워드프레스 우커머스 기본 상품 분류(Sort by) 옵션 변경하기
워드프레스의 쇼핑몰 플러그인인 우커머스의 상품 페이지에서 상품을 여러 가지 순서로 정렬할 수 있습니다. 사용자 정의하기에서 기본 상품 분류 옵션을 인기순(판매), 평점순, 최신순, 가격순 등으로 변경이 가능합니다.
워드프레스 우커머스 기본 상품 분류(Sort by) 옵션 변경하기
WooCommerce 3.3 이상 버전
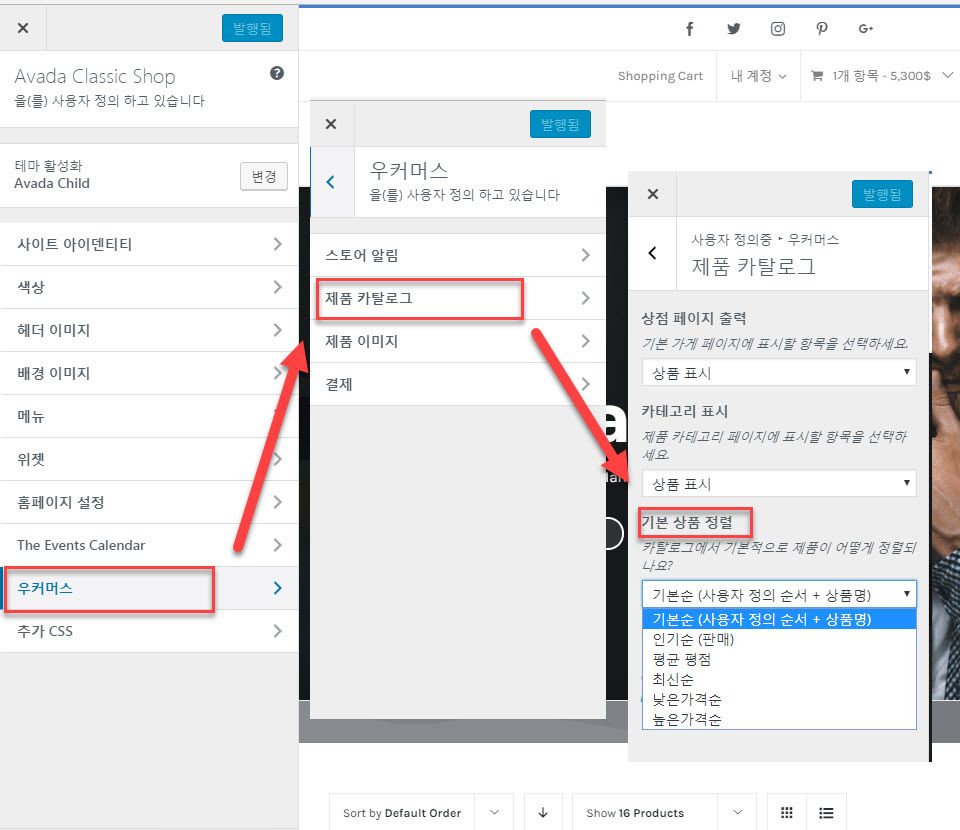
우커머스가 업데이트되면서 상품 분류 옵션이 외모 (Appearance) > 사용자 정의하기 (Customize) > 우커머스 (WooCommerce) > 제품 카탈로그 (Product Catalog) 아래로 이동하였습니다.

