[bbPress] 한국형 게시판 스타일 템플릿 다운로드(워드프레스) - 업데이트
워드프레스의 bbPress 포럼 플러그인을 우리나라식 게시판 스타일로 개조한 버전입니다. (파일명: bbpress_2016_0325/ bbPress_functions.zip)
본 블로그에서 적용한 다운로드 플러그인을 삭제하고 대신 모든 자료는 네이버 블로그에서 다운로드하도록 옮겼습니다. 여기에서 다운로드가 가능합니다.
비표준 함수(mb_strimwidth) 때문에 문제가 되는 사용자가 있어 mb_strimwidth() 함수를 제거했습니다. 별 문제가 없는 것을 확인했지만, 사이트 환경에 따라 오류가 날 수 있습니다. 혹시 문제가 되면 알려주세요.

설치 방법:
- 위에서 다운로드받은 파일 중 bbpress_2016_0302.zip의 압축을 해제한 후에, 직접 bbPress 템플릿 폴더(wp-content/plugins/bbpress/templates/default/ 아래)에 덮어쓰기 해도 되지만, 더 바람직한 방법은 bbPress 자식 테마를 만드는 것입니다. 방법은 테마 폴더(예: /wp-content/themes/테마 폴더명/) 아래에 각각의 폴더(/bbpress, /css)로 업로드하시면 됩니다. (이 글의 맨 아래에 있는 동영상 참고.) FTP 사용법은 이 글을 참고하시기 바랍니다.
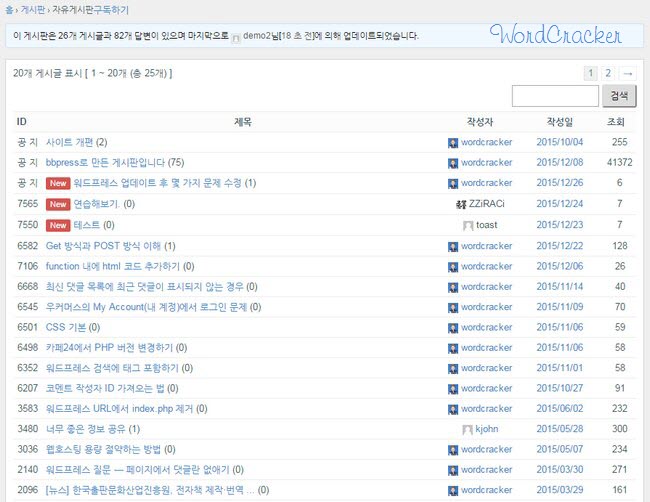
- css 폴더 내에 있는 시타일시트를 적절히 수정하도록 합니다. 수정하지 않으면 아래 그림과 비슷하게 표시될 것입니다. (테마에 따라 다르게 표시될 수도 있습니다.)
- 그런 다음 첨부된 bbPress_functions.zip 플러그인을 플러그인 > 플러그인 추가를 통해 설치하시기 바랍니다. 또는, 파일의 압축을 풀어서 폴더를 /wp-content/plugins/ 폴더 아래로 FTP를 통해 업로드할 수 있습니다. (일반적인 플러그인 설치 방식과 동일합니다.)
중요: 참고.txt 파일 안에 있는 내용(함수)을 테마 함수 파일(functions.php)에 복사하여 붙여넣기하십시오. 그렇지 않으면 오류가 납니다.
이 블로그에 설치된 bbPress가 위에 링크된 소스를 사용하여 만들어진 것입니다.
Update 내역:
- 비표준 함수인 mb_strimwidth() 제거
- 날짜 표시 기능을 우리나라 식에 맞게 다시 개선했습니다.
- 포럼 설명 부분(예: 이 게시판은 8개 게시글와 3개 답변이 있으며 마지막으로 user 19 분 전님에 의해 업데이트 됐습니다.)이 잘못 표시되는 문제를 개선했습니다. "user 19 분 전님에 의해..." 이 부분은 bbPress 번역을 수정하여 올바르게 표시해야 합니다.
(이 게시판에서는 bbPress 한글 파일을 수정하여 문제를 해결했습니다. 이 부분은 이 bbPress 소스 파일과 관련이 없습니다.) - New 라벨 등 함수 파일은 정리하여 플러그인으로 만들었습니다. 이제 번거롭게 함수 파일에 코드를 붙여넣기할 필요가 없습니다.
