이 블로그에서는 글 무단 복제와 이미지 무단 참조 때문에 지난 몇 달 동안 일부 카테고리에서 글 복사가 안 되도록 설정했지만(참고), 이로 인해 글 복사 방지의 기능보다는 사용자들의 불편이 따라서 글 복사 방지 기능을 해제하고 대신 글 복사 시 출처를 표시하도록 바꾸었습니다.
[ 이 글은 2024년 4월 12일에 마지막으로 업데이트되었습니다. ]
블로그 글 복사 시 출처를 자동으로 표시하는 방법
플러그인 사용
워드프레스에서 블로그 글 복사 시 출처를 자동으로 표시하려면 플러그인을 사용하는 방법과 함수를 사용하는 두 가지 방법을 생각해볼 수 있습니다.
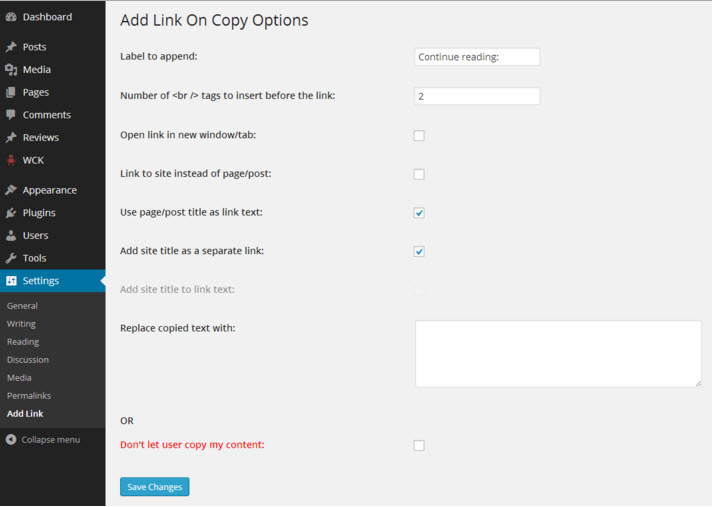
이 기능을 하는 플러그인의 경우 Append Link on Copy와 Add Link to Copied Text 정도가 있습니다.

소개한 두 플러그인은 모두 오랫동안 업데이트가 안 되고 있기 때문에 보안 문제나 다른 플러그인과의 충돌 문제가 발생할 우려가 있습니다.
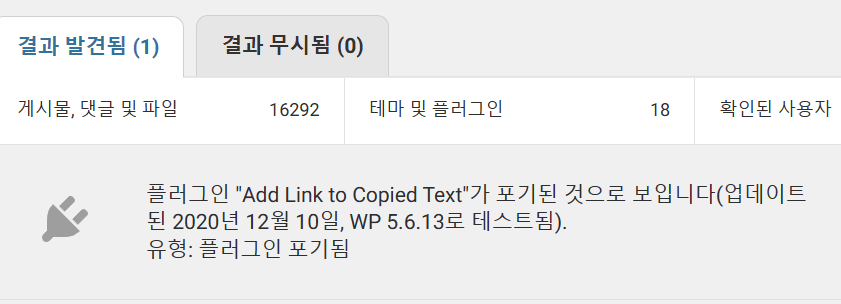
실제로 Wordfence 보안 플러그인에서는 Add Link to Copied Text 플러그인이 업데이트가 안 되고 방치되어 포기된 것으로 보인다는 경고를 표시합니다.

업데이트: 위에서 언급한 플러그인은 오랫동안 업데이트가 되지 않고 있습니다. 다른 플러그인을 찾아보니 마땅한 플러그인이 검색되지 않네요. 플러그인 대신 아래의 방법을 시도해보시기 바랍니다.
코드 사용
하지만 이런 단순한 기능을 위해 플러그인을 설치하는 것은 비추입니다. 아무래도 플러그인을 많이 사용하는 것은 사이트에 좋지 않은 영향을 줄 수 있기 때문입니다.
