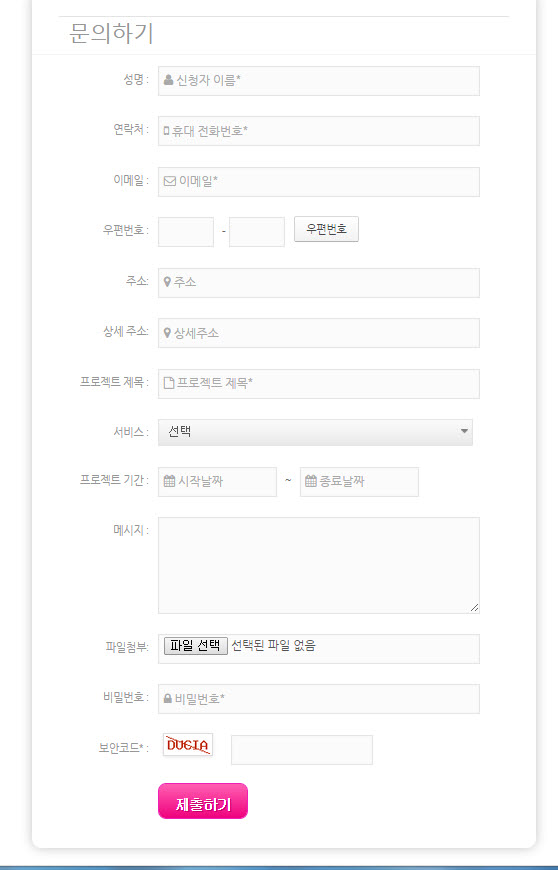
KBoard(워드프레스 게시판 플러그인)의 아바타 스킨을 견적서 양식으로 개조한 버전입니다. [화이트핑크 스킨] (파일명: requestform_whitepink.zip (2015_0706))
여기에 올린 자료는 1년 이상 지나서 더 이상 새로운 버전과 호환이 되지 않는다고 합니다. 원하는 분은 여기에서 다운로드하여 수정하여 사용할 수 있지만 다른 방법을 강구하시면 좋을 듯 합니다.
- 직접 케이보드 스킨 수정
- 케이보드에서 제공하는 Cotact Form 스킨 이용. 최근 케이보드가 업데이트되면서 Contact Form 스킨이 추가되었습니다. 그것을 활용해보아도 좋을 듯 합니다.
- Contact Form 7이나 Quform에서 문의 사항을 받고, 제출된 문의 사항을 케이보드를 통해 출력하기. 이 방법은 코딩 작업이 필요합니다. 개발자분들은 쉽게 가능할 수 있지만 일반인들은 쉽지 않을 것 같습니다. 자세한 내용은 "Contact Form 7에서 제출한 문의 글을 Kboard에 자동 게시하기" 또는 "Quform에서 제출한 글을 케이보드 게시글로 등록하기" 글을 참고해보시기 바랍니다.
불편을 드려 죄송합니다.
자세한 내용은 여기를 참고하세요.
설치 방법:
- 위의 파일을 다운로드합니다(다운로드 암호: 2015).
- Avatar 스킨을 사용하여 새로운 스킨을 만듭니다(아바타 스킨 이외의 다른 스킨을 사용해도 무방할 것 같습니다). 스킨을 만드는 방법은 여기를 참고하시기 바랍니다.
- 다운로드한 파일의 압축을 풀고 FTP를 사용하여 새로 만든 스킨 폴더에 업로드합니다.
- 이외의 과정은 일반적인 케이보드 스킨 사용과 동일합니다.
- 입력 필드 안의 아이콘이 제대로 표시되도록 하려면 Awesome Font를 설치하는 것이 좋습니다. (여기 참고)
- 이 그림 파일을 다운로드받아 미디어에 업로드하고, style.css에서 다음 두 라인의 그림 파일 경로를 수정합니다.
background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png') no-repeat right!important; background: #FFF url('https://www.thewordcracker.com/wp-content/uploads/2015/06/down-arrow.png')
날짜 선택기(Datepicker)를 사용하려면 이 글에 있는 jQuery 코드를 복사하여 js 파일(예: datepicker.js)로 만들고 테마 폴더 아래에 js 폴더를 만들고 복사합니다(예: wp-content/themes/테마 폴더 이름[예: avatar]/js). 테마 파일에서 js 파일을 후크(enqueue)시켜 줍니다("js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법" 글을 참고하세요). 자세한 내용은 WordPress Codex 페이지를 참고하시기 바랍니다. 테마에 따라 레이아웃이 달리 나타날 수 있습니다. CSS를 통해 레이아웃 조정이 필요할 수 있습니다. (글 제출 후 표시되는 페이지를 지정하려면 여기를 참고하시기 바랍니다.)