- 추후 업데이트 예정: 현재 테이블을 사용하여 게시판 모양을 만들었습니다. 시간이 될 때 HTML 테이블(table)을 DIV로 대체하고 CSS로 조정해볼 생각입니다만, 언제 가능할지는 모르겠습니다. 원하시는 분은 이 글을 참고로 HTML 테이블 코드를 CSS 테이블 코드로 바꾸어보시기 바랍니다.
* 주의: 제한된 테마에서 테스트를 거쳤기 때문에, 충분한 테스트를 거치지 않았습니다. 그러므로 테마에 따라 혹은 환경에 따라 오류가 발생하거나 제대로 작동하지 않을 수 있습니다. 혹시 오류가 있거나 개선 사항이 있으면 알려주세요. 그리고 일부 테마에서는 bbPress를 제대로 지원하지 않을 수 있습니다. (레이아웃은 테마에 따라 다르게 표시될 수 있으며, CSS를 통해 조정을 해 주어야 합니다.)
테마를 여러 번 바꾸는 과정에서 더 이상 위의 소스를 사용하지 않고 있습니다. 그러므로 최신 버전에서 제대로 작동하는지 여부에 대해서는 확실히 알 수 없습니다. 잘 안 되는 경우 아래의 댓글을 통해 알려주시기 바랍니다.
참고
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


안녕하세요?
답변이 늦어 죄송합니다.
여러 가지 솔루션을 고려하여 선택해보시기 바랍니다.
bbPress로 쇼핑몰 한국형 게시판을 만들고 싶다면 전문 개발자를 고용하는 것을 고려해보는 것도 한 방법 같습니다.
안녕하세요. 제가 지금 차일드테마를 사용하고 있는데, 테마폴더에서 새폴더를 만들어야 하는건지 아니면 차일드테마에서 새폴더를 만들어서 업로드를 해야할지 모르겠습니다. 테마폴더에서 bbpress 폴더를 만들어도 되는걸까요?
안녕하세요?
--> 테마 폴더 아래에 bbpress 폴더를 만드시면 됩니다.
참고로 여기에서 제공되는 bbPress 자료는 오래되었기 때문에 최신 버전에서 제대로 작동하는지 여부는 확인되지 않았습니다. 원리를 이해하셔서 직접 수정하시면 좋을 듯 합니다.
즐거운 저녁 시간 되시기 바랍니다^^
최근 테마를 업데이트(https://www.thewordcracker.com/basic/%EC%83%88%EB%A1%9C%EC%9A%B4-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88%EB%A1%9C-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-%EA%B0%9C%ED%8E%B8/ 참고)하면서 기존에 사용하던 게시판 형식의 bbPress 대신 테마에서 지원하는 레이아웃(https://www.thewordcracker.com/free-board/ )을 그대로 사용하고 있습니다.
다운로드는 어떻게 하나요? PASSWORD 넣으라고 뜨는데..ㅠㅜ
안녕하세요? 다운로드 비밀번호는 본문에 있으니 참고하시기 바랍니다. 잘 안 되면 구글 크롬으로 사용해보시기 바랍니다.
다운하려고 구글로 로그인하고 비번 입력하니 틀렸다고 나옵니다. 어떤문제이죠? ^^
안녕하세요?
테스트해보니 잘 되는데요. 크롬을 사용해보시기 바랍니다. 잘 안 되면 캐시를 삭제한 후에 시도해보세요.
이렇게 좋은 자료를 공유해 주셔서 감사합니다. 열심히 공부 할께요!
블로그를 방문해주셔서 감사합니다. 즐거운 하루되세요^^
현재 loop-topics와 loop-single-topic 파일이 table 태그를 사용하여 코딩되어 있습니다. 속도가 느리다 싶은 경우 html table 태그를 css table로 바꾸시면 됩니다.
현재 https://www.thewordcracker.com/forums/forum/free-board/ 페이지의 게시판은 html table 태그를 div로 바꾼 상태입니다.
업데이트는 5월이 되어야 가능할 것 같습니다.
우선은 https://www.thewordcracker.com/miscellaneous/create-css-tables-without-using-html-tables/ 글에 나와 있는 예제를 응용하여 코드를 바꿀 수 있습니다. (HTML와 CSS를 조금 아신다면 금방 그리 시간이 걸리지는 않을 것입니다.)
