워드프레스 요약글 길이 조정하기
워드프레스 사이트에서 최신 글 또는 카테고리 페이지에 표시되는 요약글 길이를 조정하고 싶은 경우가 있습니다. 요약글 길이는 워드프레스 환경에 따라 여러 가지 방법으로 변경할 수 있습니다. 이 글에서는 워드프레스 블로그의 요약문 길이를 조정하는 방법에 대하여 살펴보겠습니다.
[ 이 글은 오래 전에 작성되었지만 새로 작성하여 재발행했습니다. ]
워드프레스 요약글 길이 조정하는 방법
워드프레스에서 요약글 글자 수를 조정하는 다양한 방법이 있습니다. 유료 테마를 사용하는 경우 요약글 길이를 설정하는 옵션이 제공되기도 합니다.
테마 및 페이지 빌더의 기능 사용하기
유료 테마에서는 최신 글 페이지나 아카이브(카테고리, 태그 등) 페이지의 요약글 길이를 제어하는 옵션을 제공하는 경우가 많습니다. 페이지 빌더를 사용하는 경우 페이지 빌더의 블로그/포스트 모듈에서 요약글 길이를 설정하는 옵션이 제공됩니다.
GeneratePress 테마
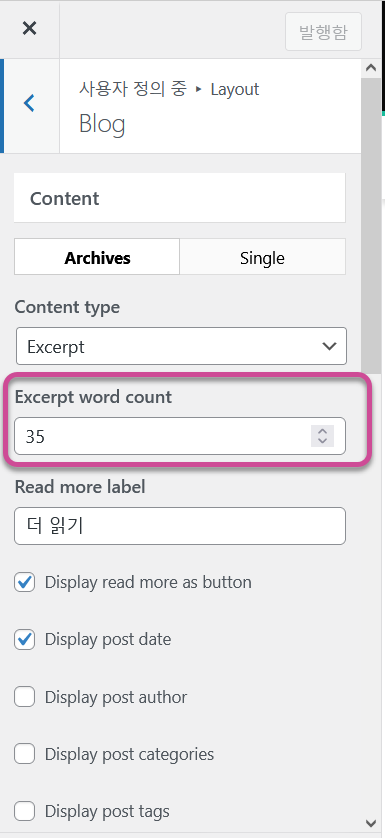
이 블로그에는 현재 속도가 빠른 것으로 평가되어 수익형 블로그에 많이 사용되는 GeneratePress 테마가 설치되어 있습니다. GeneratePress 유료 버전의 경우 외모 » 사용자 정의하기 » Layout » Blog에서 요약글 길이를 설정할 수 있습니다.

Exceprt Word Count에서 단어수를 지정합니다.
Divi 테마
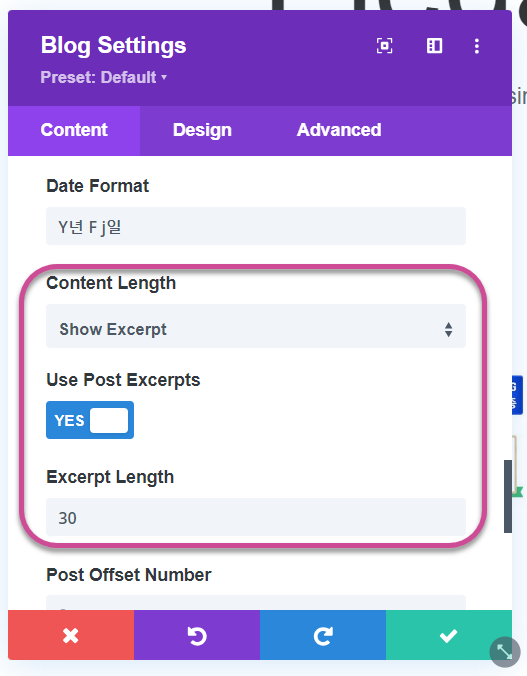
Divi 테마의 경우 Divi 빌더의 블로그(Blog) 모듈을 사용하여 포스트 목록을 표시하는 경우 Blog 모듈 설정에서 Excerpt Length를 지정합니다.

Divi 테마는 아바다 테마와 비슷한 판매량을 기록하고 있는 다목적 테마입니다.
