워드프레스에 버디프레스(BuddyPress) 구성하기
워드프레스에서 커뮤니티를 운영하고자 하는 경우에 BuddPress(버디프레스)를 사용할 수 있습니다. 먼저 플러그인 추가 메뉴에서 BuddyPress를 설치하도록 합니다.

BuddyPress를 설치하고 알림판의 업데이트를 통해 BuddyPress 한글 파일을 업데이트하면 BuddyPress가 한글 버전으로 바뀝니다.
우선 할 일은 회원등록을 활성화하고 회원등록 페이지를 만들고 연결시켜주어야 합니다. 회원등록을 활성화하려면 대시보드(관리자 페이지)의 설정 > 일반에서 중간쯤에 있는 멤버쉽 옵션 옆의 누구나 가입할 수 있습니다.를 체크하도록 합니다.
그리고 페이지 > 새 페이지 추가에서 두 개의 페이지를 만들도록 합니다. 회원가입용 페이지와 활성화용 페이지를 만들면 되는데, 페이지 이름은 원하는 대로 설정이 가능하고 내용은 아무 것도 기입하지 않아도 됩니다.
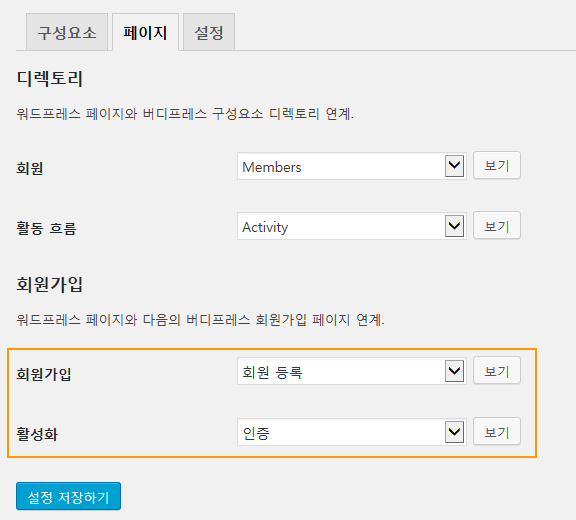
그런 다음 설정 > 버디프레스의 페이지 탭에서 위에서 만든 페이지를 회원가입과 활성화 페이지에 연결시켜 줍니다.
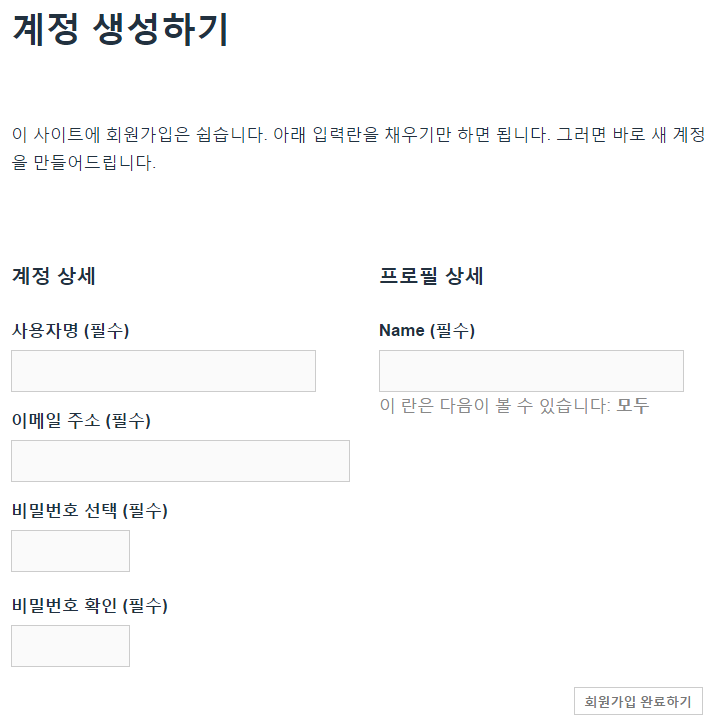
 회원 등록 페이지를 방문해보면 다음과 같이 등록 폼이 표시됩니다.
회원 등록 페이지를 방문해보면 다음과 같이 등록 폼이 표시됩니다.
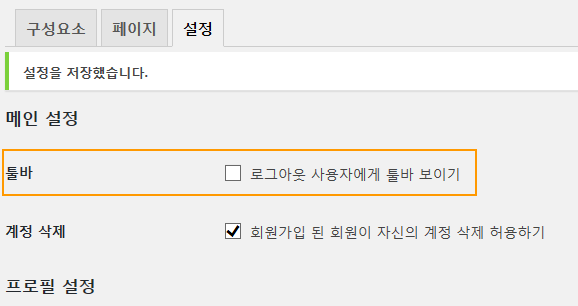
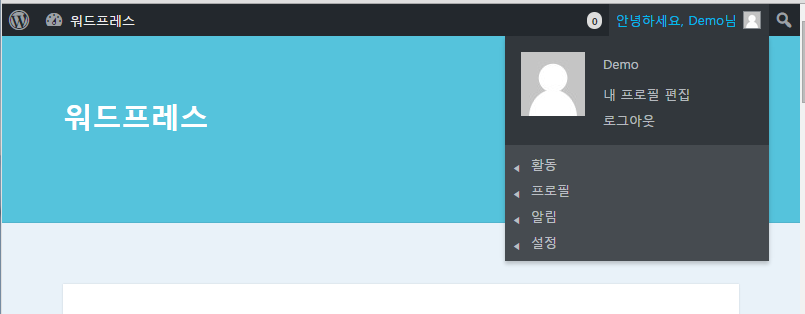
그리고 설정 > 버디프레스의 설정 탭에서 툴바 옵션 옆의 로그아웃 사용자에게 툴바 보이기를 해제하면 로그아웃 사용자에게 상단에 표시되는 툴바(대시보드)가 사라집니다.

