일부 테마의 경우 메뉴에 아이콘이 함께 추가된 것을 볼 수 있을 것입니다. 워드프레스 메뉴 항목에 아이콘을 추가하는 방법을 살펴보겠습니다. 메뉴에 아이콘을 추가하는 방법은 플러그인을 사용한 방법과 여기에서 제시하는 CSS를 사용하는 방법이 있습니다. 개인적으로는 플러그인 설치를 최소화할 것을 권장합니다. (그렇다고 많이 설치한다고 해서 반드시 나쁜 것만은 아닌 것 같습니다. 충돌만 일으키지 않고 속도를 늦추지 않는다면 많은 플러그인을 설치해도 괜찮을 것 같습니다.)
여기에서 설명하는 방법은 http://www.wpexplorer.com/ 자료를 참조했습니다.
워드프레스 메뉴에 아이콘 추가하기(CSS 사용)
아이콘 준비
먼저 적당한 아이콘을 준비합니다. Finicons.com에서 적당한 아이콘을 찾을 수 있습니다. 이 사이트의 설명을 보니 일부는 무료이고 일부는 상용이라고 되어 있네요(Some icons are free and some are available for purchase right on the site).
클래스 지정
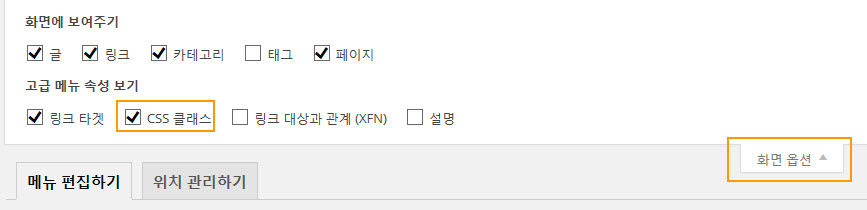
다음으로 할 일은 아이콘을 추가하기를 원하는 메뉴 항목의 class(클래스)를 지정해주는 것입니다. 메뉴 항목에 클래스 입력란이 표시되지 않으면 오른쪽 상단에 있는 "화면 옵션"을 클릭하여 "CSS 클래스"를 체크합니다.

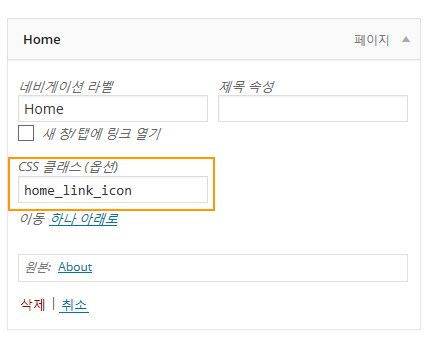
메뉴 항목에서 CSS 클래스 이름을 지정해줍니다.

CSS 코드 추가
이제 위에서 다운로드받았던 아이콘을 미디어 라이브러리에 추가하고 CSS 스타일시트에 다음과 같은 비슷한 코드를 추가합니다(CSS 스타일시트에 코드를 추가하는 방법은 여기를 참조하시기 바랍니다).
.home_link_icon a{
padding-left: 30px !important;
background-image: url(http://www.abc.com/image_path/home.png);
background-position: left;
background-repeat: no-repeat;
}
.home_link_icon a:hover{
padding-left: 30px !important;
background-image: url(http://www.abc.com/image_path/home.png) !important;
background-position: left !important;
background-repeat: no-repeat !important;
}
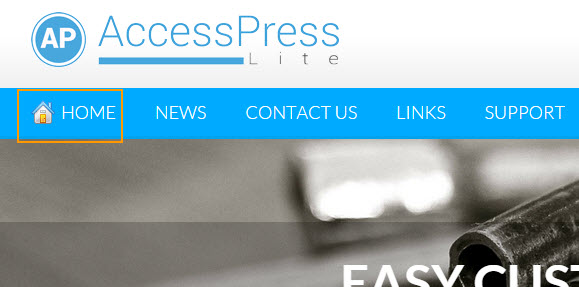
home_link_icon 대신 메뉴 항목에 추가했던 CSS 클래스 이름을 사용하시면 됩니다. 그리고 이미지 경로도 적절히 수정하시기 바랍니다. 테스트 화면을 한 번 볼까요?

실제로 테스트해보니 잘 됩니다만, 테마에 따라 잘 작동하지 않을 수도 있습니다. 그런 경우 플러그인을 사용하여 추가하는 방법을 고려해볼 수 있습니다.
댓글 남기기