워드프레스 전면 페이지를 배경 이미지로 채우기
간혹 첫 페이지가 배경 그림으로 채워져 있고 상단에 메뉴나 중앙에 메인 페이지로 링크되는 버튼으로 구성된 사이트를 만날 수 있습니다. 첫 페이지를 어떻게 하면 배경 이미지로 꽉 채우고 원하는 문구나 요소를 넣을 수 있을까요?
아래에서는 HTML/CSS로 페이지 전체를 배경 이미지로 채우는 방법에 대하여 살펴봅니다. 엘리멘터 페이지 빌더를 사용하는 경우 쉽게 페이지 전체를 배경 이미지로 채울 수 있습니다.
사이트의 모든 글/페이지에 전면 배경 이미지 추가하기
우선 배경 전체를 그림으로 꽉 채우는 형식의 사이트는 다음과 같은 코드를 사용하여 만들 수 있습니다(스타일시트에 CSS 코드를 추가하는 방법은 여기를 참고하시기 바랍니다).
boby {
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
(body가 잘 안 되면 html로 변경하여 시도해보세요.)
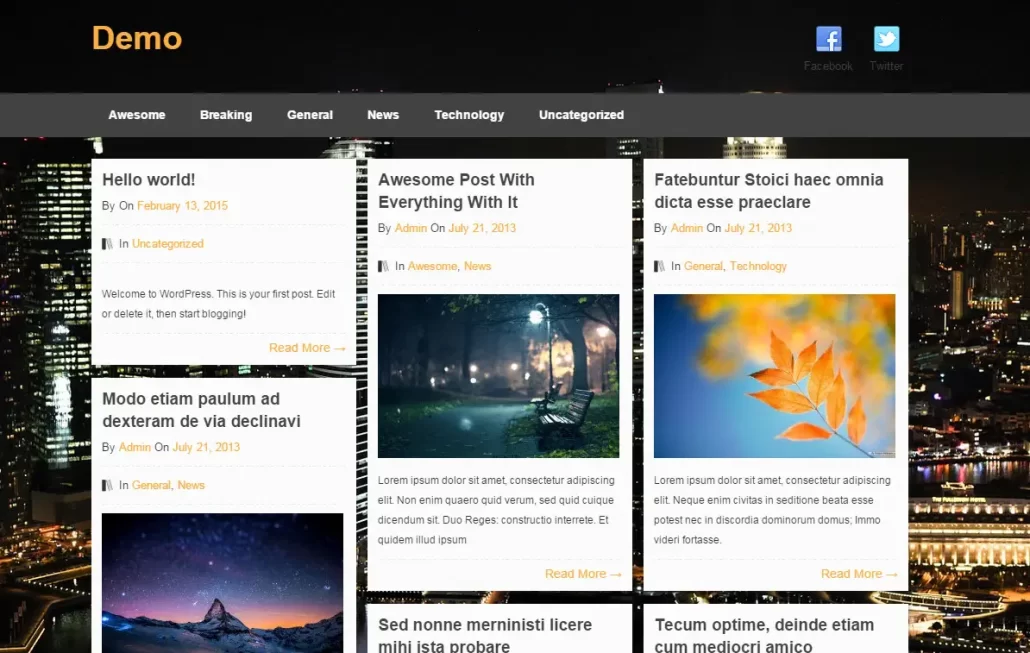
Pinboard 테마에서 위의 CSS 코드를 적용하고 약간의 조정을 한 후의 모양입니다.

