워드프레스에서는 기본적인 글 유형(글, 페이지 등) 외에 사용자 정의 글 유형(Custom Post Type)을 만들 수 있습니다. 가령 영화 리뷰, 음악 리뷰 등 특화된 카테고리의 글을 작성하는 데 유용합니다. 이 글에서는 "북리뷰" 글 유형을 만드는 방법을 단계적으로 설명합니다.
최종적으로 다음과 비슷한 글 유형을 만드는 것입니다.

※ 참고로 코딩 작업 없이 부동산 매물 검색 사이트나 영화 리뷰 사이트를 만들고 싶은 경우 Toolset 플러그인을 이용할 수 있습니다
워드프레스 사용자 정의 글 유형을 사용하여 '북리뷰' 사이트 만드는 방법
계획
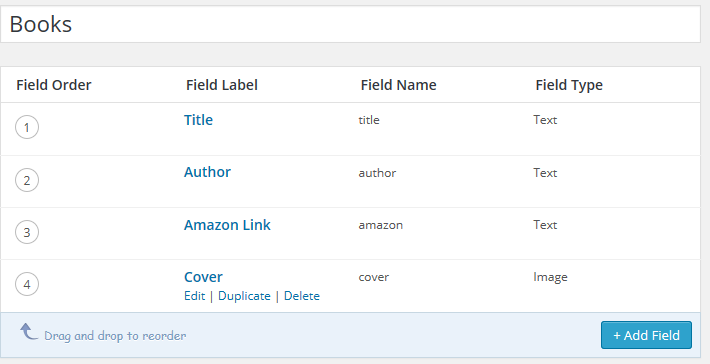
먼저 "북리뷰"에 어떤 항목이 들어갈 것인지를 생각해봅니다. 저는 다음과 같은 항목을 북리뷰에 넣고자 합니다.
- 글 제목
- 작가
- 겉표지 이미지
- 아마존 URL
- 서평
여기서 서평은 본문의 내용으로 대체하면 되므로 4개의 사용자 필드가 필요합니다.
그리고 archive 페이지를 만들 것인가를 결정해야 합니다. archive 페이지를 만들어야 일목요연하게 볼 수 있으므로 archive 페이지를 만들도록 하겠습니다. "book" 글 유형을 만드는 순서는 다음과 같습니다.
- "book" 사용자 정의 글 유형을 설정합니다.
- 사용자 정의 필드를 추가합니다.
- 글 템플릿을 만듭니다.
- 글 아카이브(Archive)를 만듭니다.
사용자 정의 글 유형 만들기
사용자 정의 글 유형(Custom Post Type)은 WordPress Codex를 참고로 수동으로 만들 수도 있지만 여기에서는 관리하기 쉽도록 플러그인을 사용하도록 하겠습니다.
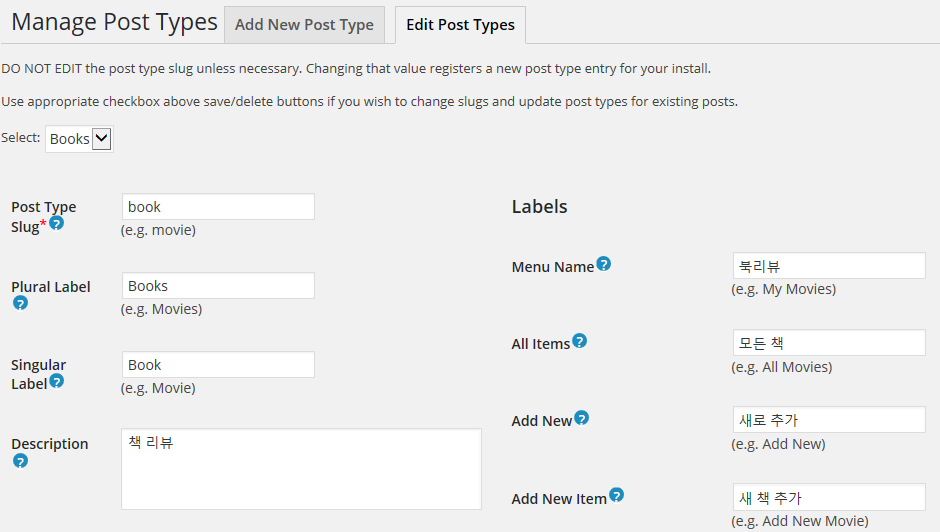
Custom Post Type UI라는 플러그인을 설치하도록 합니다. 활성화하면 대시보드에 CPT UI라는 메뉴가 추가됩니다. Add/Edit Post Types를 클릭하여 새로운 글 유형을 만듭니다.