"기본 상품 정렬" 옵션에서 원하는 옵션을 선택할 수 있습니다. 워드프레스 버전과 사용하는 테마에 따라 인터페이스는 조금 다를 수 있습니다.
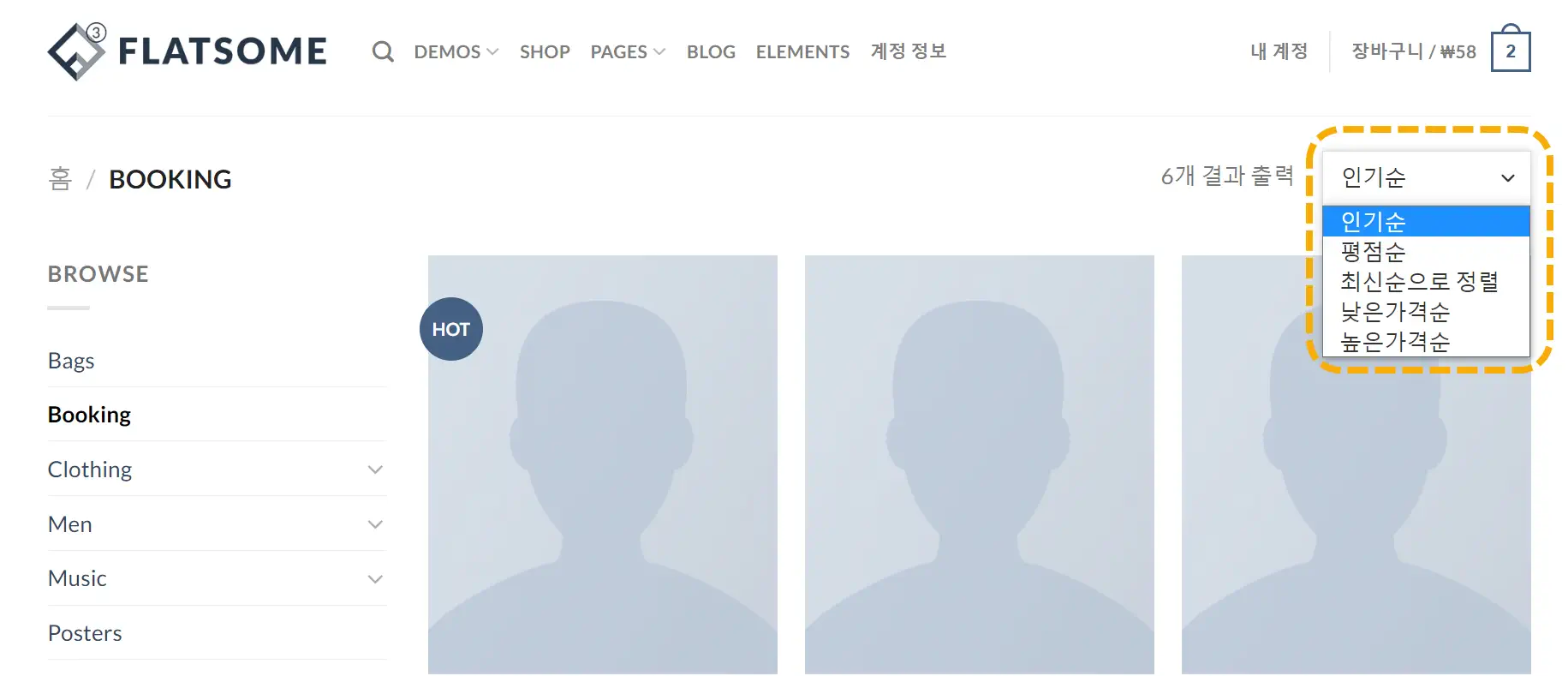
"인기순 (판매)"을 선택하고 저장하면 상점 페이지와 상품 카테고리 페이지의 기본 상품 정렬이 "인기순"으로 바뀝니다.

위의 그림은 우커머스 전용 테마인 Flatsome 테마에서 "인기순"으로 상품 정렬을 바꾸었을 때의 모습을 보여줍니다.
특정 페이지에 상품들을 카테고리별로 나열하고 싶은 경우 혹은 전체 상품을 나열하고 싶은 경우 우커머스 숏코드를 사용하거나 페이지 빌더에서 제공하는 엘리먼트/위젯을 사용할 수 있습니다("우커머스에서 특정 카테고리의 상품 나열하기" 참조).
WooCommerce 3.2.6 이하 버전
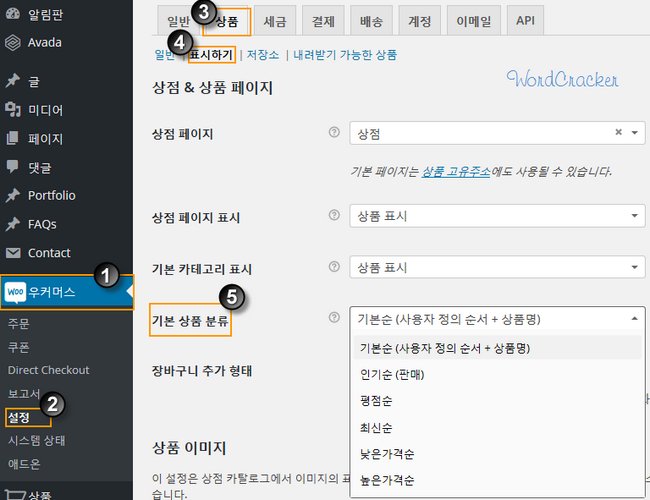
상품 배열 기본 옵션을 설정하려면 알림판(관리자 페이지)에서 우커머스 > 설정 > 상품 > 표시하기 탭의 "기본 상품 분류" 옵션에서 지정할 수 있습니다.