Elementor 페이지 빌더
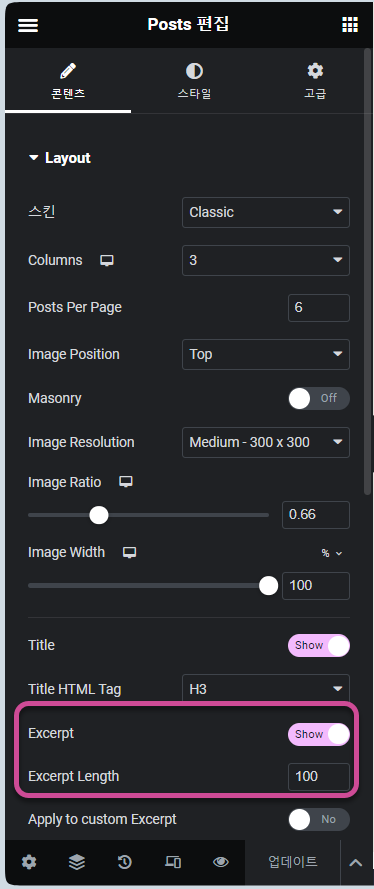
엘리멘터 프로를 사용하는 경우 Posts 위젯을 사용하여 글 목록을 표시할 수 있습니다. Posts 위젯 설정에서 요약글 길이를 조정할 수 있습니다.

엘리멘터 프로에서는 Posts 위젯과 비슷한 기능을 하는 Portfolio 위젯도 제공합니다. Portfolio 위젯에서는 Excerpt 길이 설정 옵션을 찾을 수가 없네요. 요약글을 표시하려는 경우 Posts 위젯을 사용하시기 바랍니다.
커스텀 코드를 사용하여 요약글 길이 변경하기
워드프레스에서는 요약문 길이를 제어하는 excerpt_length 필터를 제공합니다.
다음과 같은 코드를 테마의 함수 파일(functions.php)에 추가하여 요약글 길이를 변경할 수 있습니다.
function custom_excerpt_length( $length ) {
return 100;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
차일드 테마를 설치하여 작업해야 합니다. 위의 코드를 차일드 테마 내의 함수 파일에 추가해야 추후 테마 업데이트 시에 수정 사항이 사라지지 않습니다. FTP에 접속하여 함수 파일을 수정하시기 바랍니다.
길이가 너무 긴 경우 숫자를 변경하여 적당한 값을 찾을 수 있을 것입니다.
CSS로 길이 줄이기
FTP 접속에 어려움이 있는 경우 CSS로 요약글 길이를 줄이는 방법도 고려해볼 수 있습니다. 기본적인 개념은 Divi 테마의 요약글 길이를 줄이는 방법에 대한 글에 사용된 CSS 코드를 응용할 수 있습니다.
예시:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: N; /* 표시할 라인 수 */
line-height: X;
max-height: X*N; 예를 들어, GeneratePress 테마에서는 다음과 같은 코드를 사용할 수 있습니다.
.entry-summary p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
line-height: 1.8em;
max-height: 5em;
}숫자값을 조정하여 적당한 값으로 설정하도록 합니다.
테스트를 해보니 요약글이 3줄로 잘 표시되네요. 비슷한 CSS 요소를 사용하는 테마(예: Astra 테마) 등에서도 잘 작동할 것입니다. 테마에 따라 적절히 응용해야 합니다. 기본적인 CSS를 이해하면 어렵지 않게 가능합니다.
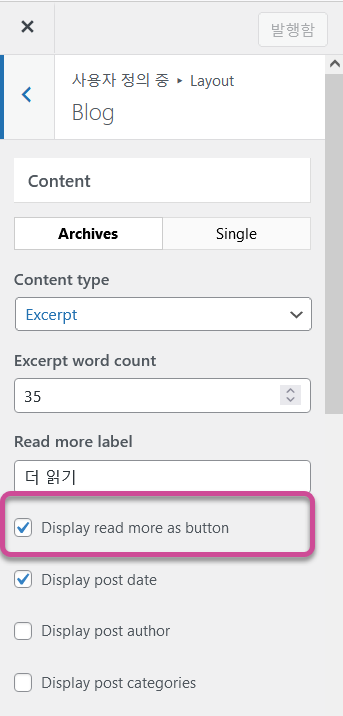
GeneratePress 무료 버전에서 이 코드를 사용하여 글 길이를 줄이면 Read More (더 보기) 버튼이 사라질 것입니다. 유료 버전을 사용하는 경우 "Display read more a button (더 보기를 버튼으로 표시)" 옵션을 체크하면 Read More 버튼은 영향을 받지 않을 것입니다.