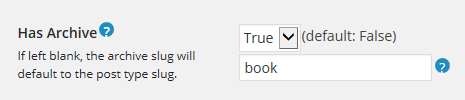
적절히 입력하도록 합니다. 여기서 "Has Archive" 부분은 다음과 같이 입력합니다.

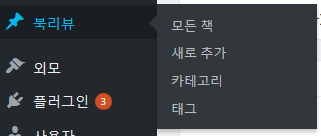
"Save Post Type"를 누르면 "Book" 사용자 정의 글 유형이 생성되고 새로 고침하면 다음과 같인 "북리뷰" 메뉴가 대시보드에 추가됩니다.

오호, 벌써 다 된 것 같은 느낌이 듭니다. 하지만 아직 갈 길이 멀다는 것... 이 상태에서 "북리뷰"에서 새 글을 작성해보면 일반 글과 동일하게 표시됩니다. 그렇다면 굳이 힘들게 새로운 글 유형을 만들 필요가 없겠죠? 계속하여 진행해보겠습니다.
사용자 정의 필드 만들기
이제 위에서 작성한 "book"이라는 글 유형에 사용할 사용자 정의 필드를 추가하도록 합니다. 마찬가지로 수동으로 작성이 가능하지만 여기서는 Advanced Custom Fields라는 플러그인을 사용하여 사용자 정의 필드를 만들겠습니다. 이 플러그인을 설치하고 활성화하면 대시보드에 "Custom Fields"가 생성됩니다. Custom Fields에서 필드 그룹을 하나 만들고 다음과 같이 사용자 정의 필드를 만듭니다.

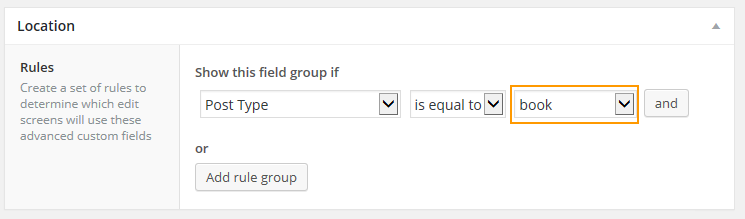
여기서 Custom Fields를 북리뷰에만 표시되도록 다음과 같이 위치(Location)를 지정해줍니다.

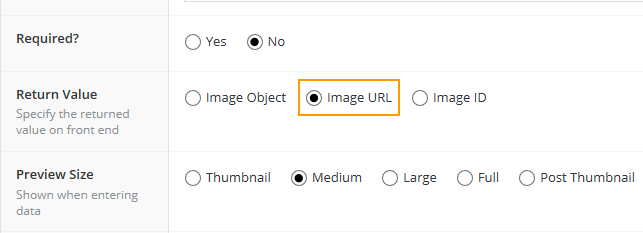
그리고 주의할 점은 커버를 "Image Field Type"으로 만들었는데, Return Value를 "Image Object"로 하지 말고 "Image URL"로 설정해 주도록 합니다. 그렇지 않으면 이미지가 제대로 표시되지 않는 문제가 발생합니다.

