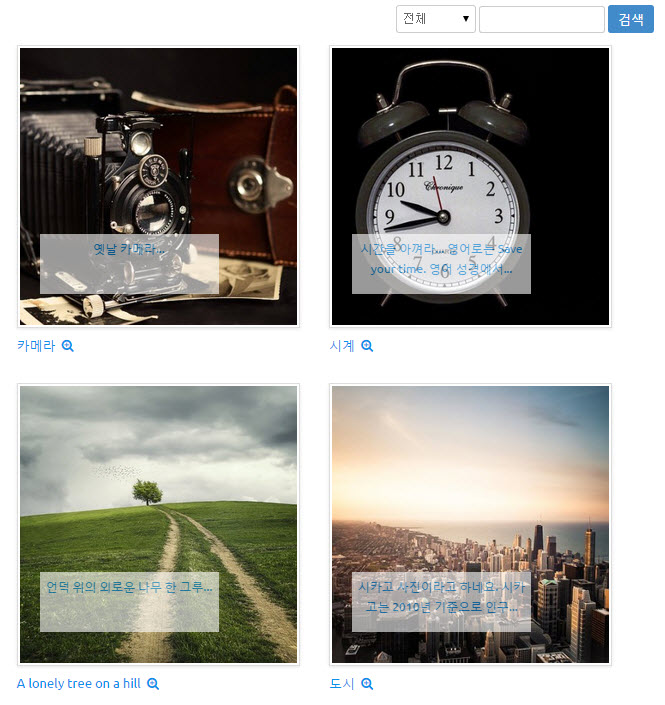
[KBoard 스킨 다운로드] 갤러리 스킨
워드프레스 게시판 플러그인인 KBoard의 Thumbnail 스킨을 견적서 양식으로 개조한 버전입니다. (파일명: gallery.zip )
다운로드 파일은 모두 네이버 블로그에서 다운로드하도록 옮겼습니다. 이 스킨 파일은 여기에서 다운로드할 수 있습니다. 이 블로그에 올려진 대부분의 케이보드 스킨은 너무 오래되어 제대로 작동하지 않지만, 이 갤러리 스킨은 현재까지는 제대로 작동하는 것을 확인했습니다. 추후 케이보드 버전에서는 제대로 작동하지 않을 수 있습니다.
설치 방법:
- 위의 파일을 다운로드합니다.
- 썸네일 스킨을 사용하여 새로운 스킨을 만듭니다. 스킨을 만드는 방법은 여기를 참고하시기 바랍니다.
- 다운로드한 파일의 압축을 풀고 새로 만든 스킨 폴더에 업로드합니다.
- 이외의 과정은 일반적인 KBoard 스킨 사용과 동일합니다.
- 아이콘이 제대로 표시되도록 하려면 Awesome 폰트를 설치해야 합니다. (여기 참고)
테마에 따라 레이아웃이 달리 나타날 수 있습니다. CSS를 통해 레이아웃 조정이 필요할 수 있습니다.
추가:
list.php의 <img src="<?php echo kboard_resize($content->thumbnail_file, 380, 380)?>" style="max-width: 90%;" alt="<?php echo $content->thumbnail_name?>">에서 "style="max-width: 90%;"" 부분을 삭제하시고,
<li>에 홀수, 짝수 클래스를 지정하신 후에, CSS에서 조정해주시면 더 나은 결과를 얻을 수 있습니다.
list.php 파일에서:
<?php $sn_count = 1; ?>
<?php while($content = $list->hasNext()):?>
<li class="<?php if ( $sn_count & 1 ) {
echo 'oddcols';
} else {
echo 'evencols';
}
?>">
...
</li><!-- Moved -->
<?php $sn_count++; ?>
<?php endwhile?>
위와 같이 홀수/짝수를 지정하는 클래스를 지정하고,
css 파일에서 왼쪽 컬럼은 li.oddcols를, 오른쪽 컬럼은 li.evencols를 사용하여 레이아웃을 조정해 주시기 바랍니다.
* 주의: 충분한 테스트를 거치지 않았습니다. 혹시 오류가 있거나 개선 사항이 있으면 알려주시기 바랍니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.



Lightbox가 제대로 작동하지 않으면 https://www.thewordcracker.com/intermediate/add-lightbox-attribute-to-all-images-in-wordpress/ 글에 소개된 플러그인을 설치하면 제대로 작동할 것입니다(오래 되어 정확한지는 확실하지 않네요).
현재 소스 수정을 계획하고 있습니다만, 여의치 않을 경우 이 달 말까지 수정을 못하면 이전 버전을 그대로 올려드리도록 하겠습니다. 참고로 위의 데모 페이지 링크는 삭제해야 합니다. (조만간 글을 업데이트하겠습니다.) 갤러리 게시판이 당장에 필요하시면 케이보드 스토어(http://www.cosmosfarm.com/wpstore)에서 구입하실 수 있습니다.
소스 수정중이신가 보네요?
댓글 감사합니다.
현재 수정 계획 중인데요... 일 때문에 바빠서(핑계겠지만요...) 조금 지체되고 있네요.
안녕하세요.
안녕하세요?
제 블로그를 방문해주셔서 감사합니다. 1번은 최신 KBoard에서 자동으로 지원될 것입니다. 2번 질문의 경우 생각해본 적이 없는데요, 현재 사진을 클릭하면 글로 이동하게 되어 있습니다. 하지만 사실 처음에는 사진을 클릭하면 라이트박스 형태로 표시되도록 했다가 변경한 것입니다. 대신 확대경(작은 아이콘)을 클릭하면 라이트박스 기능을 합니다. 제 생각에는 라이트박스 플러그인을 사용하여 비슷한 기능을 구현해보시거나 직접 포로그래밍을 하거나 전문가에게 의뢰해야 할 것 같습니다.
리스트 페이지의 확대 아이콘에 rel=lightbox가 적용되어 있어 Lightbox 플러그인을 설치하시거나 적절한 jQuery를 후크시켜 주면 자동으로 라이트박스 형태로 그림이 표시됩니다.