클릭 시 요소 표시하기/숨기기 jQuery - II
링크를 클릭하면 요소가 표시되고 다시 클릭하면 숨기는 jQuery 코드입니다.
$(document).ready(function() {
$('#showmenu').click(function() {
$('.menu').slideToggle("fast");
});
});
데모
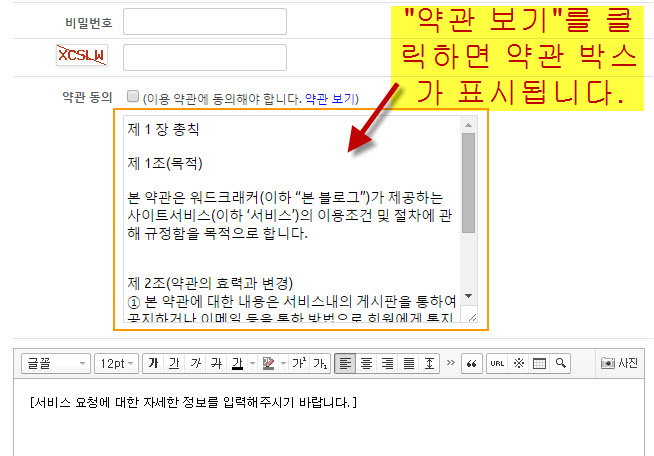
여기에서 실제 작동을 확인할 수 있습니다. KBoard 견적서 양식에서 "약관 보기"를 클릭하면 숨겨져 있던 약관 박스가 표시되고, 다시 클릭하면 숨겨집니다. 여기에서 확인이 가능합니다.
 (Source: http://jsfiddle.net/APA2S/1/)
(Source: http://jsfiddle.net/APA2S/1/)
클릭 시 텍스트를 표시하거나 숨기는 또 다른 jQuery 예제를 여기에서 확인할 수 있습니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.