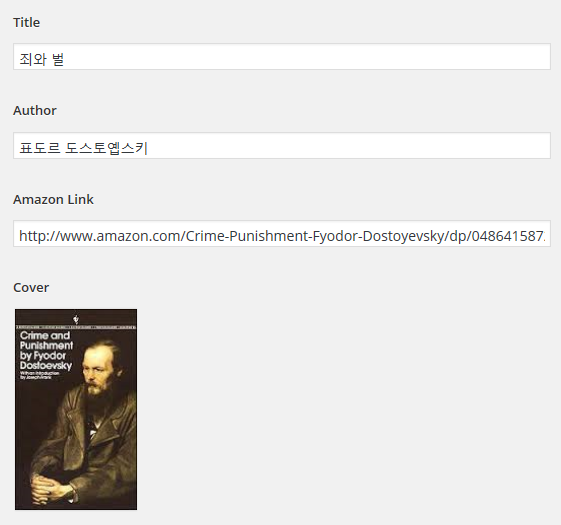
이제 글 작성 화면에 방금 추가한 사용자 정의 필드가 추가되어 있습니다.

이 상태에서 새로운 글을 작성하여 발행을 해도 보통의 글에서 글을 작성한 것과 별반 다른 게 없습니다. 계속하여 이 글 유형에 대한 템플릿과 Archive 템플릿을 만들어야 합니다.
글 템플릿 만들기
사용자 글 유형의 글 템플릿의 이름은 single-{post_type}.php으로 지정해야 합니다. 이 예에서는 "single-book.php" 파일을 만들도록 합니다. single-book.php 파일을 만들고 single.php 파일의 내용을 모두 복사하여 넣습니다. 그리고 적절히 수정을 하도록 합니다. 테스트에서는 Twenty Thirteen 테마를 사용했습니다. single.php 파일에서 <?php get_template_part( 'content', get_post_format() ); ?>부분을 content.php 파일의 내용으로 바꾸고 수정을 했습니다. 그렇지 않고 content.php에서 "book" 글 유형에 해당하는 부분을 추가하도록 수정해도 됩니다. (이런 내용은 테마마다 다르므로 이 작업을 위해서는 테마 파일에 대한 분석이 필요합니다.) single-book.php 파일에 사용자 정의 필드 부분을 다음과 같이 추가했습니다.
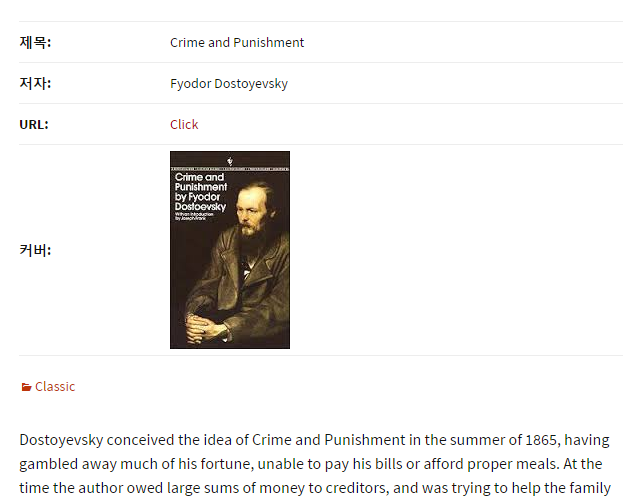
<table width="50%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="25%"><strong>제목:</strong></td>
<td width="75%"><?php the_field('title'); ?></td>
</tr>
<tr>
<td><strong>저자:</strong></td>
<td><?php the_field('author'); ?></td>
</tr>
<tr>
<td><strong>URL:</strong></td>
<td><a href="<?php the_field('amazon'); ?>" target="_blank">Click</a></td>
</tr>
<tr>
<td><strong>커버:</strong></td>
<td><img src="<?php the_field('cover'); ?>" alt="" /></td>
</tr>
</table>
사용자 필드 내용을 테마 파일에 추가하는 방법은 다음 글을 참고하시기 바랍니다.
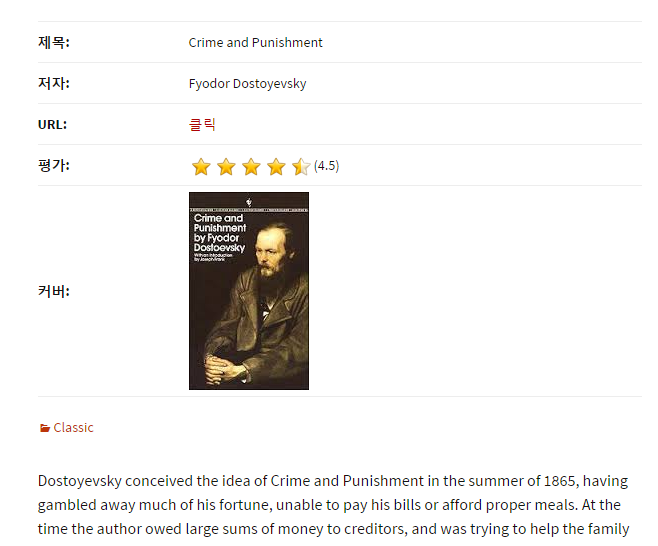
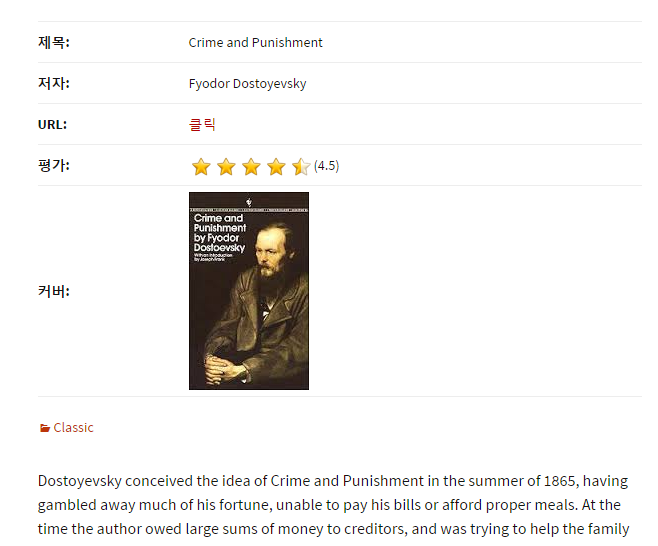
코드를 적용해보면 다음과 같이 개별 글이 표시됩니다.

