[워드프레스] Meta Box 플러그인 사용하기
개요
Meta Box 플러그인은 사용자 정의 메타 박스(meta box)와 사용자 정의 필드(커스텀 필드)를 쉽게 만들 수 있는 강령하면서 전문적인 솔루션입니다. 이 플러그인은 더욱 유연한 데이터를 글(포스트), 페이지 또는 사용자 정의 글 유형(커스텀 포스트 타입)에 추가하도록 WordPress의 기본 기능을 확장합니다.
이 플러그인을 설치해보면 별 다른 설정 메뉴라든가 옵션이 없습니다. 이 플러그인 페이지에 나와 있는 설명서를 참고로 원하는 메타 박스를 직접 추가해야 합니다.
Meta Box 설명서
- Getting Started(시작하기)
- Register Meta Boxes(메타 박스 등록하기)
- Define Fields(필드 정의하기)
- Get Meta Value(메타 값 가져오기)
Meta Box 사용하기
그럼 시작하기 설명서로 이동하도록 합니다. 그러면 사용 중인 워드프레스 테마의 함수 파일(functions.php)에 다음과 같은 코드를 추가할 것을 안내합니다. 코드를 그대로 복사하거나 약간 수정하여 함수 파일에 복사하도록 합니다. 저는 영문 라벨만 한글로 수정해보도록 하겠습니다.
// 메타 박스 등록
add_filter( 'rwmb_meta_boxes', 'your_prefix_meta_boxes' );
function your_prefix_meta_boxes( $meta_boxes ) {
$meta_boxes[] = array(
'title' => '테스트 메타 박스',
'post_types' => 'post',
'fields' => array(
array(
'id' => 'name',
'name' => '이름',
'type' => 'text',
),
array(
'id' => 'gender',
'name' => '성별',
'type' => 'radio',
'options' => array(
'm' => '남성',
'f' => '여성',
),
),
array(
'id' => 'email',
'name' => '이메일',
'type' => 'email',
),
array(
'id' => 'bio',
'name' => '자기소개',
'type' => 'textarea',
),
),
);
return $meta_boxes;
}
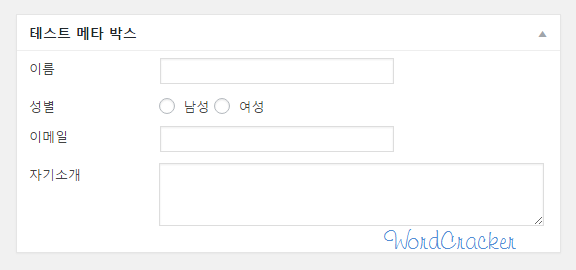
위의 코드를 함수 파일에 등록했다면 이제 글 > 새 글 쓰기에서 새로운 글 작성 화면으로 이동해보겠습니다. 그러면 아래 그림과 같이 글 작성 화면에 방금 등록한 메타 박스(Meta Box)가 추가되어 있습니다.
더 많은 필드를 추가하고 싶다면 여기에서 demo.php 파일을 다운로드할 수 있습니다.
demo.php 파일을 테마 폴더에 업로드한 한 후에 functions.php 파일에 include 'demo.php';를 추가하여 데모 파일을 로드할 수 있습니다.
개별 글에서 메타 박스에 값을 입력했다면 프런트 엔드에 표시되도록 해야 합니다. 값을 불러오려면 다음 함수를 사용하면 됩니다.
rwmb_meta( $field_id, $args = array(), $post_id = null );
값을 표시하려면 echo 명령을 사용합니다.
<?php echo rwmb_meta( $field_id, $args, $post_id ); ?>
예시:
생년월일 표시(date):
echo rwmb_meta( 'dob' );
관심 분야 목록 표시(checkbox_list):
$interests = rwmb_meta( 'interests', 'type=checkbox_list' ); echo implode( ', ', $interests );
자세한 내용은 Get custom field value and display in the frontend(커스텀 필드 값을 가져와서 프런트 엔드에 표시하기) 설명서와 Meta Box의 다른 설명서를 참조하시기 바랍니다.




안녕하세요 글을 보고 따라해보았습니다
관리화면 출력까지는 잘 되었습니다만...
보이는 페이지에서 출력을 어떻게 하는지 조언 좀 부탁드립니다
제가 영어를 잘 몰라 번역을 하면서 이리저리 다 해봤는데 안보입니다.
바쁘시겠지만 출력하는 예제로 이미지 출력하는 방법 좀 알려주세요
안녕하세요?
위의 방법이 어려우면 https://www.thewordcracker.com/intermediate/how-to-create-a-custom-post-type-in-wordpress/ 글을 참고로 하여 Custom Field를 이용하는 것은 어떨까요? 이 글은 개인적인 이유로 최근까지 비공개로 했다가 엊그제 공개로 전환한 것인데요, 아마 백엔드에서 입력한 내용을 프런트엔드에 출력하는 방법을 이해하는 데 도움이 될 것으로 생각되네요. 수고하세요.