[CSS] 요소의 너비를 컨텐츠 너비에 맞추는 방법
예를 들어 div 태그로 둘러싸인 코드가 있다면 보통 width를 사용하여 너비(폭)를 지정해줄 수 있습니다(예: width: 30%;). 하지만 경우에 따라 div(꼭 div가 아니더라도 상관 없음)로 둘러싸인 컨텐츠의 길이에 맞게 너비를 지정하고 싶은 경우가 발생할 수 있습니다.
CSS를 사용하여 요소의 너비를 컨텐츠 너비에 맞추는 방법
예를 들어, 다음과 같은 HTML의 경우:
<div class="category-list">기본</div>
"기본"이라는 글자를 블록 처리해주고 싶으면 다음과 같이 display:inline-block;을 지정해주면 해결됩니다.
display:inline-block;
또는, 다음과 같은 코드로도 가능하네요.
clear:both; float:left;
jsfiddle에서 실제 작동을 확인해볼 수 있습니다. 이 내용을 다양한 상황에서 응용할 수 있습니다. 예를 들어, 워드프레스 카테고리 이름이 <div>...</div>로 되어 있어 그냥 background 색상을 적용하면 라인 전체가 적용되고, width: 50px;처럼 사용하면 크기가 고정되어 글자 길이가 너무 길거나 짧아질 때 제대로 대응할 수 없습니다. 이런 경우 위의 방법을 사용하면 글자 길이에 맞추어 서식을 적용할 수 있습니다.

별것은 아니지만 알고 있으면 유용할 듯합니다.
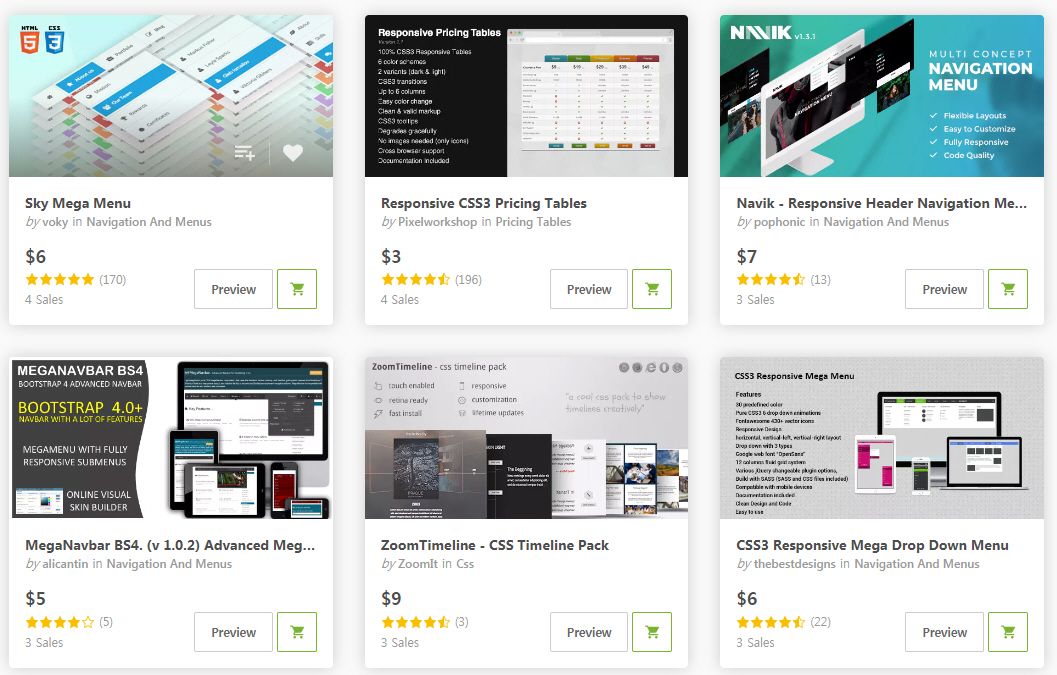
참고로 워드프레스 플러그인, PHP 스크립트 등 각종 프리미엄 코드를 판매하는 Codecanyon에서 메뉴 스타일 등의 CSS 코드나 JavaScript/jQuery 템플릿을 구입할 수 있습니다. CSS 코드 스니핏의 경우 3달러에서 10달러 사이로 매우 저렴한 편입니다.

참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

