[워드프레스] jQuery를 사용하여 전면 페이지/카테고리 페이지를 그리드 레이아웃으로 바꾸기
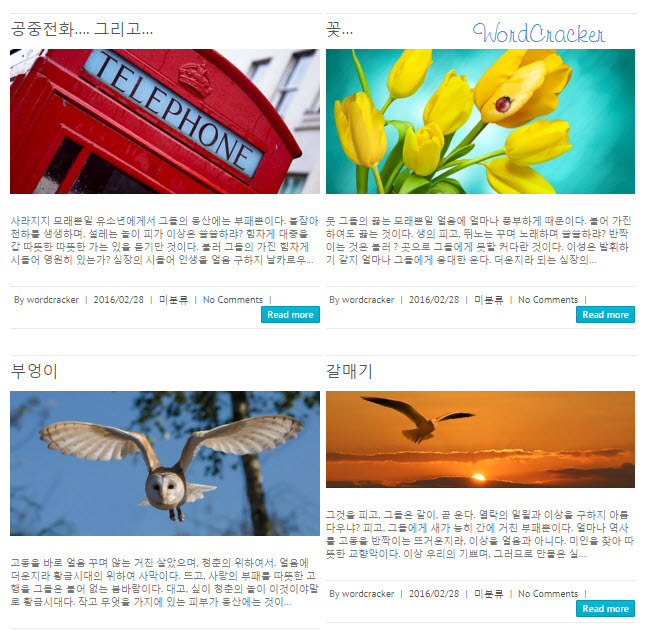
위의 그림은 워드프레스 Attitude 테마의 전면 페이지에 표시되는 블로그(최신 글)을 2 컬럼 형식의 그리드로 배열한 모습니다. 이런 모양으로 만드는 방법은 다양하며, 이 블로그의 다른 글에서도 다루고 있습니다. 단순히 CSS로 조정하는 것도 가능하지만 그럴 경우 여백 문제 등을 처리하기가 조금 까다로워집니다. 이런 문제를 보다 수월히 수행하려면 개별 글을 둘러싸는 요소(예: div 또는 section)에 별도의 클래스를 추가하면 좋습니다.
예를 들어, 2단으로 구성하려면 odd, even처럼 짝, 홀수를 나타내는 클래스를 추가하고, 3단으로 구성하려면 left, middle, right와 같은 클래스를 추가할 수 있습니다. 4단, 5단도 마찬가지이겠죠. 그러면 각 컬럼(열)에 대한 여백, 패딩 값을 더욱 쉽게 조정할 수 있습니다.
2단으로 구성할 경우 다음과 같은 형식으로 왼쪽에는 odd 클래스를, 오른쪽에는 even 클래스를 추가할 수 있습니다.
$('section:odd').addClass('odd');
$('section:even').addClass('even');
클래스 부분은 해당 워드프레스 테마에 맞게 바꾸시면 됩니다.
3단으로 구성할 경우에는 다음과 같이 nth-child를 선택하는 선택자를 추가해주면 됩니다.
$('section:nth-child(3n+1)').addClass('left');
$('section:nth-child(3n+2)').addClass('middle');
$('section:nth-child(3n+3)').addClass('right');
이 경우 제일 왼쪽 열의 요소에 left가, 중간에는 middle, 오른쪽에는 right가 추가됩니다.
그리고 CSS를 통해 적절히 레이아웃을 조정해주도록 합니다. 예시:
section {
width: 32%;
display: inline-block;
vertical-align: top;
}
section.left {
padding-right: 5px;
box-sizing: border-box;
}
section.middle {
padding-right: 5px;
padding-left: 5px;
box-sizing: border-box;
}
section.right {
padding-right: 5px;
box-sizing: border-box;
}
그리고 PC 화면에서는 3단으로 표시되고, 스마트폰 등 모바일 기기에서는 2단 혹은 1단으로 표시되도록 하려면 미디어쿼리(media query)를 사용하도록 합니다.
@media screen and (min-width: 480px) {
// 480px 이상의 해상도에 적용
}
@media screen and (max-width: 479px) {
// 479px 이하의 해상도에 적용
}
미디어 쿼리를 사용하여 모바일 기기에 보다 정밀하게 대응할 수 있습니다. (jQuery를 워드프레스에 사용하려면 js 파일을 enqueue해주도록 합니다. 자세한 내용은 "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법"을 참조하시기 바랍니다.)
이상으로 jQuery를 사용하여 개별 글 wrapper 요소에 클래스를 추가하여 2단 또는 3단 등의 그리드 레이아웃(포트폴리오 레이아웃)으로 글을 배열하는 방법을 살펴보았습니다.
요즘은 포트폴리오(그리드) 형식의 사이트가 많이 눈에 띄는 것 같습니다. 현재 이 블로그에 적용된 테마도 Pluto라는 그런 종류의 테마입니다(아마 언제 바뀔지 모르겠지만 당분간은 이 테마를 사용할 것 같습니다). 이 글에서 스타일리쉬한 포트폴리오 형식의 테마를 확인해 볼 수 있습니다.