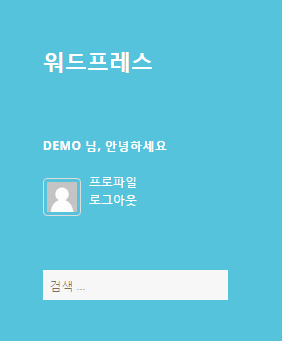
여기까지 되었다면 이제 사이드바에 버디프레스 위젯을 추가하여 로그인 페이지를 만들 수 있습니다. 다음 그림에 나와 있는 위젯들을 기본적으로 사용할 수 있습니다. 혹은 사이드바 위젯을 사용하여 로그인 버튼을 추가해도 됩니다.

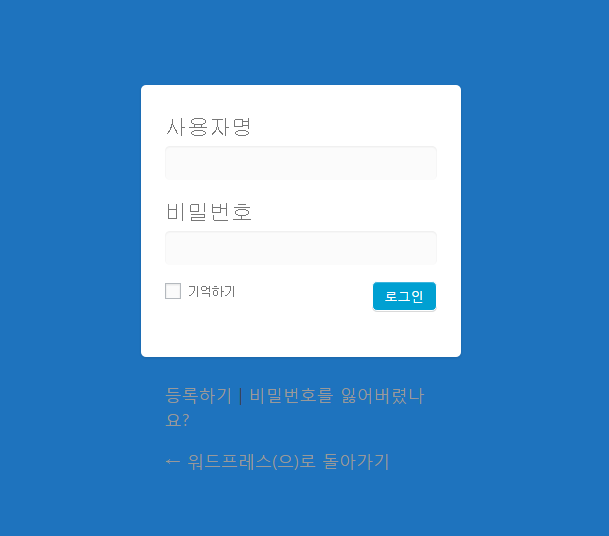
테스트로 Sidebar Login 플러그인을 설치해 보았습니다. 로그인을 하면 다음과 같이 표시됩니다.

참고로 로그인을 하면 상단에 툴바(대시보드)가 표시됩니다. 사용자가 대시보드 페이지에 접근하지 못하도록 하려면 이 글에 나와 있는 함수를 사용하거나(함수를 사용하면 툴바는 표시되지만 알림판에는 접근하지 못하고 버디프레스의 프로필 페이지에만 접근이 가능합니다) 플러그인을 사용하도록 합니다.

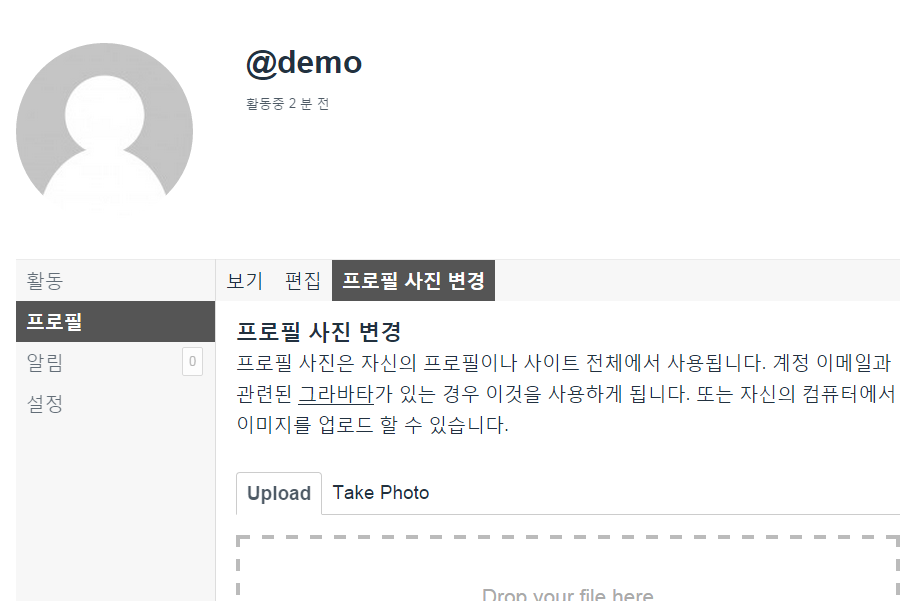
이제 사용자는 프로필 편집 화면으로 이동하여 프로필을 수정하거나 프로필 사진(아바타)을 업로드할 수 있습니다.

