이미지 크기/용량 줄이기, 이미지 자르기 - FastStone Image Viewer
홈페이지 작업을 하다 보면 이미지 크기를 줄이거나 이미지 용량(파일 크기)를 줄이거나, 혹은 이미지를 자르는 등의 작업을 해야 하는 경우가 많습니다. Photoshop같은 전문 편집 툴을 사용해도 되지만, 이미지 뷰어 프로그램인 FastStone Image Viewer를 사용하면 편리하게 이런 작업을 수행할 수 있습니다. 무엇보다 이렇게 좋은 프로그램이 무료인 점이 너무 좋네요. (더구나 사용하여 간단한 편집도 가능합니다.)
FastStone Image Viewer는 이 프로그램의 홈페이지에서 다운로드할 수 있습니다.
FastStone Image Viewer를 기본 이미지 뷰어 프로그램으로 설정하기
이 이미지 뷰어 프로그램을 설치하면 먼저 모든 이미지를 이 프로그램을 통해 열도록 설정하도록 합니다. (만약 다른 프로그램을 사용하여 이미지를 열고자 하는 경우에는 이 과정을 생략하면 됩니다.)
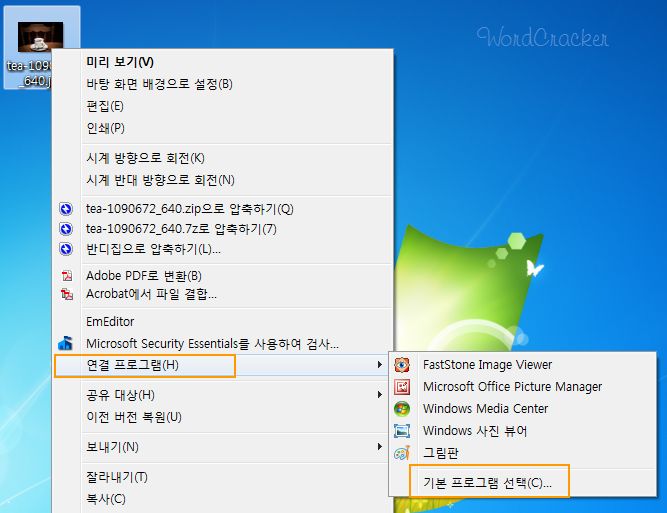
아무 이미지 파일을 마우스 클릭한 후에 오른쪽 버튼을 누릅니다. 연결 프로그램 > 기본 프로그램 선택을 선택합니다.
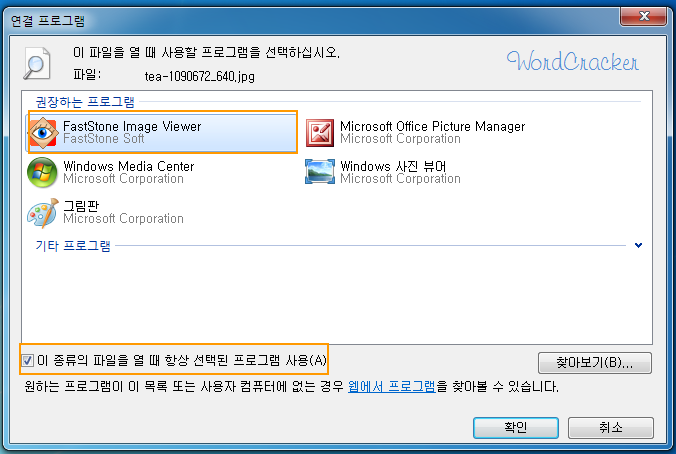
그러면 이미지를 볼 때 사용할 수 있는 기본 이미지 뷰어 프로그램을 지정할 수 있습니다.
위와 같이 FastStone Image Viewer를 선택하고 "이 종류의 파일을 열 때 항상 선택된 프로그램 사용"을 체크한 후에 "확인"을 누릅니다.