이것은 "죄와 벌"에 대한 내용이네요. 어릴 때 매우 감명있게 읽은 책 중의 하나입니다.
이제 마지막으로 "book" 글유형에 대한 아카이브 페이지를 만드는 방법을 살펴보겠습니다.
아카이브 템플릿 만들기
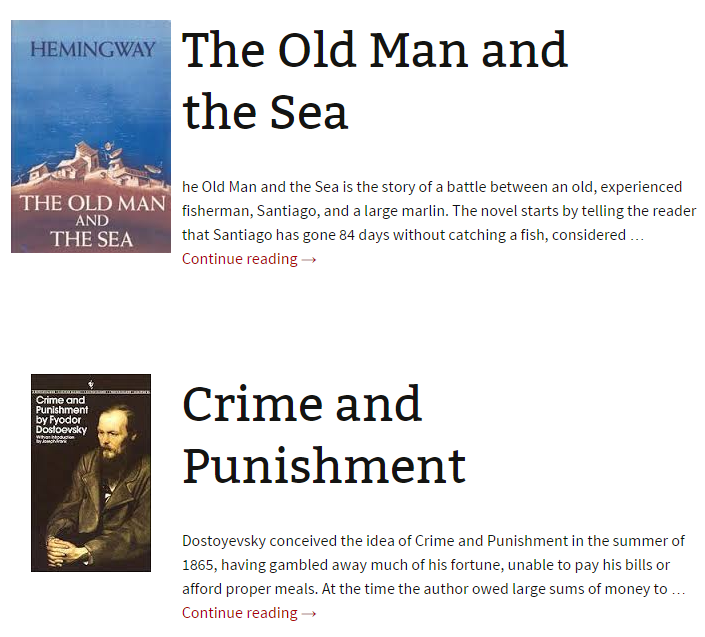
아카이브 템플릿 파일의 이름은 archive-{post_type}.php 형식이 되어야 합니다. 그러므로 "archive-book.php" 파일을 만들도록 합니다. 그리고 archive.php 파일의 내용을 그대로 복사하여 붙여넣도록 합니다. 그리고 상황에 맞게 적절히 수정하면 됩니다. Twenty Thirteen 테마의 경우 글 내용이 전체적으로 나와 보기가 좋지 않아서 요약글(Excerpt)이 나오도록 조금 수정을 해 보았습니다. 이 때 조건문에 다음 코드를 사용합니다.
if ( 'book' == get_post_type() )