이 글에서 jQuery로 구현하는 방법이 나와 있습니다(jsfiddle). 또는, 다음과 같은 코드를 사용 중인 테마의 함수 파일(functions.php)에 추가하면 방문자들이 블로그 글 복사 시 출처가 자동으로 표시되도록 할 수 있습니다.
function add_copyright_text() {
if (is_single()) { ?>
<script type='text/javascript'>
function addLink() {
if (
window.getSelection().containsNode(
document.getElementsByClassName('entry-content')[0], true)) {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var oldselection = selection
var pagelink = "<br /><br /> 출처: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like
var copy_text = selection + pagelink;
var new_div = document.createElement('div');
new_div.style.left='-99999px';
new_div.style.position='absolute';
body_element.appendChild(new_div );
new_div.innerHTML = copy_text ;
selection.selectAllChildren(new_div );
window.setTimeout(function() {
body_element.removeChild(new_div );
},0);
}
}
document.oncopy = addLink;
</script>
<?php
}
}
add_action( 'wp_head', 'add_copyright_text');
위의 코드를 적용하면 글 출처 링크가 http://www.example.com/?p=123과 같이 기본 고유주소 형식으로 표시됩니다. 만약 로그아웃 사용자에게만 위의 코드를 적용하려면 if (is_single()) 대신 다음 코드를 사용합니다.
if (is_single() && !is_user_logged_in())
마찬가지로 관리자의 경우 글을 복사해도 출처가 표시되지 않도록 하려면 다음 코드를 사용합니다.
if (is_single() && !current_user_can('administrator'))
위와 같이 관리자 여부를 체크하는 코드를 삽입해주지 않으면 내 블로그의 글을 복사하여 사용하려고 할 때마다 "출처"가 자동으로 표시되어 불편할 수 있습니다.
업데이트: 개선된 코드
상기 코드가 최신 워드프레스(워드프레스 6.5.4)에서도 잘 작동하고 있습니다만, 코드를 조금 개선해 보았습니다.
// This WordPress script enhances the user experience by appending
// a citation link to the text copied from single posts. It uses JavaScript
// to dynamically add the page title and a shortlink at the end
// of the selection, ensuring the source is always credited when shared.
// 이 워드프레스 스크립트는 단일 포스트에서 복사된 텍스트에 인용 링크를 추가하여
// 사용자 경험을 향상시킵니다. 페이지 제목과 짧은 링크를 선택한 텍스트 끝에
// 동적으로 추가하는 자바스크립트를 사용하여 공유될 때 항상 출처가 표시되도록 합니다.
function add_copyright_text() {
if (is_single()) {
?>
<script type='text/javascript'>
document.addEventListener('copy', function(e) {
var textToCopy = window.getSelection();
if (document.body.contains(document.querySelector('.entry-content')) &&
textToCopy.rangeCount > 0 && textToCopy.containsNode(document.querySelector('.entry-content'), true)) {
var pageTitle = "<?php echo addslashes(get_the_title()); ?>";
var pageLink = "<?php echo wp_get_shortlink(); ?>";
var copyFooter = "Source: " + pageTitle + " " + pageLink;
var newRange = document.createRange();
var tempDiv = document.createElement('div');
tempDiv.style.position = 'absolute';
tempDiv.style.left = '-99999px';
document.body.appendChild(tempDiv);
// Adjust how the footer is appended to potentially remove extra line breaks
tempDiv.innerText = textToCopy.toString().trim() + "\n\n" + copyFooter;
newRange.selectNodeContents(tempDiv);
textToCopy.removeAllRanges();
textToCopy.addRange(newRange);
window.setTimeout(function() {
document.body.removeChild(tempDiv);
}, 0);
}
});
</script>
<?php
}
}
add_action('wp_head', 'add_copyright_text');워드프레스가 아닌 플랫폼용 자바스크립트
워드프레스가 아닌 플랫폼에서는 이 글의 javascript 스크립트를 응용할 수 있습니다. 다음 자바스크립트로 테스트해보시기 바랍니다.
<script type="text/javascript">
// <![CDATA[
function addLink() {
var textToCopy = window.getSelection();
if (textToCopy.rangeCount > 0 &&
document.querySelector('.entry-content') &&
textToCopy.containsNode(document.querySelector('.entry-content'), true)) {
var bodyElement = document.body;
var pageUrl = document.URL;
var pageTitle = document.title; // Dynamically retrieve the page title
var pageLink = "\n\nSource: " + pageTitle + " <a href='" + pageUrl + "'>" + pageUrl + "</a>";
var newDiv = document.createElement('div');
newDiv.style.position = 'absolute';
newDiv.style.left = '-99999px';
bodyElement.appendChild(newDiv);
// Appending and ensuring line breaks are recognized by using innerHTML and <br> tags
newDiv.innerHTML = textToCopy.toString().replace(/\n/g, '<br>') + pageLink;
textToCopy.selectAllChildren(newDiv);
window.setTimeout(function() {
bodyElement.removeChild(newDiv);
}, 0);
}
}
document.addEventListener('copy', addLink);
// ]]>
</script>워드프레스 사이트에서 테스트해보니 잘 작동하네요. 티스토리 등에서도 잘 작동할 것입니다.
