::before와 ::after는 CSS 가상 요소로서, 가상 요소를 사용하여 어떤 요소(element)의 앞뒤에 텍스트나 그림을 추가할 수 있습니다.
기본적인 문법
가령 다음과 같은 간단한 Html 코드가 있는경우
<p>첫 번째 문장입니다.</p>
다음과 같은 형식으로 가상 요소를 사용할 수 있습니다.
p::before {
content: "이것은 ";
font-style: italic;
font-weight: bold;
}
그러면 다음과 같이 화면에 표시됩니다.
아이콘 추가하기
가령 워드프레스에서 헤더에 사이트 제목이 텍스트로 되어 있는 경우, 이 사이트 제목 앞에 아이콘을 추가하려는 경우를 생각해볼 수 있습니다. 또는 사이드바의 어떤 항목 앞에 아이콘을 추가하고 싶은 경우도 있을 수 있습니다. 이런 경우에 가상 요소를 사용하면 쉽게 텍스트 앞이나 어떤 특정 요소 앞에 아이콘을 추가할 수 있습니다.
샘플 CSS:
p::before {
content: "";
display: block;
background: url("icon_경로") no-repeat;
width: 25px;
height: 25px;
float: left;
margin: 0 5px 0 0;
}
float 속성 지우기
예를 들어 다음과 같은 Html 코드와 CSS 코드를 사용하는 경우:
html 코드
<a href="#">Home</a> <a href="#">제품</a> <p>첫 번째 문장입니다. 텍스트....</p>
css 코드
a {
float: left;
display: block;
width: 100px;
background-color: yellow;
border: 1px solid grey;
margin: 5px;
text-align: center;
text-decoration: none;
}
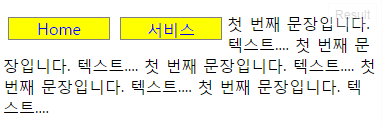
위와 같은 경우 float의 사용으로 인해 예상하지 못한 결과가 나올 수 있습니다.
이 경우 ::before 가상 요소를 사용하여 float 속성을 지울(clear) 수 있습니다.
p::before {
content: "";
display: block;
clear: both;
}
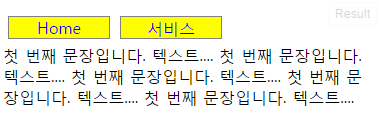
그러면 다음과 같이 표시됩니다.
데모: http://jsfiddle.net/4edbv96r/7/ (Source: http://krasimirtsonev.com)
::before/::after 가상 요소에 대한 기본적인 내용은 CSS-Tricks 페이지를 참고하시기 바랍니다.



그 before 가상선택자를 사용할 때 content: ""을 사용하는 이유는 무엇인가요?
안녕하세요?
다음 설명을 참고해보세요:
content를 반드시 정의해야 하므로 컨텐츠가 필요하는 경우에는 "보이지는 않는 요소"를 추가하여 빈 문자열(content: "")을 설정하고 그것에 스타일을 지정하면 된다고 하네요.
감사합니다. 도움이 많이 되었어요.
블로그를 방문해주셔서 감사합니다^^
감사합니다.