PC, 모바일 기기 해상도에 따라 다르게 설정하고 싶은 경우 CSS 미디어 쿼리를 활용할 수 있습니다. 이 방법으로 요약글 길이를 줄일 수 있지만, 늘릴 수는 없습니다. 길이를 늘리려면 상기의 워드프레스 훅(필터)를 사용해야 합니다.
CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가하거나 차일드 테마 내의 스타일시트 파일에 입력하세요.


wp_is_mobile() 코드가 제대로 작동하지 않는 듯 하여 그냥 데스크톱에는 함수 코드를 적용하고 태블릿과 모바일에는 Read more 버튼 CSS 코드를 포기한채 요약글 길이 조정 CSS 코드를 넣었습니다 ㅎㅎ
// 요약문 글자 수
function custom_excerpt_length( $length ) {
if ( wp_is_mobile() ) {
// 모바일
return 25;
} else {
// 데스크톱
return 43;
}
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
앞서 알려드린 다음 코드는 GeneratePress에서 제공하는 코드입니다.
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );function tu_excerpt_metabox_more( $excerpt ) {
...
}
이 코드는 Read More를 버튼으로 표시하는 기능을 하는 것 같습니다. 하지만 테스트해보니 무료 버전에서는 작동하지 않는 것 같습니다.
라인 개수를 조정하려면 CSS를 사용해야 하는데, 그런 경우 무료 버전에서는 Read More 버튼이 Excerpt의 일부라서 상황에 따라 Read More 버튼이 사라질 것입니다.
이 블로그에는 GeneratePress 유료 버전이 적용되어 있는데, 유료 버전의 경우 Read More를 버튼으로 표시하는 옵션이 있고, 이 옵션을 이용하면 Read More가 Excerpt의 일부가 아니라서 CSS를 사용해도 Read More가 사라지지는 않을 것입니다.
현재로서는 무료 버전에서 라인 개수로 모든 기기에 대하여 조정하는 것은 쉽지 않아 보입니다. 방법이 있다면 테마 파일을 직접 수정해야 하는데, 쉽지 않을 것입니다.
좋은 소식을 드리지 못해 죄송합니다.
유료 버전 구입을 고려하시거나, 아니면 일부 기기에서 Read More가 사라지는 것을 감수해야 할 것 같습니다.
wp_is_mobile() 함수를 사용하여 해결 했습니다^^;
wp_is_mobile() 함수를 사용하여 모바일/태블릿 기기와 PC 기기 해상도에 대하여 요약글 길이를 조정하는 것이 괜찮은 것 같습니다.
라인 개수를 꼭 일정 개수로 조정하고 싶다면 유료 버전과 CSS 코드를 사용할 수 있을 것입니다.
제가 작성한 코드가 맞나요? 사이트를 다시 확인해 보니 모바일 버전 또는 데스크톱 버전으로만 적용이 되고 각각 다르게 적용이 되지 않네요.
CSS 코드 말고 함수 파일에 추가하는 코드로 글자수가 아닌 줄수로 설정할 수는 없겠죠?
참고로 Read more 버튼 CSS 코드는 아래와 같이 적용했어요.
@media (min-width: 720px) {
.read-more {
color: white;
background-color: #4f4f4f;
padding: 5px 7px;
border-radius: 8px;
margin-top: 10px;
margin-left: 315.5px;
display: block;
text-align: center;
font-weight: bold;
}
}
수고가 많으십니다. 정확히 어떻게 구현하고자 하시는 건가요?
원하는 대로 구현하려면 기본적인 CSS와 경우에 따라 PHP 지식이 필요할 수도 있을 것입니다.
현재 상태에서 요약글 길이 조정 CSS 코드를 넣었을때도 Read more 버튼 CSS가 보였으면 좋겠습니다. 요약글 길이 조정 CSS 코드는 태블릿에만 적용한 상태입니다. 데스크탑처럼 Rad more 버튼이 보였으면 좋겠습니다. 아래는 저의 사이트 주소입니다.
https://issue-note.com/
자꾸 반복되는데요.
유료 버전인 경우 Read More 문구를 버튼으로 만드는 옵션을 선택하고 라인 개수를 조정하는 CSS 코드를 넣으면 됩니다.