현재 블로그에는 해당 방법이 설정되어있지 않은 것으로 보이는데, 해당 설정을 해제한 이유가 있을까요?
안녕하세요?
블로그를 운영하는 초기에는 다른 사람들이 내 블로그 글을 무단으로 복사하여 자기 글처럼 사용하는 것이 신경 쓰였지만 언젠가부터 여기에 대해 신경을 쓰지 않고 있습니다.
제가 제 블로그 내의 글 일부를 복사해야 하는 경우가 있습니다. 그런데 이 글에서 제시하는 방법을 적용할 경우 출처가 함께 복사되어 매우 불편하게 여겨졌습니다. 그래서 이 방법은 오래 전부터 사용하지 않고 있습니다.
혹시라도 이런 장치 (우클릭 금지, ctrl+c 먹통, 본글처럼 출처링크 표시 등등) 가 되어 있는 사이트에서 필요한 내용을 퍼가셔야 하는 경우, 다음과 같은 크롬 extension 을 사용하여 이런 장치들을 모조리 해제시킬 수 있습니다.
우클릭 방지 해제
https://chrome.google.com/webstore/detail/enable-right-click/hhojmcideegachlhfgfdhailpfhgknjm?hl=en
복사할수 있는 권리 ㅋㅋㅋ
https://chrome.google.com/webstore/detail/righttocopy/plmcimdddlobkphnofejmeidjblideca?hl=en-US
우클릭 해제, 복사방지 기능 해제, 등등.
자바스크립트 해체
https://chrome.google.com/webstore/detail/quick-javascript-switcher/geddoclleiomckbhadiaipdggiiccfje?hl=en
사실 마지막 extension 이 가장 강력합니다.
웹의 기본정신은 "오픈되어 있는 공간" + 공유정신 입니다. 내가 공유하고 싶지 않은 정보가 있다면, 웹에 노출시키지 않으면 됩니다.
웹에 노출은 하지만 퍼가지는 말아라? 주로 한국분들이 이런 마인드를 갖고 계시는데, 저로서는 전혀 이해할 수 없는 사고 입니다.
메튜님 말씀을 들어보니 맞는 말씀이시네요. 퍼가는 것을 원치 않으면 애초에 올리지 않는게 맞는 것 같습니다.ㅎㅎ
쓸꺼면 출처는 밝혀라 정도의 이런 플러그인 정도는 괜찮은 것 같아요 ㅎㅎ
좋은 글 감사합니다^^
복사방지 스크립트를 적용해도 어떤 방식을 통해서든 복사해가는 사람들은 복사해가죠...
우클릭 금지까지는 그렇지만 복사가 안 되도록 하는 데는 나름대로의 이유가 있을 수 있습니다.
가령 퍼가는 사람이 출처를 밝히지 않고 자기 글처럼 올리는 경우가 종종 있습니다. 그런 경우 구글에서는 복제 글로 판단하여 순위에 페널티를 주지만 네이버에서는 복제 글을 원본 글로 인식하는 경우도 있습니다. 심지어 그림 링크까기 그대로 복사해가서 본래 사이트에 트래픽을 유발하는 경우도 있고요(물론 이미지 핫링크를 방지하는 방법이 있기는 하지만요... https://www.thewordcracker.com/intermediate/prevent-hotlinking/ ).
"가령 퍼가는 사람이 출처를 밝히지 않고 자기 글처럼 올리는 경우가 종종 있습니다." - 네. 저도 겪어본 일이고, 얼마나 기분이 불쾌해 지는 일인지 잘 압니다.
나는 잘 쓰지도 못하는 한글로 힘들게 글을 작성한건데 그걸 그대로 퍼다가 글자 몇자 고쳐서 자기글인듯 올리는 사람들...
그런데 그런 몰상식 한 사람들이 사이트나 블로그를 오래 운영하는 꼴을 못봤습니다.
왜냐하면 신고먹거든요. ㅋㅋㅋ
http://byhyun.tistory.com/95
네이버도 아니고, 티스토리도 아니고, 다음블로그도 아니다.
이런경우 직접응징하면 됩니다. 한두번은 그냥 그러려니 하고 넘어가지만 상습적으로 이러는 분들이 계십니다.물론 처음에는 이메일 보내거나 이메일 주소가 없으면 댓글 달아서 제 글 내려달라고 말씀드리고 앞으로 제글 퍼가시면 응징한다고 안내해드리는게 순서입니다.