상점 페이지에서 인기순, 평점순, 최신순, 가격순 등 여러 가지 기준으로 상품을 정렬할 수 있습니다.

간혹 이러한 상품 정렬 중 일부가 필요하지 않아서 제거하고 싶은 경우가 있을 수 있습니다. 이런 경우 필터를 사용한다면 간단히 원하는 정렬 기준을 변경할 수 있습니다.
function my_woocommerce_catalog_orderby( $orderby ) {
unset($orderby["price"]);
unset($orderby["price-desc"]);
return $orderby;
}
add_filter( "woocommerce_catalog_orderby", "my_woocommerce_catalog_orderby", 20 );
// Source: github
인터넷을 검색해보면 위와 같은 코드가 많이 검색됩니다. 하지만 실제로 적용해보면 잘 안 되네요. WooCommerce가 업데이트 때문인지, 아니면 테스트한 테마(판매 1위를 기록하고 있는 아바다 테마에서 테스트함) 문제인지는 정확히는 모르겠습니다. 만약 위의 필터로 잘 되지 않으면 다음과 같은 CSS 코드를 시도해볼 수 있습니다.
/* 우커머스 상품 정렬 옵션 제거하기 */
/* Hides "Order by" options using CSS */
ul.orderby.order-dropdown a[href$="price"],
ul.orderby.order-dropdown a[href$="date"] {
display: none;
}
href$= 뒤에 적절한 정렬 기준 옵션 이름으로 대체하도록 합니다(요소 검사를 통해 확인).
기본 상품 분류(기본 정렬) 드롭다운을 쇼핑 페이지와 카테고리 페이지에서 제거하려면 다음 코드를 함수 파일에 추가하도록 합니다.
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 );
이 방법이 잘 안 되면 CSS를 사용할 수도 있을 것입니다.


안녕하세요? 저기 ul.orderby.order-dropdown a[href$="price"] 코드를 사용하니깐 쉽게 제가 필요하지 않은 탭들을 제거할 수 있었습니다 그런데 궁금한게 이 항목들을 한글로 대체해서 표시할수는 없을까요 궁금합니다
안녕하세요?
블로그를 방문해주셔서 감사합니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/miscellaneous/css-attribute-selectors/
안녕하세요! 가나다 순으로 정렬이 되는게 싫어서 이 글을 참고해 고쳐보려고 했는데 ㅠㅠ 상품의 표시하기 부분이 없습니다 ㅠㅠㅠ 혹시 바뀐게 아닌가 싶습니다.
안녕하세요?
실제로 확인해보니 기존 방법으로는 안 되네요. 우커머스를 살펴보니 메뉴가 다른 곳으로 이동하였습니다. 위의 내용에 추가했으니 참고해보세요.
안녕하세요~ 좋은 정보 감사합니다.
혹시 우커머스에서 메인 화면의 카테고리 상품 순서를 제가 원하는 대로 바꿀수 있을까요?
안녕하세요?
숏코드를 사용하여 카테고리별로 상품을 나열할 수 있습니다.
https://iwordpower.com/2016/09/list-woocommerce-category-products-in-wordpress/ 를 참고해보세요.
안녕하세요~! 좋은 정보 너무 감사합니다
혹시 카테고리 단위로 정렬 순서로 커스텀 할 수 있는 플러그인이 따로 있을까요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
원하시는 내용을 제가 제대로 이해하지 못해서 정확한 답변이 될 수 있을지 모르겠습니다만, 카테고리 단위로 상품을 표시하는 기능은 우커머스에 기본적으로 내장되어 있습니다.
기본적으로 다음과 같은 숏코드를 사용할 수 있습니다:
[product_category category="appliances"]
자세한 내용은 http://iwordpower.com/2016/09/list-woocommerce-category-products-in-wordpress/ 글을 참고해보세요.