온라인 HTML 테이블 생성기(Table Generator)
HTML 테이블 생성기 사이트
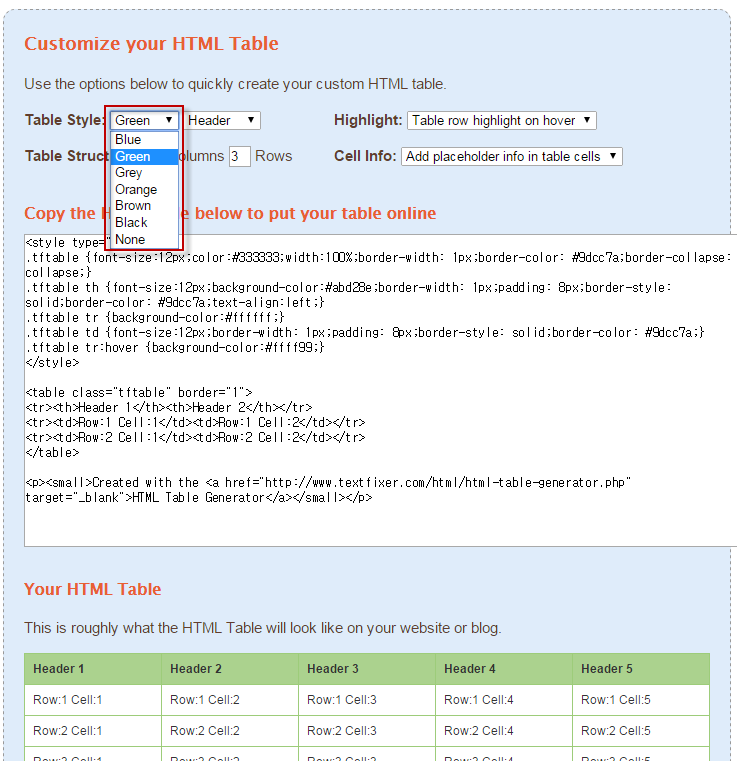
가끔 표를 작성하고자 하는 경우에 저는 Adobe의 Dreamweaver를 사용합니다. 하지만 세련된 표를 작성하려는 경우 또는 간단하게 표를 만들려는 경우에는 가끔 온라인상에서 자동 생성하는 표를 이용하기도 합니다. http://www.textfixer.com/의 HTML Table Generator (HTML 표 생성기)도 온라인 표 생성 서비스를 제공하는 도구입니다.

위의 그림과 같이 Blue, Green, Grey, Orange, Brown, Black 등 6가지 스타일이 미리 설정되어 있어 편리하게 이용할 수 있습니다. 행과 열 수를 지정하고 적절한 옵션을 선택한 후에 중간 부분의 상자에 표시된 코드를 복사하여 사용하면 됩니다.
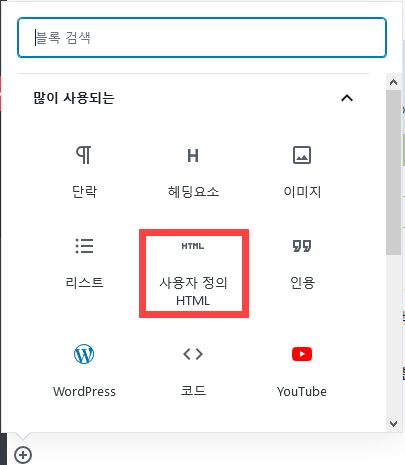
워드프레스의 경우 CSS 부분과 HTML 코드 부분을 분리하여 CSS 코드는 테마(차일드 테마)의 스타일시트 파일(style.css)이나 테마 디자인 > 사용자 정의하기 > 추가 CSS 섹션에 붙여넣기하고 HTML 코드 부분은 사용자 정의 HTML 블록을 이용하여 넣으면 됩니다.

2021년 추가: 구텐베르크 편집기에 테이블 블록이 추가되었습니다. 이제 간단한 표는 구텐베르크의 테이블 블록을 사용하여 만들 수 있습니다. 자세한 내용은 "워드프레스 구텐베르크 테이블 블록 사용하기"를 참고해보세요.
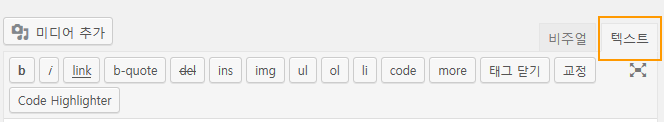
고전 편집기 (Classic Editor)를 사용하는 경우 글 쓰기에서 "텍스트"를 선택하여 붙여넣기 하도록 합니다.

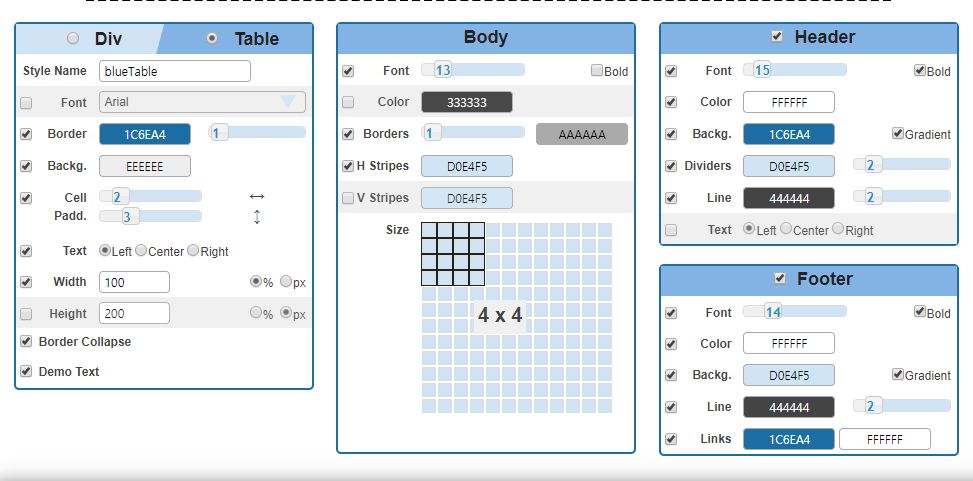
HTML Table Styler CSS Generator
HTML Table Styler CSS Generator 사이트를 이용하면 Div 태그나 Table 태그로 테이블을 만들 수 있습니다. 마찬가지 방식으로 CSS 코드와 HTML 코드를 워드프레스에 추가할 수 있습니다.