그런데 이메일을 그냥 씹거나 좋게 해결하고 싶지 않은 분들은 매우 손쉽게 응징이 가능합니다.
내 컨텐츠를 가져다가 광고비 몇푼이라도 벌고 싶으셨어요?
DDoS 로 트래픽이나 많이 드시라고 트래픽 살짝 보내드리면, 1-2분도 지나지 않아서, "사용량 초과로 어쩌고 저쩌고" 깡패24 메세지 뜨고 사이트 다운되더라구요. ㅋㅋㅋ
마음만 먹으면 한달에 수백만원의 손실을 끼칠수도 있습니다. 매일같이 생각날때마다 1~2분만 DDoS 로 트래픽 보내드리면 엄청난 트래픽 비용을 물어내야 합니다. 계속 돈으로 막던가 사이트 문 닫던가, 둘중 하나 선택을 해야 합니다.
그렇지만 이런 분들도 계십니다. 본인이 사용할 수 있는 소스코드를 찾은경우. 본인만 혼자 보고 사용하려고 퍼가려고 하시는거거든요. XE 나 php스쿨 같은 개발자 커뮤니티에서도 소스코드 웹에 공개하면서 퍼가기 금지 같은거 하는 분들 욕 무진장 먹곤 합니다.
인터넷을 어제 배운 사람이 아니고서야, 복사방지, 우클릭 방지 같은 걸 해제 못시킬 사람은 거의 없습니다. (최소 초딩들도 그런건 할줄 압니다.) 더구나 개발자들이 그걸 모를리 없습니다. 하지만 번거스럽게 만드니까 욕을 먹는거죠.
DDoS 방법은 귀가 솔깃해지네요.
시간이 될 때 방법을 익혔다고 꼭 선물해주고 싶은 사이트가 몇 군데 있습니다(우리나라는 아니고요...)
이글과 상관없는데요, Matthew님께 단어 하나만 확인 부탁드려도 될까요?
When the Cable Disconnect alarm is asserted, the Setting banner background will display the leak level...
대충 위와 같은 문장에서 "assert"라는 동사가 alarm(경보)과 연결되어 많이 사용되네요. 현재 "...alarm is asserted"를 "...alarm is generated (or produced)"와 같이 이해하고 번역하고 있는데요, 그래도 괜찮을까요?
asserted/assertion 은 프로그래밍 언어고 generated/produced 와 같은 뜻은 아닙니다.
http://php.net/manual/en/function.assert.php
한글 찾았습니다. "표명" 이란 단어를 쓰셔야 하네요.
https://ko.wikipedia.org/wiki/표명
ㅎㅎ "alarm(경보)이 표명"된다는 표현은 사용이 안 되는 게 함정이네요...
"표명"이 나타내다라는 의미가 가지는데, 이를 유추해보면 "경보가 표시된다"와 유사한 표현으로 이해할 수 있다면 "경보가 발생한다"로 바꾸어서 표현해도 무방할 것 같습니다. "발생"보다는 "표시"라는 표현으로 우선 바꾸어 사용해봐야 하겠네요.
감사합니다~
표명"된다는 표현은 사용이 안 되는 게 함정이네요. - 저는 왜 안되는지 그걸 모르는게 함정입니다. ㅋㅋㅋㅋ
번역일 , 절대 쉬운일이 아닌 것 같습니다. 어려서 기아 스포티지 라는 자동차가 미국에 처음 수출될때, 메뉴얼 번역일에 참여해서 한국분들하고 같이 일 했던 기억이 납니다.
그냥 번역도 힘들지만, 이런 기술번역이 모든 번역 중 가장 어려운 일 같습니다.
수고하세요!!
저도 지금 일하고 있습니다. 밤세고 출근해야 할듯. ㅠㅠㅠㅠ
Matthew님 덕분에 더 좋은 표현을 찾았습니다^^
"표명"이라는 단어가 좋은 단어 같지만 잘 사용되지 않는 단어네요.
ㅎㅎ 번역은 Matthew님 같은 고급 인력이 할 일은 아닌 것 같습니다.
저도 기회가 되면 이 업계를 벗어나고 싶지만... 그것이 맘대로 안 되네요.
저도 워드프레스를 사용하면서 이런 생각을 많이 했는데 역시 소스가 있네요..
나중에 함 생각해 볼 문제인 것 같아요..!!
언제나 좋은 정보 감사합니다!
자동 출처는 한번도 생각해 보지 못하였는데, 한번 적용해 봐야겠어요! 감사합니다~
감사합니다~