개별 페이지에서도 배경 이미지가 동일하게 전체 화면에 적용됩니다.
전면 페이지만을 풀 배경 이미지 페이지로 만들기(메뉴, 버튼 및 기타 요소 배치)
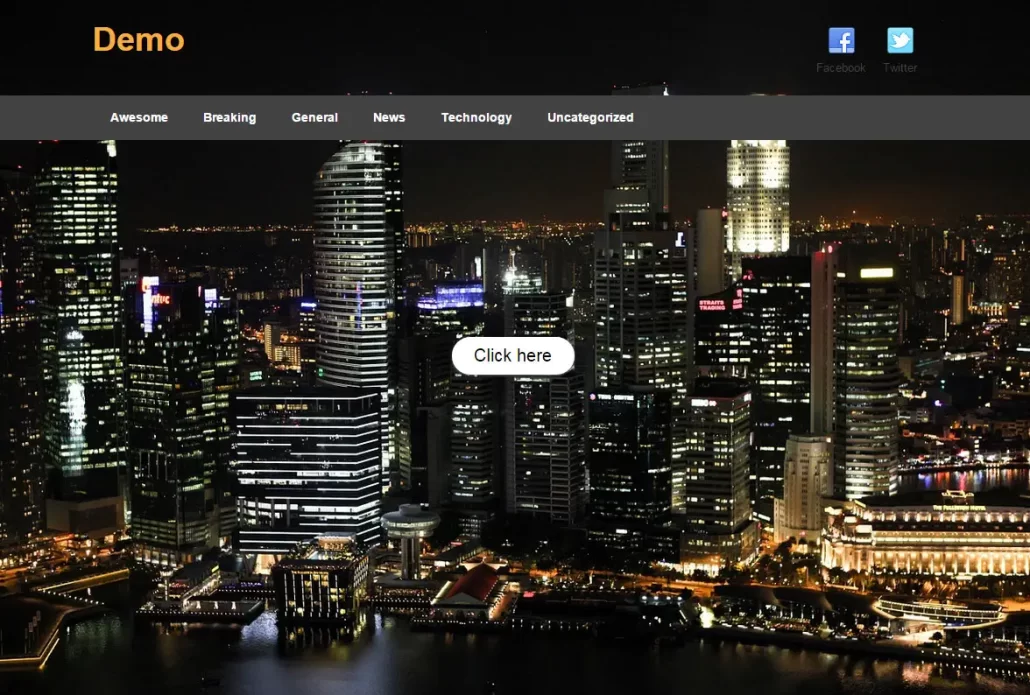
전면 페이지나 특정 페이지를 풀 배경 이미지로 채우고 원하는 요소(메뉴, 버튼 등)를 배치하는 방법은 위의 방법보다 약간 까다롭습니다. 위에서는 단순히 css 코드만을 적용했는데, 특정 페이지에만 적용하려는 경우 여러 방법이 있겠지만 소스 php를 수정하여 구현이 가능합니다. 먼저 최종 수정된 프런트 페이지의 샘플을 보면:

헤더 부분과 메뉴는 일부러 남겨 두었는데, 원하면 이 부분도 쉽게 없앨 수 있습니다. 그리고 중앙에 일부러 클릭할 수 있는 버튼을 하나 배치했습니다. (혹은 원하는 문구 등도 함께 삽입이 가능하겠죠?)
다양한 방법으로 위와 같이 구현이 가능할 것입니다. 제가 사용한 방법은 다음과 같습니다.
사용자 정의 템플릿 만들기
우선 홈페이지(또는 특정 페이지)에 사용할 템플릿을 만듭니다. 페이지 템플릿 만드는 방법은 page.php를 복사하여 page-template_name.php로 이름을 바꾸고 이 Php 파일의 맨 윗부분을 다음과 비슷하게 바꾸면 됩니다:
<?php /* Template Name: 템플릿 이름 */ get_header(); ?>
템플릿 파일 수정하기
헤더 부분을 수정할 경우 header.php를 복사하여 header-home.php처름 이름을 바꾸고 페이지 템플릿에서 헤더를 "get_header('home')"으로 변경합니다(여기 참조). 푸터 부분도 마찬가지로 수정이 가능합니다. 그리고 템플릿 파일을 적절히 수정하여 버튼이나 적절한 문구를 본문에 배치합니다.
이미지 태그 삽입하기
이제 다음과 비슷한 형식으로 이미지를 아무 곳에 삽입합니다. 위치는 크게 중요하지 않습니다.
<img src="이미지 파일 경로" class="bg_full">
(원하는 경우 사용자 정의 필드를 사용하여 페이지에서 직접 배경 링크를 추가하는 것도 가능합니다.)
새 페이지 만들기 및 프런트 페이지로 지정하기
이제 페이지 템플릿 작업이 완료되었으면 새 페이지를 만들고 페이지의 템플릿을 위에서 만든 템플릿으로 지정합니다. 그런 다음 설정 > 읽기에서 전면 페이지를 방금 만든 페이지로 지정합니다.
CSS 코드 적용
이제 다음과 같은 CSS 코드를 추가합니다.
img.bg_full {
/* Set rules to fill background */
min-height: 100%;
min-width: 1024px;
/* Set up proportionate scaling */
width: 100%;
height: auto;
/* Set up positioning */
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px) { /* Specific to this particular image */
img.bg_full {
left: 50%;
margin-left: -512px; /* 50% */
}
}
데모 페이지
빈 페이지 템플릿을 사용한 데모 페이지입니다.
이상으로 전면 페이지를 풀 배경 이미지로 채우고 원하는 요소를 배치하는 방법을 간단히 살펴보았습니다. 이 방법을 응용하면 멋진 나만의 대문 페이지를 만들 수 있을 것입니다.
이 글에서 CSS뿐만 아니라 jQuery 등을 이용하여 전체 이미지 배경을 구현하는 방법을 살펴볼 수 있습니다.


테마를 여러 번 바꾸는 과정에서 데모 페이지에 사용된 페이지 템플릿이 누락되었네요.
이제 제대로 표시되도록 수정했습니다.