CSS를 사용하여 텍스트 클릭 시 div를 팝업으로 띄우는 방법
가령 “Contact Us”를 클릭하면 문의 폼이 팝업으로 표시되는 등 텍스트 링크를 클릭했을 때 특정 div 영역이 팝업으로 표시되는 효과를 원하는 경우가 종종 있습니다. 이 경우에 사용할 수 있는 스크립트로 다음 stackoverflow에 나와 있는 소스를 소개해드렸습니다.
하지만 위의 방법은 전혀 좋은 방법이 아니라고 Matthew님께서 알려오셨습니다. 대신 Matthew님께서 제안한 다음 CSS 모달(Modal)용 코드를 응용하시기 바랍니다.
항상 좋은 조언을 해 주시는 Matthew님께 감사드립니다. 결과는 이 글을 수정하기 전에 소개했던 것(참고)과 동일합니다.

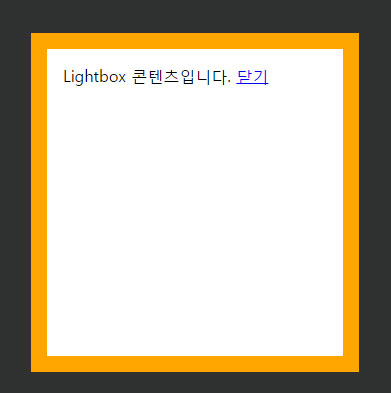
텍스트 링크를 클릭하면 지정된 div 영역이 모달(Modal) 팝업 형식으로 표시됩니다.
참고로 워드프레스 플러그인, javascript/jQuery 템플릿, PHP 코드 등 각종 코드를 판매하는 Codecanyon에서 메뉴 스타일 등의 CSS 코드나 자바스크립트/jQuery 템플릿을 구입할 수 있습니다.

워드프레스 팝업 플러그인
그리고 워드프레스 플러그인을 사용하여 컨택트 폼, 구독 폼 등을 띄우는 기능을 구현할 수 있습니다. 무료 플러그인의 경우 대부분 화면일 로드되면서 팝업을 띄우는 기능을 하는 것 같습니다. 유료 플러그인 중에서 텍스트 링크나 이미지 링크를 클릭했을 때 팝업을 띄우는 기능을 제공하는 플러그인이 있을 것 같습니다.
잠깐 검색해보니 ConvertPlug, Layered Popups for WordPress 등의 플러그인이 이런 기능을 제공하네요.
그리고 Ninja Popups for WordPress라는 플러그인도 비슷한 효과를 제공하네요. 플러그인을 사용하면 비교적 만족스러운 효과를 얻을 수 있을 것 같습니다.

조금 우려되는 부분이 있어 댓글을 쓰려다가 댓글로 설명하기가 힘들어 글을 하나 작성했습니다.
[ 사이트 없어짐 ]
감사합니다.
stackoverflow에서 사용자들로부터 좋은(?) 평가를 받았다고 다 좋은 코드만 있는 게 아니었군요. 글을 수정하도록 하겠습니다.
덕분에 이제 CSS로 간단하게 모달 창을 띄울 수가 있겠네요.
https://jsfiddle.net/mspsys/L5fLrwnh/
이런 부분에 대해 틈틈이 검색해보아도 제대로 설명된 글을 찾기가 쉽지 않았는데(아마 검색 방향이 잘못되었던 것 같네요. CSS Modal로 해서 검색했어야 하는데...) 좋은 코드를 알려주셔서 너무 감사합니다. (알려주신 코드를 별도의 파일로 저장해놓았습니다. 앞으로 유용하게 사용할 수 있을 것 같습니다.ㅎㅎ)