버디프레스를 설치하더라도 워드프레스의 기본 로그인 페이지를 이용할 수도 있습니다. 이 경우 Custom Login Page Styler-Theme Your Login과 같은 플러그인을 사용하여 로그인 페이지의 레이아웃을 변경하거나 이 글에 설명된 방법을 통해 (별도의 플러그인 설치 없이) 수동으로 로그인 페이지의 디자인을 바꿀 수 있습니다. Custom Login Page Styler-Theme Your Login 플러그인의 경우 고급 기능(예를 들어 배경그림 추가, 로고 크기 변경, 로고 위치 변경 등)은 Premium 버전(약 25,000원 내외)을 구입해야 이용이 가능합니다. 아래는 이 플러그인의 기본적인 기능으로 대충 만들어본 로그인 페이지입니다.

이상으로 BuddyPress를 설치하여 기본적인 설정을 구성하는 방법을 살펴보았습니다. 버디프레스 전용 테마를 사용하면 보다 편리하게 BuddyPress를 사용할 수 있을 것입니다.




안녕하세요! 올려주신 포스팅 루틴을 따라가는데 회원가입 페이지와 활성화 페이지를 만들어서 연결하면 계속 홈페이지 메인화면으로 리다이렉트됩니다...무엇이 문제인지 알려주시면 감사하겠습니다!
로그인하거나 등록을 할 경우 메인 화면으로 리디렉션될 수 있습니다. 그런 경우에는 이 블로그를 검색하여 적절한 조치를 취하면 됩니다.
회원 가입 페이지를 연결하면 무조건 메인 화면으로 리디렉션된다면 다음 글을 참고하여 문제 원인을 찾아보시기 바랍니다.
https://www.thewordcracker.com/basic/%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0-%EA%B0%80%EC%9D%B4%EB%93%9C/
항상 좋은글 감사합니다!
저는 막 웹개발을 시작한 대학생입니다
불행하게도 컴퓨터의 기초적인 언어도 아직 해매고있는 상황이라
전문적인건 잘이해를 못합니다
다름이아니라 프로필 필드를 이용해서 기존에 한국홈페이지같이
회원가입할때 이용약관을 페이지로 이동해서 보는게아니라
회원가입란에 스크롤로 볼수있게 하고싶은데 아무리 노력해봐도 안되더라구요..
혹시 이부분에 대해선 어떻게 할수있는 방법이 있는지 여쭤봐도될까요?
BuddyPress를 사용하시나요?
BuddyPress에서 이용약관을 추가하려는 경우에는 BuddyPress Simple Terms And Conditions와 같은 플러그인을 사용해보시기 바랍니다.
https://wordpress.org/plugins/simple-terms-and-conditions-for-buddypress/
원하는 방식대로 표시되도록 하려면 javascript나 jQuery, CSS에 대한 지식이 필요할 것입니다.
WP-Members를 사용하는 경우 https://www.thewordcracker.com/basic/how-to-change-fields-in-wp-members-in-wordpress/ 글을 참고해보세요.
또는 UserPro와 같은 플러그인을 사용하면 더 정교하게 조정이 가능할 수 있습니다.
https://1.envato.market/4AWR3
버디프레스 처음 설치 했는대 회원가입 페이지 연결하면 404에러가 나오네요..어찌해야하죠..?
안녕하세요?
댓글 남겨주셔서 감사합니다.
웹호스팅 서버 환경에 따라 다를 수 있겠지만... 아마 회원 가입 페이지를 만들지 않아서 그렇지 않을까요?
우선 빈 페이지를 하나 만들고(가령 "Registration") 저장하고 마찬가지로 또 하나 더 만들고(예; "Activation") 저장하도록 합니다. 그런 다음 위의 내용과 같이 설정 > 버디프레스의 페이지 탭에서 위에서 만든 페이지를 회원가입과 활성화 페이지에 연결시켜 줍니다.
그래도 문제가 된다면 웹호스팅 서버에서 혹시 한글 URL로 연결될 때 오류가 발생하지 않는지도 확인해보시기 바랍니다.
빈페이지로 회원가입 페이지를 만들었는대 음..페이지에 코딩을 해야 하나요? 제가 사설로 만들고 있습니다. url은 kksoo1.gonetis.com 입니다
안녕하세요?
위의 방법으로 테스트를 해보았습니다.
http://test.iwordpower.com/
비번은 wordpress2 입니다.
회원 가입을 눌러보면 제대로 작동하는 것을 확인할 수 있습니다.
이 경우 웹호스팅 서비스를 바꾸어보는 것이 좋을 듯 합니다.