헤더에 새로운 사용자 지정 메뉴 추가하기(워드프레스)
들어가며
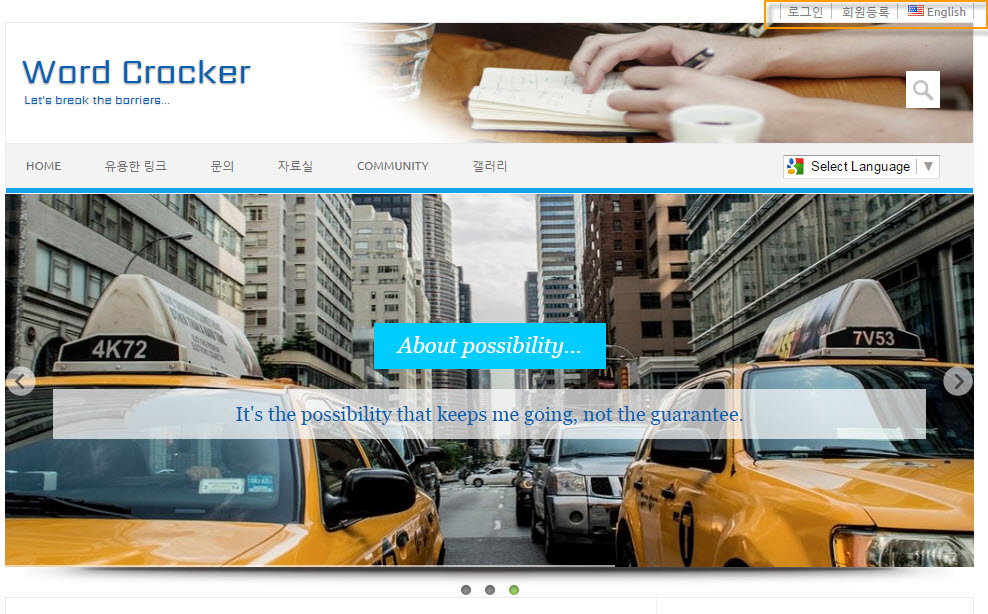
워드프레스에서는 테마에 따라 여러 위치에 메뉴를 추가할 수 있는 옵션이 제공됩니다. 하지만 경우에 따라서는 직접 새로운 메뉴 위치를 등록하여 추가하기를 원할 수도 있습니다. 예를 들어, 이 사이트에 사용 중인 Iconic One 테마의 경우 상단에 메뉴(Top Navigation)가 없습니다. 그래서 그림과 같이 새로운 메뉴를 추가해봤습니다. (이 방법을 사용하여 헤더의 상단 위치뿐만 아니라 다른 위치에도 적용이 가능합니다.)

이 작업을 위해 먼저 WordPress Codex 페이지를 방문하여 Navigation을 추가하는 방법을 살펴보도록 하겠습니다. Navigation Menus 페이지를 방문해 보면 우리가 원하는 정보가 나와 있습니다.