퓨쳐크루 님이 지적했던 mb_strimwidth() 함수를 제거하고 다시 올렸습니다. 제목 글자 길이를 줄이고 싶은 경우 CSS를 사용하거나 jQuery를 사용하시기 바랍니다.
수정사항:
<?php if (strlen($post->post_title) > 32) {
echo mb_strimwidth(the_title($before = '', $after = '', FALSE), 0, 32, '...', 'utf-8'); } else {
the_title();
} ?>
==>
<?php the_title(); ?>
워드크랙커님 말씀이 맞네요. mb_strimwidth 는 별도 패키지를 설치해야만 실행할 수 있는 함수였습니다. 전 우분투에 php 7.0 을 쓰고 있어서 sudo apt-get install php7.0-mbstring 으로 패키지를 설치해줬더니 해결되었습니다.
그 전에 post->title 로 토픽 제목을 불러오는 부분이 이해가 되지 않아 아래와 같이 해당 부분을 좀 고쳤었습니다.
32 ) {
echo mb_strimwidth($temp_title, 0, 32, '...', 'utf-8');
} else {
echo $temp_title;
};
unset($temp_title);
?>
전 Bluehost를 사용하고 있는데, Bluehost에 문의하니 mb_strimwidth가 기본적으로 포함되지 않는다는 답변을 받았습니다. 그래서 수동으로 설치했습니다.
토픽 제목 부분은 별 것은 없는 것 같은데요, 추후 업데이트할 때 수정이 필요하면 수정해보겠습니다.
현재 table 형식으로 코드가 짜여져 있습니다. 이것을 CSS 테이블로 바꾸어볼 계획에 있습니다(https://www.thewordcracker.com/miscellaneous/create-css-tables-without-using-html-tables/).
오늘도 즐거운 하루 되시기 바랍니다^^
설치해보니 loop-single-topic.php 실행 과정에서 에러가 나서 제대로 게시판이 표시되지 않았습니다. 각 토픽의 제목을 출력하는 구문에서 32글자가 넘으면 32글자로 잘라내고 '...'을 붙여 주는 구문에서 에러가 나는 것 같았습니다. 해당 구문을 주석 처리 하고 bbp_topic_title()을 표시하는 구문을 주석 해제하니 제대로 작동되니다. post->title 구문의 글자수를 세는 것부터가 좀 이해가 안되던데요, 제 생각에는 bbp_topic_title()에서 제목을 불러와서 작업을 해야 할 것 같은데요, 제가 생각하는 것이 맞는지 여쭙고 싶습니다.
안녕하세요? 블로그를 방문해주셔서 감사합니다. 이 부분에 대해서는 http://kopress.kr/topic/%EC%9E%98-%EC%9E%91%EB%8F%99%ED%95%98%EB%8D%98-%ED%95%A8%EC%88%98%EA%B0%80-%EA%B0%91%EC%9E%90%EA%B8%B0-%EC%9E%91%EB%8F%99%ED%95%98%EC%A7%80-%EC%95%8A%EB%84%A4%EC%9A%94/ 글을 참고해보세요. 제 경우에는 PHP 버전을 업데이트하면서 비슷한 문제가 나타났는데요, 이유가 바로 mb_strimwidth 모듈(익스텐션?)이 설치되어 있지 않은 것에 있었습니다. 시간이 될 때 mb_strimwidth 추가 기능을 설치하는 방법에 대한 글을 작성해볼 생각입니다(공유 호스팅을 이용하는 경우 호스팅 업체에 연락하여 이 기능을 설치해달라고 요청하면 될 것 같습니다.) 이 기능은 PHP에 기본적으로 포함되어 있지 않습니다.
부연하자면, 기본 타이틀 표시 함수를 사용하고, jQuery나 CSS 등으로 칸에 맞게 글자수를 제한해도 괜찮을 것 같습니다
예시:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
주의: 이전에 올렸던 자료를 설치했다가 이 파일로 다시 설치하는 경우에는 이전에 함수 파일(functions.php)에 추가했던 bbPress 관련 함수를 삭제해야 오류가 발생하지 않을 것입니다.
입력 필드 안의 아이콘이 제대로 표시되도록 하려면 Awesome Font를 설치해야 합니다. (https://www.thewordcracker.com/basic/how-to-use-font-awesome-in-wordpress/ 참고) 그렇지 않으면 소스에서 해당 기호를 삭제하시면 됩니다.