[워드프레스] Mozilla PDF Viewer 자바스크립트 라이브러리
PDF.js는 Mozilla에서 개발된 PDF 뷰어로서, 브라우저 플러그인 없이 브라우저에서 PDF 파일을 볼 수 있도록 처리하는 Javascript 라이브러리입니다.
Mozilla PDF Viewer 자바스크립트 라이브러리
워드프레스에서 PDF.js를 사용하여 PDF 뷰어를 구현하면 다른 플러그인을 사용하는 것보다 사이트에 부담을 적게 주면서 괜찮은 PDF 뷰어를 갖추게 될 것입니다.
다음과 같은 형식의 URL을 이용하면 클릭 시 별도의 창에서 PDF 뷰어가 실행됩니다.
http://www.example.com/js/web/viewer.html?file=http://www.example.com/my-PDF-file.pdf
테마 폴더 아래에 js 폴더 아래에 PDF.js 사이트에서 다운로드받은 파일들을 업로드하는 경우 다음과 같이 viewer.js 파일을 Enqueue시켜서 사용할 수 있습니다.
// Enqueue viewer.js from Mozilla in WordPress
add_action( 'wp_enqueue_scripts', 'enqueue_and_register_my_scripts' );
function enqueue_and_register_my_scripts(){
wp_register_script('viewer-script', get_stylesheet_directory_uri() . 'js/web/viewer.js', array('jquery'), '1.0', true);
wp_enqueue_script('viewer-script');
}
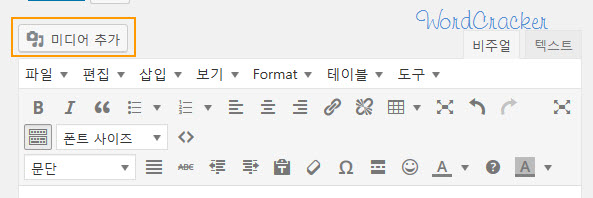
그리고 PDF 파일은 미디어 추가를 사용하여 미디어 라이브러리에 업로드합니다.

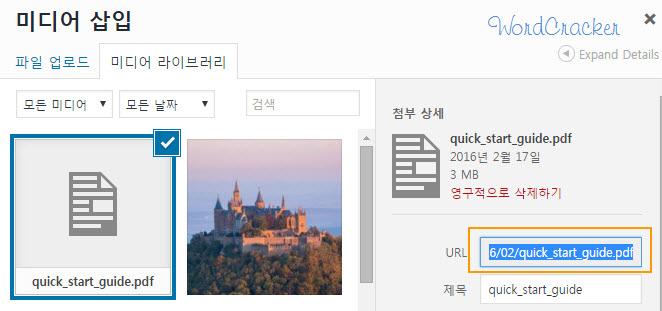
PDF가 미디어 라이브러리에 추가되면 URL을 복사하도록 합니다.

위의 그림에서 URL 부분의 경로를 선택하여 복사(Ctrl+C )한 다음 PDF 경로 부분을 대체하도록 합니다.
http://www.example.com/js/web/viewer.html?file=위에서 복사한 URL
iframe 형식으로 삽입하는 것도 가능합니다. 다음과 같은 형식으로 PDF 파일을 삽입할 수 있습니다.
<iframe src="http://www.example.com/js/web/viewer.html?file=http://www.example.com/my-PDF-file.pdf" width="500px" height="400px" />
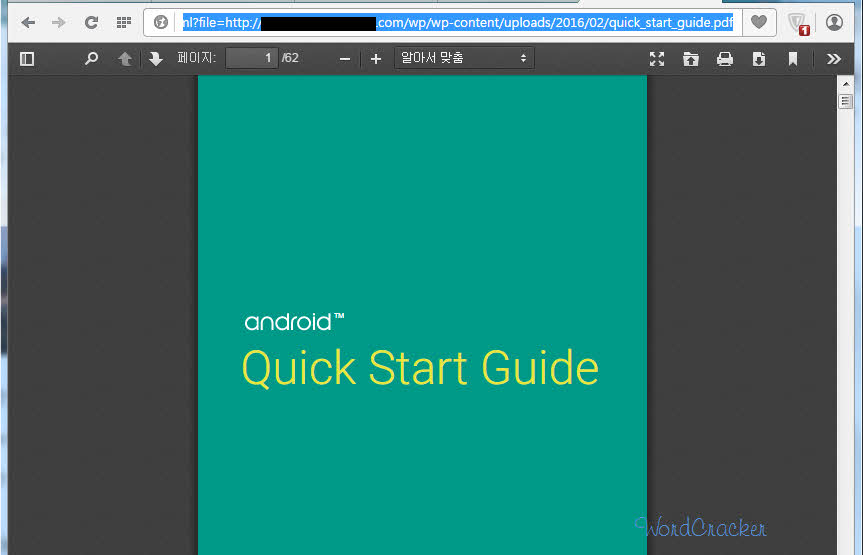
원하는 경우 숏코드를 사용하여 삽입하는 것도 가능합니다. http://www.example.com/js/web/viewer.html?file=위에서 복사한 URL을 브라우저의 주소창에 붙여넣기하여 실행해보면 다음과 같이 PDF 뷰어에서 PDF가 실행됩니다.

오페라에서 실행했는데, 깔끔하게 PDF가 열리네요. 상단의 컨트롤을 통해 페이지를 확대/축소하는 등 다양한 작업을 수행할 수 있습니다.
자세한 내용은 이 글을 참고해보시기 바랍니다.
위의 방법으로 만족스러운 결과를 얻지 못하는 경우 PDF 뷰어 플러그인을 시도해볼 수 있습니다.
여러 가지 유료 플러그인 중에 TNC FlipBook - PDF viewer for WordPress라는 플러그인이 평가면서 괜찮은 것 같습니다.

Adobe Redear와 같이 PDF 파일을 표시해주는 플러그인입니다.
플러그인 설치가 부담스럽다면 이 글의 "PDF 문서 삽입하기" 부분에 나와 있는 PDF 뷰어 관련 숏코드를 사용해볼 수 있습니다. 전문적인 뷰어를 원하는 경우 위에 설명된 방법이나 PDF viewer for WordPress와 같은 플러그인이 괜찮을 것 같고 가볍게 Pdf를 추가할 경우 숏코드 방식이 바람직할 것 같습니다.
