워드프레스 우커머스(WooCommerce)에서 배송주소 입력란 숨기기
주소를 받을 필요가 없는 소프트웨어 다운로드나 콘텐츠를 판매하는 경우 WooCommerce에서 배송주소를 없애는 것이 좋을 때가 있습니다. WooCommerce에서 배송주소를 숨기는 플러그인으로 WooCommerce Hide Checkout Shipping Address이 있습니다. 하지만 이 플러그인을 사용해도 배송주소가 없어지지 않는 것 같습니다. 특히 이 플러그인은 6년 이상 업데이트가 안 되고 있어 사용하지 않는 것이 바람직합니다.
아래에서 제시하는 방법은 최신 우커머스 버전에서 작동하지 않을 경우 댓글을 통해 알려주시면 다른 방법이 있는지 체크해보겠습니다. 결제 페이지에서 필드를 추가, 삭제하는 쉬운 방법으로 우커머스 체크아웃 관리 플러그인인 YITH WooCommerce Checkout Manager와 같은 플러그인을 사용할 수 있습니다.
워드프레스 우커머스(WooCommerce)에서 배송주소 입력란 숨기기
우커머스에서 배송주소 입력란을 숨기고 싶은 경우 다음 함수를 테마의 함수 파일(functions.php) 맨 끝에 추가하시면 배송 주소가 없어집니다.
add_action('woocommerce_checkout_init','disable_billing_shipping');
function disable_billing_shipping($checkout){
$checkout->checkout_fields['billing']=array();
$checkout->checkout_fields['shipping']=array();
return $checkout;
}

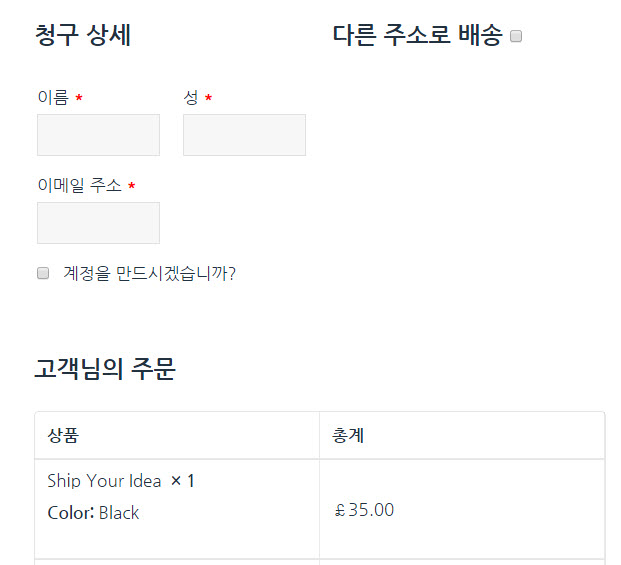
이름과 이메일 주소만 남기고 모두 숨기는 방법으로 다음 함수를 functions.php 파일에 추가하면 됩니다.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
return $fields;
}

코드는 반드시 차일드 테마(하위 테마)를 만들어서 차일드 테마 내의 테마 파일에 추가하시기 바랍니다. 그래야 추후 테마 업데이트 시 추가한 코드가 사라지지 않습니다.
※위의 코드가 제대로 작동하지 않으면 아래 댓글란을 통해 알려주시기 바랍니다. 그러면 최신 우커머스 버전에서 작동하는 코드가 있는지 체크한 후에 글을 업데이트하겠습니다.
우커머스 체크아웃 필드 사용자 지정하기
우커머스 결제 (체크아웃) 페이지에서 사용자 정의 필드를 추가하고 싶은 경우에는 다음 글에서 소개하는 YITH 플러그인을 사용하면 다양한 종류의 필드를 추가, 제거, 위치 이동이 가능합니다.
이외에도 Checkout Field Editor (Checkout Manager) for WooCommerce와 같은 무료 플러그인도 있습니다. 또한, WooCommerce에서 직접 만든 Checkout Field Editor (체크아웃 필드 에디터)라는 플러그인도 있습니다.
방문 수령 시 배송 주소 섹션 숨기기
배송 방법으로 방문 수령을 선택하는 경우 우커머스 배송 주소 전체를 숨기는 것을 고려해볼 수 있습니다. 그런 경우, 아래의 코드를 시도해보시기 바랍니다.
// 방문 수령(Local Pickup) 선택 시 우커머스 배송 주소 섹션 숨기기
// Hide Woocommerce shipping address section when "Local pickup" is selected for the shipping method
add_action( 'woocommerce_after_checkout_form', 'hide_ship_to_section' );
function hide_ship_to_section( $available_gateways ) {
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
$chosen_shipping = $chosen_methods[0];
if ( 0 === strpos( $chosen_shipping, 'local_pickup' ) ) {
?>
<script type="text/javascript">
jQuery('#customer_details .col-2').fadeOut();
</script>
<?php
}
?>
<script type="text/javascript">
jQuery('form.checkout').on('change','input[name^="shipping_method"]',function() {
var val = jQuery( this ).val();
if (val.match("^local_pickup")) {
jQuery('#customer_details .col-2').fadeOut();
} else {
jQuery('#customer_details .col-2').fadeIn();
}
});
</script>
<?php
}

안녕하세요. 워드프레스 공식에서 제공하고 있는 Bjork 테마에서는 어떻게 해도 체크아웃 필드 수정이 안되네요. function.php 수정도 해보았고 다른 테마에서는 작동되는 코드가 Bjork에서만은 작동이 안 되네요. 구텐베르크 편집기와 충돌이 있는 것 같은데, 어렵습니다. ㅜㅜ
글 잘 보고 갑니다
Björk라는 워드프레스 테마가 있네요. 워드프레스 저장소에 등록된 테마 중 하나네요. 우리나라에서 이 테마 사용자는 그리 많지 않은 것 같습니다. 배송주소 숨기는 코드는 우커머스에서 제공하는 훅(hook)을 이용하기 때문에 테마와 상관 없이 작동할 것입니다. Bjork에서만 작동하지 않는다면 이 테마가 우커머스와 제대로 호환이 안 될 수 있습니다. 테마 개발자에게 이 문제를 문의해볼 수도 있을 것입니다.
와.. 감사합니다!!!
도움이 되셨기를 바랍니다.행복한 주말 보내세요.
혹시 방문수령시에만 주소필드를 삭제하고 싶은데 이럴경우 어떻게 해주면 될까요? 방문수령시라는 조건만 들어가면 될것 같은데 어디를 작업해야 하는지 어떻게 알아봐야 할까요? 현재는 방문수령이라고 해도 주소를 입력해야 하더라구요. 결재시에 주소는 싹 삭제했는데, 배송주소는 남겨놔야 할 것 같아서요.
초보적인 질문이라 죄송합니다.
안녕하세요? 해당 문제는 시간이 날 때 방법이 있는지 한 번 체크해보겠습니다.
워 후! 감사합니다.
글 내용이 도움이 되셨기를 바랍니다:)
감사합니다.
많은 도움이 되었습니다.
블로그를 방문해주셔서 감사합니다.
즐거운 하루 되세요^^