워드프레스 Author(작성자) 템플릿과 프로필 페이지
워드프레스 Author 템플릿
Author 템플릿은 워드프레스에서 글쓴이(작성자) 이름을 클릭하면 해당 글쓴이가 쓴 글 목록을 표시하는 Archive 페이지입니다. 다음과 비슷한 코드를 single.php나 적절한 테마 파일에 추가하면:
<p>글쓴이: <?php the_author_posts_link(); ?></p>
글쓴이의 이름이 표시되고 이름을 클릭하면 Author 템플릿으로 이동합니다. 아바타와 함께 표시하려면:
<div class="single-profile-avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?></div><span class="vcard author post-author" style="padding-right: 10px;"><span class="fn"><?php echo the_author_posts_link(); ?></span></span>
위와 비슷한 코드를 사용하면 아바타와 함께 글쓴이 이름과 링크가 표시됩니다.
글쓴이(작성자) 이름을 클릭하면 워드프레스는 다음 순서로 Author 템플릿을 찾습니다.
- author-{nicename}.php - 글쓴이의 nice name이 james이면 워드프레스는 author-james.php 파일을 찾습니다.
- author-{id}.php - 글쓴이의 ID가 7이면 워드프레스는 author-7.php 파일을 찾습니다.
- author.php
- archive.php
- index.php
즉, author-{nicename}.php 파일을 먼저 찾고, 만약 이 파일이 없으면 author-{id}.php, author.php... 순으로 파일을 찾습니다.
author.php 파일이 없다면 author.php 파일을 하나 만들고, archive.php 파일의 내용을 복사하여 author.php 파일에 붙여넣기 합니다. 그런 다음, author.php 파일을 원하는 대로 수정하시면 됩니다. 글쓴이의 자기 소개글을 추가하려면 다음 코드를 사용합니다.
<?php if ( get_the_author_meta( 'description' ) ) : ?> <br><span class="authorpage-description"><?php echo get_the_author_meta( 'description' ); ?></span> <?php endif; ?>
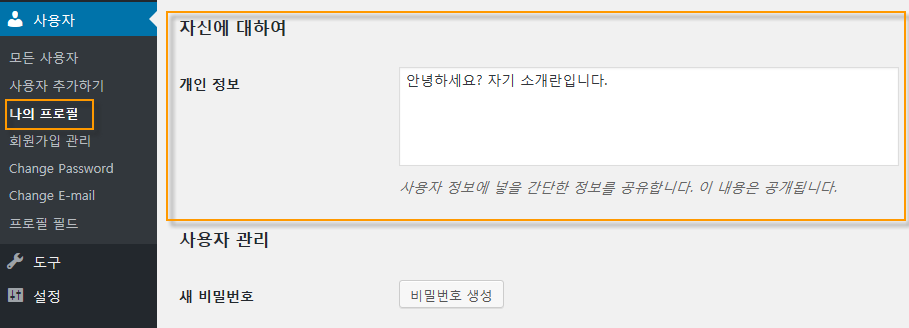
자기 소개글은 사용자 > 나의 프로필에서 자신에 대하여 아래의 "자기 정보"에서 추가하거나 수정할 수 있습니다.
이상으로 Author 템플릿 페이지에 대해 간단히 살펴보았습니다. 이와 관련된 자세한 내용은 다음 WordPress Codex 페이지들을 참고하시기 바랍니다.
회원 관리 플러그인의 프로필 페이지와 버디프레스 프로필 페이지
참고로, 각 회원의 프로필 페이지를 원하는 경우에는 워드프레스 회원 관리 플러그인(유료 또는 무료)을 설치하여 해당 플러그인에서 제공하는 프로필 페이지를 사용할 수 있습니다. BuddyPress 플러그인을 사용하면 버디프레스에서 제공하는 프로필 페이지를 사용할 수 있습니다. BuddyPress와 관련하여 다음 글을 참고해보시기 바랍니다.
버디프레스에서 프로필 페이지의 URL은 [사이트 주소]/members/[User Login명]/profile/입니다. 프로필 페이지 주소를 변경하려면 다음과 같은 함수를 사용할 수 있습니다.
// 프로파일 페이지 변경
function redirect2profile(){
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
if($_SERVER['REQUEST_URI'] == '/profile/' && is_plugin_active('buddypress/bp-loader.php') && is_user_logged_in()){
global $current_user;
wp_redirect( get_bloginfo('url') . '/members/'. $current_user->user_login . '/profile/');
exit();
}
}
add_action('init', 'redirect2profile');
// Source: buddypress.org
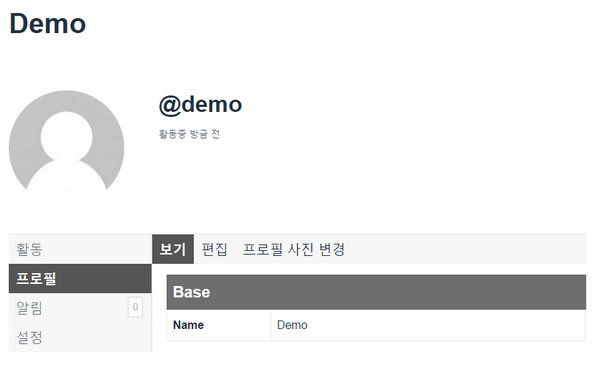
버디프레스 프로필 페이지의 레이아웃은 템플릿마다 조금씩 다를 수 있습니다. 다음은 워드프레스 기본 테마 중 하나인 Twenty Fifteen 테마에서의 버디프레스 프로필 페이지 모양입니다.
 버디프레스 프로필 페이지의 레이아웃을 바꾸어주는 플러그인도 있으니 원하는 경우 플러그인을 사용하여 레아웃을 변경할 수도 있습니다.
버디프레스 프로필 페이지의 레이아웃을 바꾸어주는 플러그인도 있으니 원하는 경우 플러그인을 사용하여 레아웃을 변경할 수도 있습니다.
프런트엔드 프로필 페이지를 만드는 방법은 이 글을 참고해보시기 바랍니다. 그리고 이 글에서는 GRAVITY FORMS라는 플러그인을 사용하여 사용자가 직접 업데이트할 수 있는 프로필 페이지를 만드는 방법이 설명되어 있습니다.