은 정보 부탁합니다.
안녕하세요?
댓글을 남겨주셔서 감사합니다.
테마 파일이 업로드가 안 되는 경우 몇 가지 PHP 설정값을 조정해주면 문제가 해결될 것입니다. 초보자가 하기에는 조금 어려울 수도 있을 것 같습니다. (그냥 FTP를 통해 업로드해도 됩니다.ㅎㅎ)
가성비를 따지면 Bluehost 공유호스팅(https://www.thewordcracker.com/miscellaneous/introducing-bluehost/ )도 괜찮은 선택이지만, 속도와 안정성, 그리고 편의성을 따지면 개인적으로 Siteground(https://www.thewordcracker.com/go/siteground )를 추천해드리는 편입니다.
지원의 경우 Siteground가 모든 호스팅 중에서 가장 빠르게 대응해주지 않나 생각됩니다. 현장 상담원이 해결하지 못하면 기술자에게 보내는데, 대부분 1시간 이내(보통 15분 이내에 답변)에 해결이 가능했습니다.
이 블로그의 경우 Bluehost VPS를 사용하고 있습니다. VPS의 경우 라이브 채팅할 때 VPS를 선택하면 공유호스팅보다 우선적으로 연결하여 지원을 제공합니다. 그래도 Siteground만큼은 따라가지 못하는 것 같습니다.
요약하면... 비용 대비 리소스의 경우 Bluehost가 괜찮은 선택이지만, 속도와 안정성, 편의성을 고려하면 Siteground가 갑이 아닌가 생각됩니다.
저도 여기서 많이 배워서 아는데, 어제는 카페에서 크롬북을 사용해서 ftp를 쓰지 못햇습니다. 그것도 짜증나게 한 이유긴 했지만요. ^^ 가격은 블루호스트의 VPS standard와 VPS는 아니만 공유 호스팅 Geek이 오히려 좀 더 빠른 느낌입니다. 물론 어제는 와이파이였고 오늘은 유선으로 접속했지만요. 전체적인 비교는 동일한 조건에서 해봐야 할 것 같습니다. 암튼 늘 좋은 정보 주셔서 참으로 감사합니다. ^^
크롬북을 사용하시는군요.
전 몇 년 전에 크롬북을 구입하여 몇 달 정도 사용해보았지만 너무 불편하여 중고나라를 통해 중고로 판매한 적이 있습니다.
크롬북을 가지고 할 수 있는 일이 별로 없었었습니다. 구글링하여 리눅스까지 설치해보았지만 제게는 맞지 않은 것 같아서 사용을 포기했습니다.ㅠㅠ
국산 포인투 14인치를 쓰는데, 적응이 되니까 쓸만합니다. 카톡, 파일질라 등을 사용 못하는데 그런 건 집에서 하고요. 저는 크롬브라우저와 구글드라이브로 대부분의 일 처리가 가능하니 별 문제는 없습니다. 우선 값이 싸니...49만원. ㅎ 배터리 스펙 상으로는 12시간인데, 10시간 정도는 가는 것 같습니다. 앱 사용도 가능해서 에버노트, 네이버 사전 등은 앱을 이용합니다. 좀 무거운게 흠이죠. 1.7kg
포인투 14인치를 조금 검색해보니 구글 플레이 스토어를 탑재하여 안드로이드 앱을 다운받을 수 있도록 되어 있는 것 같네요. 예전에 사용할 때에는 사용할 수 있는 프로그램/앱이 전혀 없어서 너무 불편했는데, 구글 플레이에서 앱을 다운로드받을 수 있다면 태블릿 용도로도 괜찮을 것 같다는 생각이 드네요.