WordPress 설명에 의하면 is_singular('book') 형태가 맞는 것 같은데, 이상하게 제대로 작동하지 않아 위의 코드를 사용하니 제대로 작동하네요. 아카이브 페이지의 링크는 http://블로그_주소/book/이 됩니다. Twenty Thirteen 테마에서 아카이브 페이지를 약간 수정하고 CSS를 조정하면:
아카이브 템플릿 수정도 테마에 따라 달라지며 약간의 PHP 지식이 필요합니다.
※참고로 엘리멘터 프로를 사용하는 경우 Posts 위젯이나 포트폴리오 위젯을 사용하여 커스텀 포스트 타입 글들을 나열할 수 있습니다.
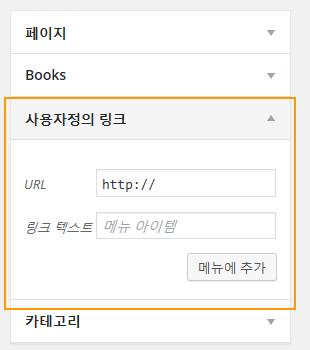
그리고 메뉴에도 아카이브 페이지를 추가하면 좋겠죠? 외모 > 메뉴에서 "사용자정의 링크"로 추가해주면 새롭게 만든 "북리뷰"가 완성됩니다.

추가: Taxonomy를 사용하여 분류 만들기
사용자 Taxonomy 추가하기
위의 단계로 "book" 글 유형이 대충 완료가 되었습니다. 여기서 카테고리 기능에 대해 잠시 논하고자 합니다. 글에 사용되는 카테고리를 그래도 사용자 정의 글 유형에도 사용이 가능합니다. 하지만 실제로 카테고리 링크를 클릭해보면 글이 없는 것으로 나올 것입니다. 이를 해결하려면 category 파일의 적당한 곳에 if ( 'book' == get_post_type() ) 조건문을 추가하여 문제를 해결할 수 있을 것입니다. 이 방법 대신에 사용자 정의 분류(Taxonomy)를 만들어 "북리뷰"의 카테고리로 활용할 수 있습니다.
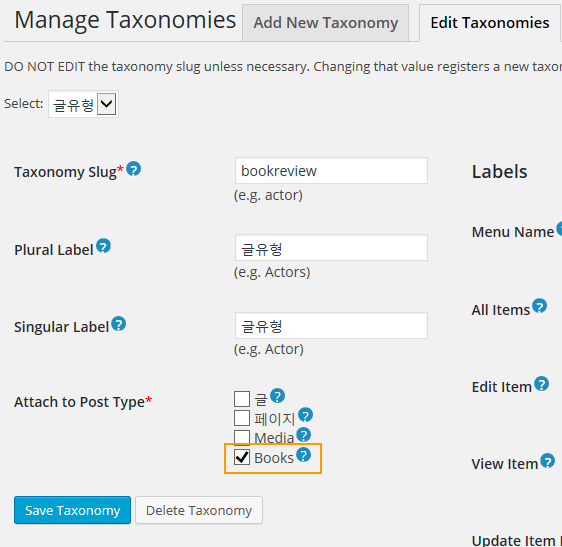
이를 위해 CTP UI에서 Add/Edit Taxonomies를 선택하여 새로운 분류를 만들도록 합니다.