무료 버전인 경우 앞서 올려드린 PHP 코드
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );...
스니펫을 테마 함수 파일에 추가하시고 CSS로 조정해보시기 바랍니다.
요약글 길이를 조정하는 CSS 코드가 문제가 아니라 메인 페이지 레이아웃을 변경하는 CSS 코드를 빼보니까 Read more 버튼 CSS 코드가 먹히네요. 아래와 같은 레이아웃 변경 CSS 코드를 사용중인데 어떤 코드를 추가하면 요약글 길이 조정 CSS 코드를 넣었을 때 Read more 버튼 CSS 코드가 보일까요?
@media (min-width: 720px) and (max-width: 1024px) {
.wp-post-image {
width: 270px;
height: 180px;
object-fit: cover;
margin-right: 15px;
float: left;
}
요약글 길이 CSS 코드를 태블릿에만 적용 했는데 Read more CSS 코드를 태블릿에만 적용 안하니까 태블릿에서는 그냥 하이퍼링크로 ‘더 읽기’ 라고 보이긴 하네요 ㅎㅎ 조금 아쉽지만 성공한 듯 합니다^^
말씀드렸듯이 유료 버전을 이용하면 보다 만족스러운 결과를 얻을 수 있을 것입니다.
무료 버전을 사용하는 경우 다음과 같은 코드를 사용하여 Read More 버튼을 버튼으로 표시(별개의 태그로 표시)하는 것이 가능할 것입니다. 그러면 CSS를 적용해도 Read More 버튼이 사라지지 않을 수도 있습니다. 테스트는 해보지 않았지만 잘 되지 않을까 생각됩니다. GP에서 제시하는 코드입니다.
add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );function tu_excerpt_metabox_more( $excerpt ) {
$output = $excerpt;
if ( has_excerpt() ) {
$output = sprintf( '%1$s <p class="read-more-button-container"><a class="read-more button" href="%2$s">%3$s</a></p>',
$excerpt,
get_permalink(),
__( 'Read More', 'generatepress' )
);
}
return $output;
}
차일드 테마의 함수 파일에 추가하여 테스트해보세요.
이 코드를 함수 파일에 넣어봐도 CSS 코드가 먹히지를 않아서요..ㅠㅠ
CSS 코드는 적절히 변경하여 응용해야 할 것입니다.
https://cafe.naver.com/wphomepage/16730
요약글 관련 플러그인은 없겠죠?ㅎㅎ
요약글 관련 플러그인이 있다고 하더라도, 모바일과 PC에 대하여 길이를 다르게 하는 기능은 제공하지 않을 것입니다.
말씀드렸듯이 유료 버전을 사용하고 Read More를 버튼을 표시하고, CSS로 기기 해상도에 따라 길이를 조정하는 것이 현실적일 것 같습니다.
GeneratePress 테마 CSS 코드로 요약글 길이는 조정이 되는데 더 읽기 버튼이 사라지는 등 레이아웃이 다르게 변합니다 ㅠㅠ 사이트 주소 남길게요. 코드 확인 좀 부탁드려요 ㅠㅠ
https://issue-note.com/
GeneratePress 테마 유료 버전을 사용하고 있다면 유료 버전에서 요약글 길이를 조정할 수 있습니다. 그리고 블로그 세팅에서 Display read more as button 옵션을 체크하시기 바랍니다. 그러면 CSS에서 Read More 버튼이 사라지지 않을 것입니다.
만약 무료 버전을 사용하고 있고, 데스크탑과 모바일에 대하여 요약글 길이를 다르게 설정하고 싶다면 (상기 글에서 "커스텀 코드를 사용하여 요약글 길이 변경하기" 부분에 설명된) 워드프레스에서 제공하는 후크와 함께 wp_is_mobile()이라는 워드프레스 함수를 활용해보시기 바랍니다.
워드프레스에서는 wp_is_mobile() 함수를 제공합니다. 이 함수를 사용하면 모바일과 태블릿을 인식할 수 있습니다.
https://www.thewordcracker.com/intermediate/wordpress-mobile-device-detection-function/ 글을 참고해보세요.
하지만 이 함수는 정교하지 않기 때문에 정교하게 제어하기를 원하는 경우에는 Mobile Detect 라는 플러그인을 사용할 수 있습니다.