메뉴 등록하기
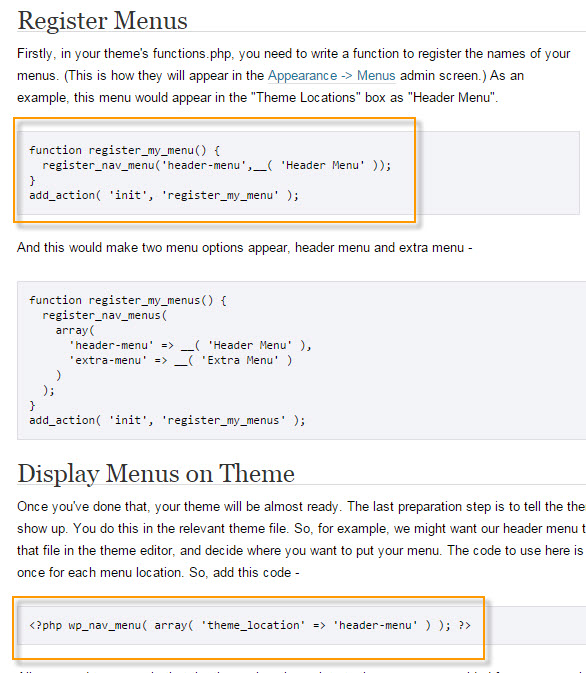
먼저 다음과 같이 메뉴를 등록합니다. 테마의 functions.php에 다음과 비슷한 코드를 삽입합니다.
function register_my_menu() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
add_action( 'init', 'register_my_menu' );
(header-menu, Header Menu, register_my_menu 등은 마음대로 지정이 가능합니다.)
헤더 파일에 코드 추가하기
이제 메뉴를 원하는 위치에 추가해야 합니다. 아래의 코드를 header.php의 헤더 부분에 추가합니다.
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>
저는 <header id="masthead" class="site-header" role="banner"> 바로 위에 추가했습니다.
이때 위의 코드 앞뒤에 div 요소를 추가해도 되고, array 안에 다음과 같은 요소를 직접 추가하는 것도 가능합니다.
'theme_location' => '', 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'depth' => 0, 'walker' => ''
메뉴 항목 추가하기
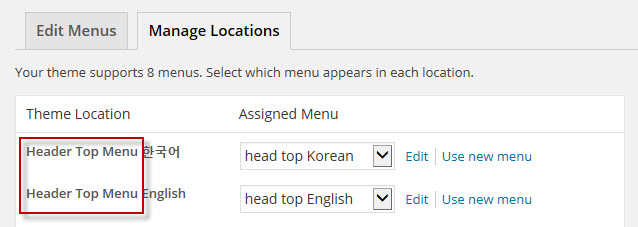
이제 외모 > 메뉴를 방문하면 방금 추가한 새로운 메뉴 위치가 등록되어 있음을 확인할 수 있습니다.

(위의 샘플 그림에서는 두 개가 나와 있는데요, 이것은 Polylang이라는 다국어 번역 플러그인 때문입니다. 보통은 하나가 추가되어 있을 것입니다.)
새로운 메뉴를 만든 후에, "메뉴 위치"로 조금 전에 새로운 헤더 메뉴를 지정해주면 헤더 부분에 메뉴가 표시됩니다. 하지만 메뉴가 우리가 원하는 방식대로 표시되지 않을 것입니다. 이제 마지막 단계로 CSS 코드를 사용하여 메뉴의 위치와 서식을 지정해주어야 합니다.
CSS를 사용하여 메뉴 서식 지정하기
먼저 다음과 비슷한 코드를 테마의 스타일시트에 추가합니다(CSS 코드를 스타일시트에 추가하는 방법은 여기를 참조하시기 바랍니다.)
#custom_header {
float: right;
}
(물론 요소 이름은 실제 상황에 맞게 수정해주세요. 숫자를 적절히 조정하여 위치를 조정해봅니다.)
그러면 위치가 상단 오른쪽에 위치하게 됩니다. (경우에 따라 margin을 적당히 적용해야 합니다.)
이제 메뉴 모양이 되도록 CSS를 적용시켜줘야 합니다. 드롭다운 CSS 코드는 자료실을 참고하시기 바랍니다. 또는 인터넷을 검색하여 원하는 모양의 적당한 코드를 스타일시트에 추가하시면 됩니다.
이제 상단에 로그인/회원등록을 위한 메뉴가 추가되었습니다. 이 방법을 응용하여 원하는 위치(푸터 등)에 새로운 메뉴를 추가할 수도 있습니다.
인터넷을 탐색하다 보면 펼쳐지는 메뉴라든지 특수한 효과를 보이는 메뉴가 있습니다. 이런 기능을 워드프레스에서 구현하려는 경우 UberMenu와 같은 메가 메뉴를 사용해볼 수 있습니다.
특히 이 UberMenu는 메뉴라는 제한된 기능에 사용되지만 53,000개가 넘게 판매되었고 평가도 4.66(5점 만점)으로 좋은 편입니다.
스타일리쉬하고 특수한 기능의 메뉴를 원한다면 한번쯤 살펴볼만한 메뉴 같습니다.