FastStone Image Viewer의 이미지 실행 시 화면 스타일 바꾸기
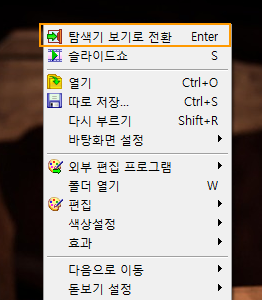
이제 이미지 파일을 클릭하면 이미지가 전체 화면에서 열릴 것입니다. 이 상태에서는 작업하기가 쉽지 않으므로 이미지 파일을 열었을 때 이미지 크기에 맞게 프로그램이 실행되도록 설정해주도록 하겠습니다. 전체 화면에서 열린 이미지에 마우스를 클릭하고 오른쪽 버튼을 누른 다음 "탐색기 보기로 전환"을 클릭합니다.
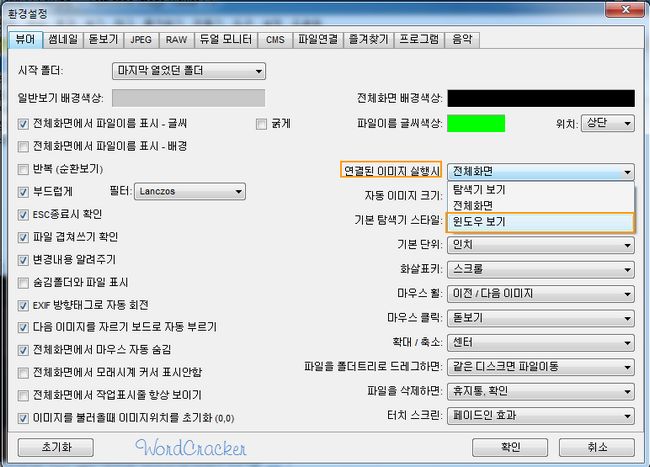
그러면 탐색기 보기 모드가 표시됩니다. FastStone 메뉴에서 설정 > 환경설정을 클릭합니다.
연결된 이미지 실행시 설정을 "윈도우 보기"로 전환합니다. "확인"을 클릭하여 설정을 저장합니다.
이미지 사이즈 변경
FastStone 메뉴에서 편집 > 크기 변경/리샘플을 클릭합니다. 그러면 크기 변경을 할 수 있는 창이 실행됩니다.
픽셸, 퍼센트(비율), 인쇄 크기 등 세 가지 기준에 따라 그림 파일의 크기를 조정할 수 있습니다. 맨 아래의 "비율유지"를 체크하면 가로:세로 비율이 유지됩니다.
이미지 크기 줄이기
워드프레스에서 미디어 파일을 올릴 때 간혹 "HTTP 오류"가 발생하는 경우가 있습니다. 이런 경우 여러 가지 방법을 시도하여 문제를 해결할 수 있는데요, 그 중에 하나가 이미지 크기를 줄이는 것입니다. 의외로 이미지 크기를 줄이는 것만으로도 이런 오류가 해결되는 경우가 많습니다. 그리고 미디어 파일 크기를 줄이면 트래픽 절약에도 도움이 되겠죠.
이미지 파일 크기를 줄이려면 FastStone 메뉴에서 파일 > 따로 저장을 클릭합니다.
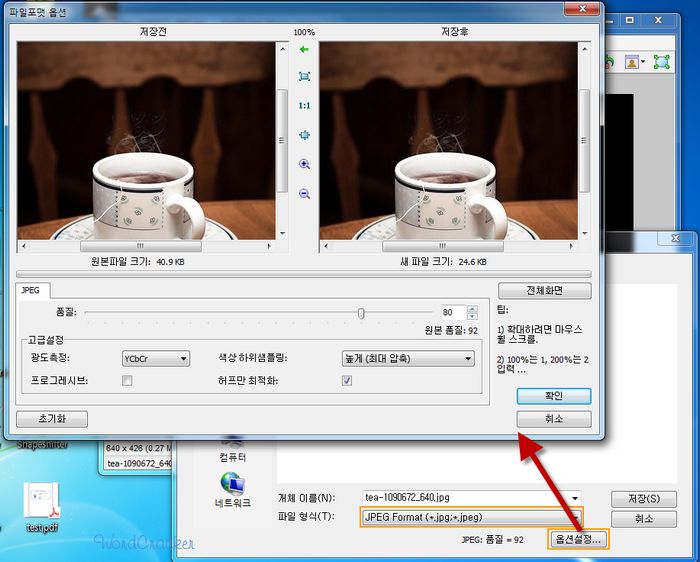
파일 형식으로 JPEG Format (*.jpg;*.jpeg)을 선택하고 맨 아래의 "옵션설정"을 클릭합니다.
