블로그에 유튜브 동영상 삽입 시 타이틀 링크 비활성화하는 방법 [업데이트]
블로그에 글을 작성할 때 유튜브를 삽입하는 경우가 많습니다. 유튜브(YouTube) 동영상 페이지에서 "공유" 메뉴를 눌러 iframe 형태로 공유할 경우 타이틀이 표시되고, 사용자가 타이틀 링크를 클릭하면 동영상 페이지로 이동하게 됩니다. 유튜브 영상 삽입 시 링크를 비활성화하고 싶은 경우 참고해보세요.
[ 이전 방식이 막혀서 새로운 방식으로 글의 내용을 업데이트하여 재발행했습니다. ]
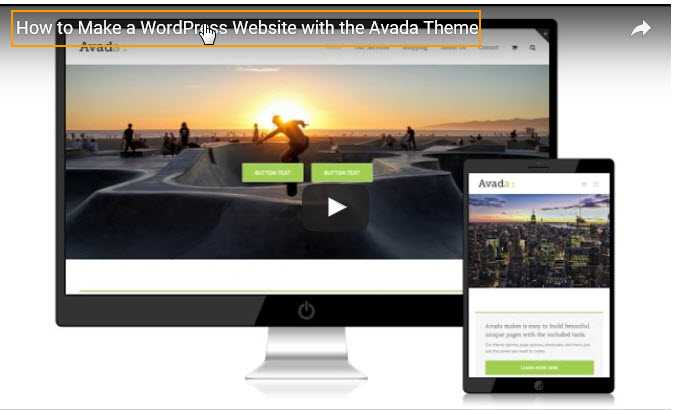
블로그에 유튜브 동영상 삽입 시 타이틀 링크 비활성화하는 방법

위의 그림에서 표시된 타이틀 부분("How to Make a WordPress Website with the Avada Theme")을 클릭하면 이 동영상에 게재된 Youtube 페이지로 이동하게 됩니다.
기존 방식:
이러한 유튜브 제목 링크를 비활성화시키고 싶은 경우 youtube 링크에 다음 코드를 추가하면 됩니다.
?wmode=opaque&rel=0&autoplay=0&loop=1&showinfo=0&modestbranding=0&disablekb=1&controls=1예를 들어 다음과 같은 형식으로 YouTube 동영상 코드를 삽입할 수 있습니다.
<iframe width="1280" height="720" src="https://www.youtube.com/embed/dmsE_eqnCwQ?wmode=opaque&rel=0&autoplay=0&loop=1&showinfo=0&modestbranding=0&disablekb=1&controls=1" frameborder="0" allowfullscreen></iframe>그러면 다음과 같이 타이틀 링크가 없이 동영상이 표시됩니다.
참고로 YouTube 동영상을 iframe 형태로 삽입하는 경우 모바일 기기에서는 제대로 표시되지 않을 수 있습니다. 이 경우 이 글을 참고로 YouTube 동영상을 반응형으로 삽입할 수 있습니다.
2020년 9월 업데이트:
위의 방식은 더 이상 작동하지 않습니다. 대신 다음과 같은 코드를 사용해주세요.
<div style="height:400px; width:400px; overflow: hidden;">
<iframe width="400px" src="https://www.youtube.com/embed/XXXXXXX?theme=dark&autoplay=0&autohide=0&cc_load_policy=1&modestbranding=1&fs=0&showinfo=0&rel=0&iv_load_policy=3&mute=0&loop=1" style="height:400px; background:#000000; bottom: 60px; position: relative;"
sandbox="allow-forms allow-scripts allow-pointer-lock allow-same-origin allow-top-navigation">
</iframe>
</div>자동 재생이 안 되도록 하려면 autoplay 값을 '0'으로 설정하면 됩니다.
위의 HTML 코드를 사용하면 삽입하여 공유된 유튜브 영상에 영상 제목(타이틀)이 표시되지만 클릭해도 유튜브 페이지로 넘어가지 않습니다. 그리고 영상 재생 시 YouTube 로고가 표시되지 않습니다.
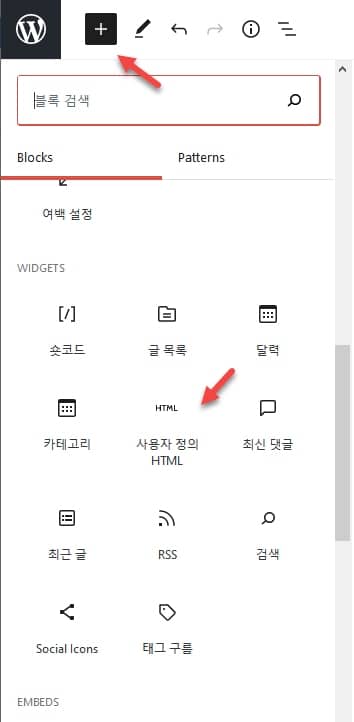
워드프레스에서 HTML 코드 추가하기
워드프레스에서는 사용자 정의 HTML 위젯 블록에 HTML 코드를 추가할 수 있습니다.

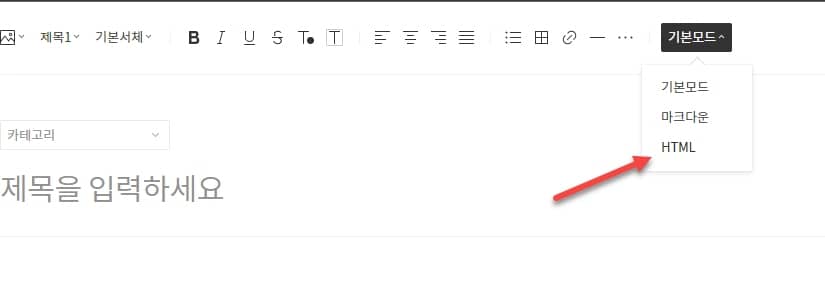
티스토리 블로그에 HTML 코드 추가하기
티스토리 블로그를 운영하는 경우 글 작성 화면에서 오른쪽 상단의 기본모드를 클릭하여 HTML 모드를 선택하도록 합니다. 그러면 HTML 코드를 원하는 곳에 삽입할 수 있습니다.



작년에 구글이 YouTube Player API를 변경하여 showinfo 사용이 중단되었습니다.
이제 유튜브 영상을 삽입할 때 링크가 표시되지 않도록 하는 방법은 없는 것 같습니다.
https://www.thewordcracker.com/miscellaneous/youtube-player-api-%EB%B3%80%EA%B2%BD-showinfo-%EC%82%AC%EC%9A%A9-%EC%A4%91%EB%8B%A8/
감사합니다! 몇몇사이트들이 유투브 영상을 메인화면에 활용하던데,
이렇게 하는 것이였군요!!
좋은 정보 감사합니다~
유튜브 영상을 메인 화면에 활용하는 경우 슬라이더 플러그인을 사용하는 경우가 많을 것 같습니다.