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%aa%a8%eb%b0%94%ec%9d%bc-%ea%b8%b0%ea%b8%b0-%ea%b0%90%ec%a7%80-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-mobile-detect/
적용하려면 PHP에 대한 약간의 지식이 필요합니다.
이게 맞나요?
wp_is_mobile() 함수 functions.php에 추가하는 건가요?
아니면 요약문 길이를 함수말고 CSS 코드로 조정할 수는 없을까요?
요약글 길이를 조정하는 다양한 방법을 추가하여 이 글을 업데이트하도록 하겠습니다.
다양한 상황을 포함하도록 글을 업데이트했습니다.
기기 해상도에 따라서 요약문 길이를 조정할 수는 없을까요? 미디어 쿼리 반응형 분기점 CSS 코드처럼요!
안녕하세요. 비슷한 글을 못찾아서 여기에 남깁니다.
현재 GP Premium을 사용하고 수정하고 있습니다.
http://zzang.kr
질문) 우측 사이드에 최신글에 노출 되는 것 중 길이가 긴 것은 ....으로 처리 하고 싶은데요. 방법이 있을까요?
안녕하세요?
CSS를 사용하여 텍스트 길이가 길면 말줄임표로 처리할 수 있을 것입니다.
가령 제 블로그의 브레드크럼에서 글 제목이 길면 글자수를 제한하고 말줄임표(...)로 처리되고 있습니다.
https://www.screencast.com/t/c1VZieP05I
구글을 검색해보면 이와 관련한 다양한 글을 찾아볼 수 있을 것입니다.
제 블로그의 브레드크럼에 적용된 CSS 코드는 다음과 같습니다. 참고하시기 바랍니다.
display: inline-block;padding: 0;
margin-top: 0px;
vertical-align: middle;
max-width: 500px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
다른 방법으로 Recent Posts Widget With Thumbnails와 같은 플러그인을 사용하면 타이틀 길이를 제한할 수 있을 것입니다.
https://wordpress.org/plugins/recent-posts-widget-with-thumbnails/
안녕하세요. 답변 감사합니다.
속도 때문에 플러그인을 사용 안하고 css를 이용해 보려 합니다.
위 css 코드를
테마디자인 >> 사용자테마 정의하기 >> 추가 css 에 삽입하면 될까요?
* 추가 관련 질문:
여기에 있는 추가 css 부분은 테마 업데이트와 상관있겠죠? 글을 읽어보니 child테마를 만들어야 업데이트와 무관하다고 했던것 같아서요.
감사합니다.
위의 코드를 상황에 맞게 응용하시기 바랍니다.
다음과 같은 문서도 참고해보세요:
https://stackoverflow.com/questions/26973570/setting-a-max-character-length-in-css/26975271
https://stackoverflow.com/questions/3922739/limit-text-length-to-n-lines-using-css
사용자 정의하기 아래에 추가하시면 테마를 업데이트해도 초기화되지 않고 유지됩니다.
참고로 최근 글 표시 플러그인을 사용해도 속도에는 큰 영향은 없을 것입니다.
CSS로 조정하는 것이 쉽지 않은 경우 플러그인으로도 테스트해볼 수 있을 것입니다.
안녕하세요. 요약문 검색해서 찾아왔는데요.
function custom_excerpt_length( $length ) {
return 100;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
문구를 어디에 입력을 해야하는지 정확히 알려주시면 감사하겠스빈다.
안녕하세요? 블로그를 방문해주셔서 감사합니다.
모든 사용자 정의 함수는 테마의 함수 파일(functions.php)에 추가해야 합니다. 반드시 자식 테마(차일드 테마)를 만든 후에 작업해야 추후에 테마가 업데이트되더라도 수정 사항이 사라지지 않고 유지됩니다.
"사용자 코드는 어떻게 추가하나요?"(https://www.thewordcracker.com/basic/how-to-add-custom-codes-to-wordpress/ ) 글을 참고해보시기 바랍니다.
위의 방법으로 글자 수가 조정되지 않는다면 테마 옵션에서 글자 수를 조정하는 옵션을 제공하거나 테마 자체에서 다른 함수를 사용하여 글자 수를 조정하는 경우일 수 있습니다.
만약 숏코드가 요약문에 그대로 표시되는 경우에는 strip_shortcodes 함수를 사용할 수 있습니다.
https://www.thewordcracker.com/scribblings/how-to-remove-shortcodes-in-wordpress-excerpts/ 참고