jQuery를 사용하여 이메일 유효성 검사 수행하기
이 글에서 javascript를 사용하여 이메일 유효성 검사를 수행하는 방법을 살펴보았습니다. 이 글에서는 jQuery를 사용한 이메일 유효성 검사 방법을 살펴보겠습니다. 마찬가지로 여러 가지 방법이 있을 수 있습니다. (Source: jquerybyexample)
validateEmail()은 이메일 주소를 파라미터로 받아서 정규표현식(Regular Expression)을 사용하여 이메일 유효성 검사를 수행합니다.
function validateEmail(sEmail) {
var filter = /^([\w-\.]+)@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.)|(([\w-]+\.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(\]?)$/;
if (filter.test(sEmail)) {
return true;
}
else {
return false;
}
}
그리고 다음 jQuery 코드를 사용하여 위의 함수(validateEmail())를 호출합니다.
$(document).ready(function() {
$('#btnValidate').click(function() {
var sEmail = $('#txtEmail').val();
if ($.trim(sEmail).length == 0) {
alert('Please enter valid email address');
e.preventDefault();
}
if (validateEmail(sEmail)) {
alert('올바른 이메일입니다');
}
else {
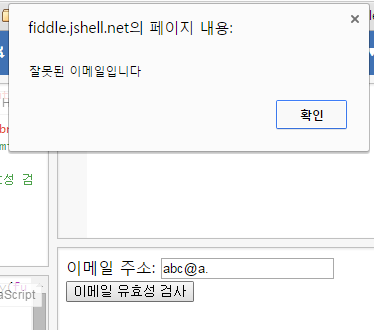
alert('잘못된 이메일입니다');
e.preventDefault();
}
});
});
(참고로 워드프레스에서 위의 코드가 잘 작동하지 않으면 $를 jQuery로 바꾸어보시기 바랍니다.)
위의 코드를 사용하여 테스트해보면 잘못된 주소를 넣을 경우 아래 그림과 같이 오류 메시지를 출력합니다.
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.