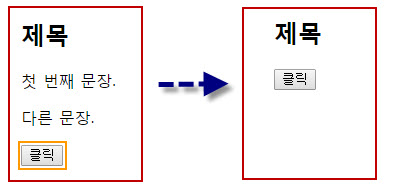
$("p").hide()
모든 <p> 요소를 숨깁니다.
예제:
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
</head>
<body>
<h2>제목</h2>
<p>첫 번째 문장.</p>
<p>다른 문장.</p>
<button>클릭</button>
</body>
(Source: w3schools.com)


댓글 남기기