* 주의: 충분한 테스트를 거치지 않았기 때문에 테마에 따라 혹은 환경에 따라 오류가 발생하거나 제대로 작동하지 않을 수 있습니다. 혹시 오류가 있거나 개선 사항이 있으면 알려주세요.

휴대전화번호 날짜를 입력후 수정을 누르면 이전에 입력되어 있던 내용이 필드에서 사라집니다.
글 수정을 하면 필드가 비워져버리는데 개선방법이 있을까요? ^^;
안녕하세요?
이 글이 작성된지 1년이 훨씬 넘었습니다. 그 동안 케이보드가 여러 차례 업데이트되었습니다. 이전 버전에서는 잘 작동했지만 새로운 버전에서는 제대로 작동하지 않는 것 같습니다.
위의 소스 코드는 참고만 하시고 https://www.thewordcracker.com/intermediate/add-email-field-in-wordpress-kboard-plugin/ 글과 https://www.thewordcracker.com/intermediate/how-to-add-a-new-field-in-kboard/#i-4 글을 참고하여 최신 케이보드 스킨을 가지고 하나씩 수정해보시면 좋을 듯 합니다.
하나만 더 여쭤봐요~..ㅠ;; 죄송합니닷!!
견적서 작성후 수정을 누르면 어떤 건 값이 사라지고 어떤 건 남아있던데.. 어디를 고쳐줘야 모든 값이 남아 있게 되는 걸까요?? 예를 들어서 이름은 남아있는데 연락처는 사라지더라구요~
선택 필드의 경우 https://www.thewordcracker.com/intermediate/how-to-add-a-new-field-in-kboard/#i-4 부분을 참고해보세요.
일반 필드는 왜 그런지 모르겠네요. https://www.thewordcracker.com/intermediate/add-email-field-in-wordpress-kboard-plugin/ 글의 내용을 참고해보시기 바랍니다. 이대로 하면 문제가 없을 것 같습니다.
안녕하세요~~궁금한점이 있어서^^ 문의남겨요~
혹시textarea에도 placeholder속성을 활용하고 싶어서 위의 코드에서 input 처럼, placeholder="text " 속성을 넣었는데.. textarea에서는 나오질 않는데.. 왜 그런지 혹시 아실까요??
안녕하세요?
http://stackoverflow.com/questions/10186913/html5-textarea-placeholder-not-appearing 글을 참고해보시겠어요?
위의 코드처럼 한 라인에 있어야 하고, 태그 사이에 공백도 없어야 제대로 표시된다고 하네요.
아!! 여기는 왜 좋아요가 없지요?!!ㅎㅎㅎ 감사합니닷!!!너무너무요!!!
본래 페이스북의 '좋아요' 버튼이 있었는데 제가 다른 용도로 바꾸어 놓았습니다.
다시 본래대로 '좋아요' 버튼을 복원했습니다ㅎㅎㅎ
페이스북, 트위터 등에 많은 공유 부탁드립니다^^
참고로 이 블로그는 광고로 운영되고 있습니다. 만약 애드블록을 설치하셨다면 이 블로그를 차단해제(whitelist)주시면 감사하겠습니다ㅋㅋㅋ
즐거운 하루 되세요.
좋아요! 눌렀는데.. 됐는지 모르겠네욥!! 넵!! 감사합니닷!! 아!! 저 하나만 더여쭤볼께욥 ㅎ
보안코드(captcha)를 없애고 싶으면 editor 말고 어디를 또 수정해주어야 하나요? 아무래도 필수입력인것 같아서;; ㅎ
케이보드에서 보안코드를 없앨 수 있다고 합니다.
http://www.cosmosfarm.com/threads/document/6961?page=2 질문과 답변을 참고해보시기 바랍니다.
스킨 수정하는 방법은 아시죠? (잘 모르시면 https://www.thewordcracker.com/intermediate/how-to-edit-kboard-skin-files-wordpress/ 글을 참고해보세요.)
아!! 케이보드에서도 사용법 안내가 있네요ㅎ 근데 WordCracker님 사이트에서 계속 여쭤봤네욥ㅎㅎ 죄송해욥~ 친절한 답변 감사합니닷!!!!!
질문 있으시면 여기에 남겨셔도 되고요, 아니면 Kboard 포럼에 올려셔도 됩니다.
케이보드 사이트에 올리면 보통 24시간 아내에 답변을 받을 수 있을 것입니다.
Kboard가 초기에 불안했는데 요즘은 많이 괜찮아진 것 같습니다.