정보를 적당히 기입하고 Attach to Post Type에 위에서 만든 글 유형을 체크하도록 합니다.
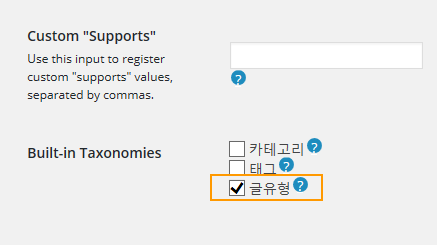
그리고 Add/Edit Post Types로 이동하여 위에서 만든 글 유형(book)의 정보 중 하나를 수정합니다. "Built-in Taxonomies"에서 방금 만든 분류만 체크하도록 합니다.

사용자 분류 링크 추가하기
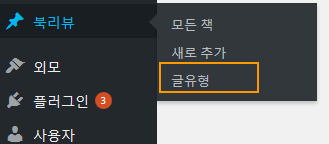
위와 같이 작업했다면 방금 만든 분류가 "북리뷰" 아래에 추가되어 있을 것입니다.

개별 글에서 이 분류의 정보가 표시되도록 하려면 다음과 같은 코드를 해당되는 곳에 추가하도록 합니다.
<?php echo get_the_term_list( $wp_query->post->ID, 'bookreview', '', ', ', '' ); ?>
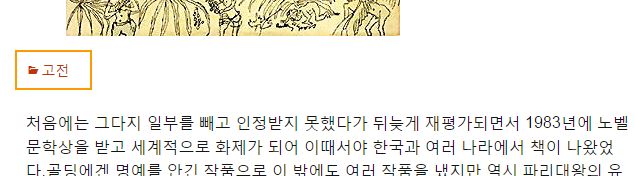
예를 들어, 다음과 같이 글 본문 바로 위에 이 분류 정보를 표시하여 클릭하면 해당 분류의 Archive 페이지로 이동할 수 있도록 할 수 있습니다.

사용자 정의 분류 아카이브 만들기
"북리뷰" 글 유형에 "글 유형" 분류를 추가했습니다. 이제 이 "글 유형" 분류를 카테고리 페이지처럼 사용하기 위해 Archive 페이지를 만들도록 합니다. 아카이브 이름은 taxonomy-{taxonomy_name}.php 형태가 되어야 합니다. 이 경우, taxonomy-bookreview.php이라는 파일을 하나 만들고 위에서 작업했던 "archive-book.php" 파일의 내용을 복사하여 붙여넣기 합니다. 그리고 'book' == get_post_type() 부분은 is_tax('bookreview')로 수정해 주도록 합니다. 그러면 동일한 모양의 아카이브 템플릿이 완성됩니다.
마치며
이상으로 사용자 정의 글 유형을 만드는 방법을 예를 들어 간단히 설명해 보았습니다. 가능한 쉽게 설명한다고 노력했지만 이 부분이 본래 초보자가 따라 하기에는 쉽지 않을 수 있습니다. 특히 글 템플릿과 아카이브 템플릿의 경우 PHP 지식과 CSS에 대한 지식이 필요할 수 있습니다. 혹시 설명이 미진한 부분이 있다면 알려주시기 바랍니다. 이 방법을 사용하여 "영화 리뷰", "클래식 음악 리뷰"... 등 다양하게 응용이 가능할 것입니다.
부록: 별평점 추가하기
다음 그림과 같이 별 평점을 추가할 수 있습니다.

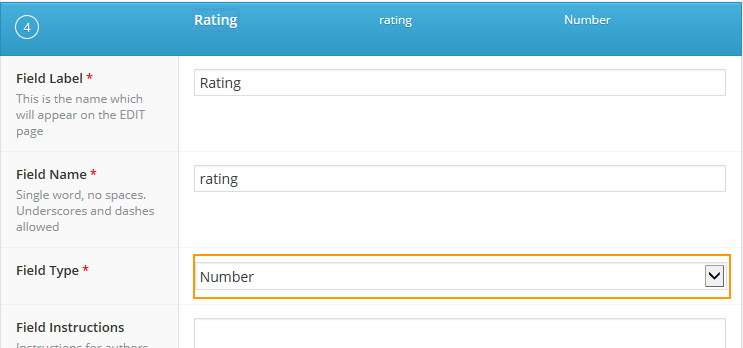
별 평점을 추가하려면 Advanced Custom Fields에서 숫자를 입력받는 사용자 정의 필드를 하나 만듭니다.