그러면 "파일포맷 옵션" 창이 표시됩니다. 표시된 팝업 창에서 "품질" 부분의 슬라이드를 적절히 조정하여 이미지 파일의 크기를 줄이도록 합니다. 원본파일 크기와 조정된 새 파일 크기가 표시됩니다. 품질을 너무 낮게 하면 이미지가 흐리게 보이고, 품질이 너무 높으면 파일 용량이 커지므로 적당히 균형을 맞추어 조정한 후에 "확인"을 누르고 파일 이름을 지정한 후에 "저장"을 눌러 저장하면 됩니다.
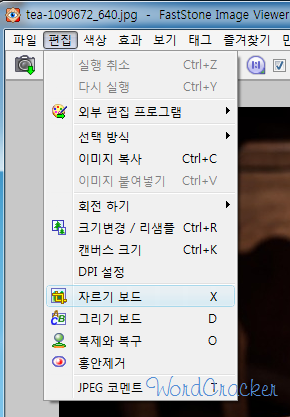
FastStone은 이외에도 자르기 보드를 통해 그림을 원하는 영역을 자를 수 있고(자르기 보드), 회전, 홍안제거 등 다양한 기능을 제공합니다.
컴퓨터에 익숙하지 않은 분들이 그림 파일을 워드프레스 올리고 크기를 조정하는 데 어려움을 겪는 것을 자주 본 적이 있습니다. 기능을 하나씩 익히다 보면 쉽게 미디어 파일을 다룰 수 있을 것입니다.









외부에 이미지를 올리고 그 이미지 주소를 끌어다 쓰고 있습니다.
이제까지는 그런 일이 없었는데, 오늘 작성한 글을 보니 이미지가 너무 크게 보입니다. 외부이미지 크기를 작게 불러올 수도 있을까요? 아니면 처음부터 사이즈를 줄여서 올려놔야 하나요?
https://fruitfulife.net/clam-chowder-cream-pasta/
안녕하세요?
살펴보니 이미지의 너비가 600px로 맞추어져 있는 것 같네요.
우선 이미지에 클래스를 그림과 같이 지정해보신 후에 아래의 CSS 코드를 차일드 테마 폴더 내의 style.css 파일에 추가해보시겠어요?
https://www.screencast.com/t/eFjT75dye6
CSS 코드:
/* 외부 이미지 */figure.wp-block-image.is-resized {
width: 100%;
}
.external_image {
max-width: 600px;
height: auto;
margin-left: auto;
margin-right: auto;
display: table;
}
이렇게 하면 해당 이미지의 최대 크기가 500px로 조정될 것입니다.
그리고 이미지가 가운데 정렬될 것입니다.
브라우저에서 테스트했을 때에는 잘 작동하지만 실제로는 제대로 작동하지 않을 수도 있습니다.
참고 문서:
https://stackoverflow.com/questions/17993471/css-wont-center-div-with-max-width
감사합니다. 늘 이렇게 도와주시고...
이미지가 원래는 1200으로 나오더군요.
구텐베르크 편집기에 이미지 블록에서 사이즈 조정이 가능하다는 것을 질문을 올리고 난 다음에 늦게 발견하게 되었습니다.
늘 이렇게 도와주셔서 2018년 한해도 감사했습니다.
내년에도 잘 부탁드립니다.
건강하시고 새해 복 많이 받으세요. ^^
구텐베르크 편집기를 사용하시는군요.
이미지 블록에서 이미지 크기를 조정하는 방법보다는 처음부터 이미지 크기를 적당한 크기로 올리는 것이 더 바람직할 것 같습니다.
가급적 이미지 크기를 줄이는 것이 좋습니다.
열매맺는나무님도 새해 복 많이 받으세요 :)