그럼, 즐거운 저녁시간 되세요^^
질문이 2가지 있습니다.
1. 올려주신 견적요청서를 참고해서. '신청서'를 만들었습니다.
워드프레스 관리자 로그인상태에서는 게시판에 "문의하기"를 눌러서 [이름,이메일,번호,주소] 정보기입 후에
제출하기를 누르면 게시판에 정보들이 올라오는데.. 워드프레스 관리자 로그인 하지않은 컴퓨터에서
정보 기입후에 '제출하기'를 누르면 그냥 아무런 반응 없이 아무것도 없는 페이지로 변합니다..
2. Kboard 게시판은 관리자만 볼 수 있게 하고,
/contact-form/?mod=editor 이 정보기입하는 신청서 페이지만 작성하고 "제출하기"누르면
제출이 완료되었다는 메세지와 함께 메인페이지로 링크를 걸고 싶은데.. 방법이 없을까요??
좋은 자료 올려주셨는데 제가 미숙해서 적용하는게 어렵습니다..ㅜㅜㅜ
안녕하세요?
위의 자료를 살펴보니 오래된 자료네요.
가능하면 새롭게 만들어보시면 어떨가 생각됩니다.
코드를 잠시 살펴보니 우편번호도 옛날 버전으로 되어 있어 더 이상 작동하지 않습니다.
우편번호 적용 방법은 https://www.thewordcracker.com/intermediate/how-to-add-zip-code-in-contact-form-7-and-quform/ 글을 참고할 수 있습니다. Contact Form 7에 적용하는 예이지만, 방식은 동일합니다.
그리고 이 자료의 코드도 몇 군데 수정하는 것이 좋습니다.
예를 들어, "검토 기능"은 카테고리로 대체해주시는 것이 좋습니다.
'제출하기'를 누를 때 왜 아무런 반응이 없는지는 잘 모르겠습니다. 우선 https://www.thewordcracker.com/intermediate/redirected-url-in-kboard-a-wordpress-plugin/ 글에 나와 있는 "kboard_after_executing_url 필터 사용" 부분의 코드를 적용해보시기 바랍니다.
말씀하신 대로 구현하는 다른 방법은 Contact Form 7이나 Quform에서 사용자가 문의 글을 제출하면 KBoard에 등록되도록 하는 방법이 있습니다. https://www.thewordcracker.com/intermediate/wordpress-copy-quoform-messages-to-kboard/ 글을 참고해보세요. 이 방법이 문의폼을 원하는 방식대로 구성하는 데 도움이 될 것 같습니다.
프로젝트 시작 날짜쓰고, 마우스 커서를 종료날짜 란에 누르면 계속 시작 날짜로 커서가 가네요
보안코드에도 마우스를 클릭해도 비밀번호 칸으로 커서가 계속 가구요...
tab키를 사용해서만 이동이 가능한데 왜 그럴까요?
안녕하세요? 말씀만으로는 정확한 이유를 알기가 쉽지가 않네요. 아마도 다른 플러그인이나 테마의 js 파일 때문에 어디엔가에서 꼬여서 그런 것 같기도 하고요. 시간이 되실 때 사이트 주소도 한 번 올려주시기 바랍니다.
http://chezparisien.com/demander/
입니다~
제 컴퓨터에서는 이상이 없네요... 크롬과 IE에서 테스트해보았는데 말씀하신 증상이 나타나지 않습니다. 아마 문제가 해결되었거나 혹은 브라우저의 캐시를 삭제한 후에 테스트해보시기 바랍니다. 또는, 다른 사람의 컴퓨터에서도 테스트해보시면 어떨까요?
즐거운 주말과 휴일 되시기 바랍니다.
아 저는 사파리에서 그런증상이 일어나고 있네요
혹 datepicker 사용법을 좀 더 자세히 포스팅하실 일이 없으실까요? ^^;
감사합니다.
사파리가 본래 그런 것인지 문제가 많네요.
저는 사파리에서 스크롤 자체가 안 됩니다. 이 문제를 검색해보니 마이크로소프트 마우스는 사파리에서 스크롤이 안 된다고 하네요ㅠㅠ 그래서 사파리는 거의 사용하지 않고 있습니다.
날짜 선택기는 https://www.thewordcracker.com/intermediate/how-to-add-a-jquery-datepicker-in-wordpress/ 글에서 자세히 설명하고 있습니다. 이외에도 https://www.thewordcracker.com/?s=datepicker 검색을 통해 여러 가지 글을 참조할 수 있습니다.
그렇군요~ 친절하고 빠른답변 감사드려요~
즐거운 주말되셔요~^^