이제 적당한 별 이미지를 구하도록 합니다. 세 가지 별 종류가 필요합니다: 온별, 반별, 그리고 비어있는 별. 각각 이름을 star.png, half.png, blank.png라고 하면, single-book.php 파일에 다음 코드를 추가하도록 합니다.
<tr>
<td><strong>평가:</strong></td>
<td><?php if( get_field('rating') ) {
$starNumber = get_field('rating');
for($x=1;$x<=$starNumber;$x++) {
echo '<img src="http://www.example.com/star.png" />';
}
if (strpos($starNumber,'.')) {
echo '<img src="http://www.example.com/half.png" />';
$x++;
}
while ($x<=5) {
echo '<img src="http://www.example.com/blank.png" />';
$x++;
}
echo '(';
the_field('rating');
echo ')';
}
?></td>
</tr>
그러면 위의 그림과 같이 별 평점이 추가됩니다.
안녕하세요.
커스텀 필드를 두개 추가해서 글유형을 추가하였는데
(원래 : (제목 / 내용)
(추가 : 제목 / 커스텀필드1 / 커스텀필드2 / 내용)
기존에 워드프레스가 자동 제공했던 원래 글쓰기의 글들은 위의 커스텀으로 가져올순 없나요?
그렇게되면 커스텀필드1 / 커스텀필드2 의 내용은 null이 되겠죠.
그 이유가 원래 글쓰기의 카테고리로 분류를 이미 다 해놨는데,
필드가 추가되는 바람에 하나더 만든것이어서
저는 이 둘의 분류가 동일하게 적용될줄알았는데 아예 다르더라구요.
제 질문이 조금 모호할수 있는데... 다시 정리하자면,
1) 추가된 글유형의 카테고리를 기존 것과 동일하게 사용할수 있는지?
- 없다면 방법은 기존 글유형 자체를 수정해버려야 할까요? (새로추가한것이 아니라)
2) 새로추가된 글 유형에 편집기가 붙질 않아요... (WPBakery 사용중) 혹시 이것도 옵션이 있는지요.
감사합니다.
1. Custom Post Type UI 플러그인을 사용하여 커스텀 포스트 타입을 만드는 경우 워드프레스 코어의 카테고리와 태그 분류(taxonomy)를 선택할 수 있습니다. 이 기능을 사용해보지 않아서 원하는 대로 작동할지는 모르겠습니다.
https://www.screencast.com/t/NuM4bjBuZ
그리고 https://premium.wpmudev.org/blog/add-custom-post-types-to-tags-and-categories-in-wordpress/ 글에 의하면 워드프레스 기본 카테고리를 사용하더라도 카테고리 페이지(아카이브 페이지)에서는 커스텀 포스트 타입의 글들이 표시되지 않는다고 합니다. 하지만 링크된 글에서 제시하는 코드를 사용하면 카테고리 페이지에 커스텀 포스트 타입의 카테고리 글들도 표시된다고 하네요.
https://www.screencast.com/t/rJxzmbMpTD
2. WPBakery 페이지 빌더에서 포스트 타입을 선택할 수 있지 않나요? 다음 그림을 참고해보세요.
https://www.screencast.com/t/G7I4yL7B
테스트를 해보니 Custom Post Type UI를 사용하여 새로운 커스텀 포스트 타입을 만들고 워드프레스 기본 카테고리를 연결한 후에 참조된 글에 제시된 코드를 사용하니 원하는 대로 작동하네요.
그리고 WPBakery Page Builder도 커스텀 포스트 타입에서 사용하도록 설정이 가능하네요.
https://www.screencast.com/t/Cl6cPYILlNv
하지만 테스트에 사용한 WPBakery 페이지 빌더에서는 Warning: count(): Parameter must be an array or an object that implements Countable in... 에러가 발생하여 제대로 작동하지는 않네요.