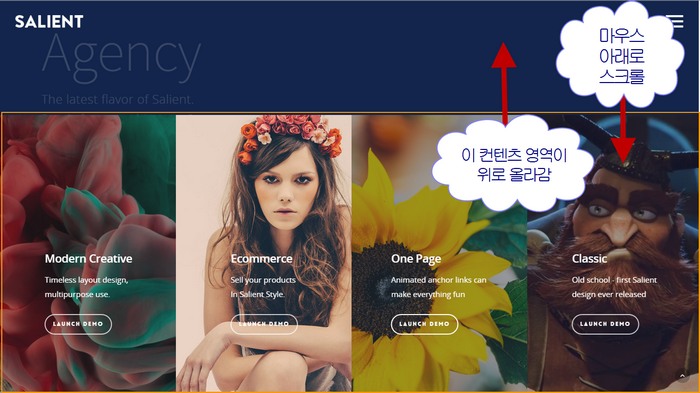
일부 워드프레스 테마에서 마우스를 아래로 스크롤할 때 컨텐츠 영역이 슬라이드 위로 올라가는 효과를 구현하는 경우를 본 적이 있을 것입니다. 이런 효과를 Parallax 스크롤링이라고 합니다. 가령 Salient라는 인기 있는 워드프레스 테마의 데모 페이지에서 전면 페이지에 슬라이드가 풀 페이지로 나오고, 마우스를 아래로 스크롤하면 아래에 숨겨져 있던 컨텐츠 영역이 슬라이드 위로 올라갑니다.
마우스를 아래로 스크롤할 때 컨텐츠가 슬라이드 위로 올라가는 Parallax 스크롤링 효과(javascript/jQuery)
이런 효과가 의외로 인상적인 느낌을 주네요. Salient 데모 페이지는 슬라이드에 많은 효과가 들어 가서 다소 산만하지만 잘 사용한다면 좋은 효과를 낼 수 있을 것 같습니다.
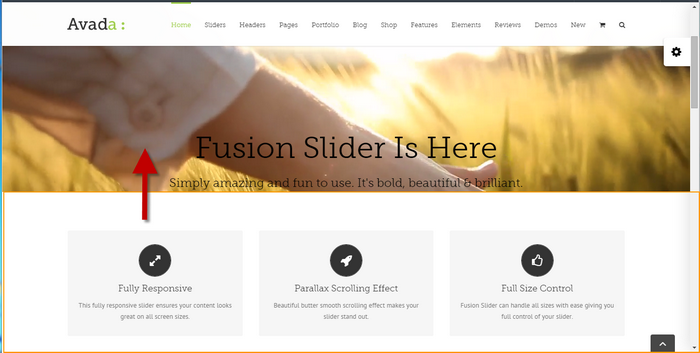
그리고 워드프레스 테마 중 가장 많이 판매되고 있는 AVADA 테마에서도 비슷한 효과를 구현할 수 있습니다(Fusion Slider에서 설정 가능).
엘리멘터 페이지 빌더를 사용하는 경우에도 비슷한 효과를 구현할 수 있습니다.
이러한 효과는 jQuery/javascript를 사용하여 비슷하게 구현할 수 있습니다. 다음은 마우스를 스크롤할 때 아래에 있는 div 부분이 위에 있는 div를 덮으면서 위로 올라가는 효과를 내는 스크립트입니다. 즉, 위쪽 div 부분에 슬라이드를 배치하고 아래쪽 div 부분에 컨텐츠를 배치하면 Salient의 홈 슬라이더(Home Slider) 템플릿과 비슷한 효과를 낼 수 있습니다.
html 코드:
<div id="slider"></div> <div id="overflow"></div>
css 코드:
#slider{
width: 100%;
background-color: red;
height: 100%;
position: fixed;
}
#overflow{
width: 100%;
height: 100%;
position: absolute;
top: 0;
}
javascript/jQuery 스크립트:
var ovf, slider;
$(function(){
ovf = this.getElementById("overflow");
slider = this.getElementById("slider");
winResize();
$(window).bind({resize: winResize, scroll: winScroll});
});
function winResize(){
ovf.style.top = slider.offsetHeight + "px";
}
function winScroll(){
var op = 1 - (window.pageYOffset / slider.offsetHeight);
slider.style.opacity = op;
}
// Source: stackoverflow.com
여기에서 위 스크립트의 데모를 살펴볼 수 있습니다.


안녕하세요^^ 이 기능(마우스를 아래로 스크롤할 때 컨텐츠 영역이 슬라이드 위로 올라가는 효과) 떄문에 Salient테마를 구입하였는데요.
Salient테마의 데모중 이 기능이 있는것을 바로 쓰면 쉽게 쓸수있겟으나, 제가 원하는 데모에는 이기능이 구현된 페이지가 없더라고요. 아직 테마만 구입하고, 데모 임포트하기 전인데, 데모를 구입해야만 저 효과를 구현할수있을까요?? 안니면, 비쥬얼컴포져 기능에 따로 있는것인지 궁금합니다.
안녕하세요?
Visual Composer( https://www.thewordcracker.com/go/plugin
)에서 parallax 기능을 구현하실 수 있습니다.
다음 동영상을 확인해보세요:
https://youtu.be/p9NLtM19WC4
추가: 참고로 테스트 사이트에 Salient(https://1.envato.market/KY6Nv) 테마의 데모를 올려서 원하는 기능이 있는 페이지에서 어떻게 구성했는지를 분석하여 응용하는 것도 한 방법 같습니다.
Salient테마의 저 기능만 사용하고싶고, 다른 데모를 사용하고싶으면, 해당기능이 있는 데모를 설치후 확인하여, 다시 삭제후 다른 데모를 같은 호스팅에 다시 임포트할수있나요???이 방법밖에 없겟죠? ㅠ 답변감사합니다^^
Salient에 데모를 설치하려면 인증을 해야 하나요? 만약 인증을 하지 않고도 설치가 가능하다면 컴퓨터에 테스트로 설치하는 것도 생각해볼 수 있습니다.
https://www.thewordcracker.com/basic/%EC%BB%B4%ED%93%A8%ED%84%B0%EC%97%90-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EB%A5%BC-%EC%89%BD%EA%B2%8C-%EC%84%A4%EC%B9%98%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
아니면 데모를 설치한 후에 그대로 컴퓨터에 이전(migration)한 후에 확인하는 방법도 있습니다.
https://www.thewordcracker.com/intermediate/duplicate-the-wordpress-site-with-duplicator/
방법은 여러 가지가 있을 것 같습니다.
원하는 경우 DB가 하나만 지원되더라도 워드프레스를 여러 개 설치하는 것도 가능합니다.
https://www.thewordcracker.com/intermediate/installing_multiple_wordpress-blogs/