워드프레스 메뉴와 헤더를 고정하자 - Sticky Menu & Sticky Header 플러그인
워드프레스에서 메뉴와 헤더를 고정하고 싶은 경우 테마의 기능을 사용하거나 CSS 코드로 고정하거나 혹은 플러그인을 사용할 수 있습니다. 테마에서 헤더나 메뉴 고정 기능을 제공하지 않으면 myStickymenu와 Sticky Menu & Sticky Header와 같은 무료 플러그인을 사용하면 쉽게 헤더를 고정할 수 있습니다.
아바다, 엔폴드, 뉴스페이퍼 등 일부 테마에서는 헤더를 고정하는 기능을 테마 옵션을 통해 제공합니다. 이 사이트에 설치된 GeneratePress 테마에서도 유료 버전에서는 Sticky Navigation 기능을 제공합니다. 현재 이 블로그에 헤더 고정 기능이 적용되어 있습니다.
[ 이 글은 2015년에 작성되었지만 최신 버전에 맞게 내용을 전면적으로 수정하여 다시 발행되었습니다. ]
워드프레스 메뉴와 헤더를 고정하자 - Sticky Menu & Sticky Header 플러그인

이전 글에서 myStickymenu 플러그인을 사용하여 메뉴를 상단에 고정하는 방법을 살펴보았습니다. 이 글에서는 메뉴와 헤더를 상단에 고정하는 플러그인인 Sticky Menu & Sticky Header(이전 명칭 Sticky Menu (or Anything!) on Scroll))에 대해 살펴보겠습니다.
제목에서 알 수 있듯이 이 플러그인은 메뉴뿐만 아니라 모든 요소를 고정할 수 있는 플러그인입니다.
먼저는 테마에서 헤더와 메뉴를 고정하는 기능을 제공하는지 체크해보시기 바랍니다. 헤더와 사이드바 등의 고정 기능은 유료 버전에서 보통 제공됩니다. 심플한 사이드바 고정은 CSS 코드를 사용하여 구현하는 것도 가능합니다. 예를 들어, GeneratePress 테마에서 사이드바를 고정하려면 다음과 같은 코드를 사용할 수 있습니다.
// Make the GeneratePress sidebar sticky
// GeneratePress 테마 사이드바 고정
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}아스트라 테마에서는 다음과 같은 코드를 사용할 수 있습니다.
// Fix sidebar in WordPress Astra theme
// 아스트라 테마에서 사이드바 고정
/* 사이드바 고정 */
@media screen and (min-width: 769px) {
#secondary {
position: sticky;
position: -webkit-sticky;
top: 30px;
}
}Sticky Menu & Sticky Header 설정
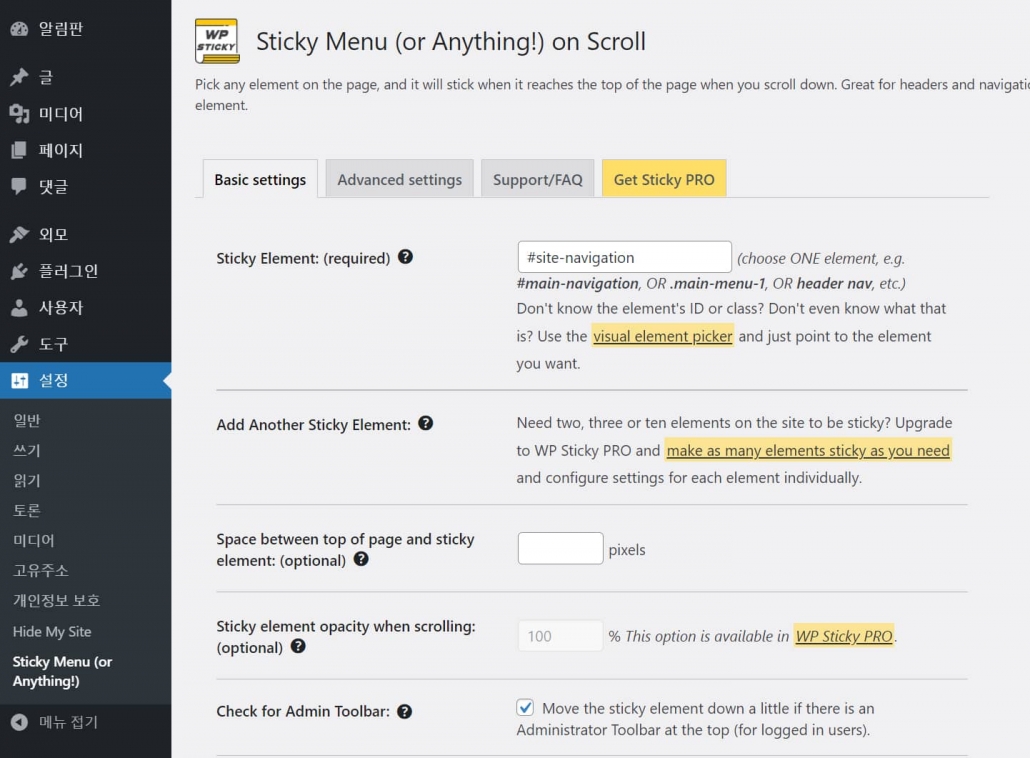
이 플러그인은 알림판 > 플러그인 > 새로 추가에서 "Sticky Menu & Sticky Header"를 검색하여 설치할 수 있습니다. 이 플러그인을 설치하고 활성화하면 알림판의 설정 메뉴 아래에 "Sticky Menu (or Anything!)"이라는 메뉴가 추가됩니다.

- Sticky Element: (required)에는 고정할 요소를 입력하는 란입니다. 아이디(ID) 또는 클래스(class) 요소를 추가할 수 있습니다. 예: #main-navigation 또는 .main-mun-1
- Space between top of page and sticky element: (optional)에는 고정하는 요소와 상단과의 거리를 설정합니다.
- Sticky element opacity when scrolling: (optional) - 스크롤 시 붙박이 요소의 투명도를 설정합니다. 이 기능은 PRO 버전에서만 지원됩니다.
- Check for Admin Toolbar: 사용자가 로그인했을 때 상단의 관리자 툴바(Admin Toolbar) 때문에 메뉴 일부가 가리는 경우 이 옵션을 체크합니다.
- Effects: 효과 (PRO 버전 전용)
- Background Color When Sticky: 고정 시 배경색 설정 (프로 버전 전용). 이 옵션은 유료 버전에서만 제공됩니다.
- Custom CSS: 커스텀 CSS (PRO 버전에서만 사용 가능)
- Do not stick element when screen is smaller than: (optional): 작은 화면에서 고정하지 않을 경우 픽셀을 설정하면 설정된 크기 이하의 화면에서는 고정되지 않습니다.
- Do not stick element when screen is larger than: (optional): 큰 화면에서 고정하지 않을 경우 픽셀을 설정하면 설정된 크기 이상의 화면에서는 고정되지 않습니다.
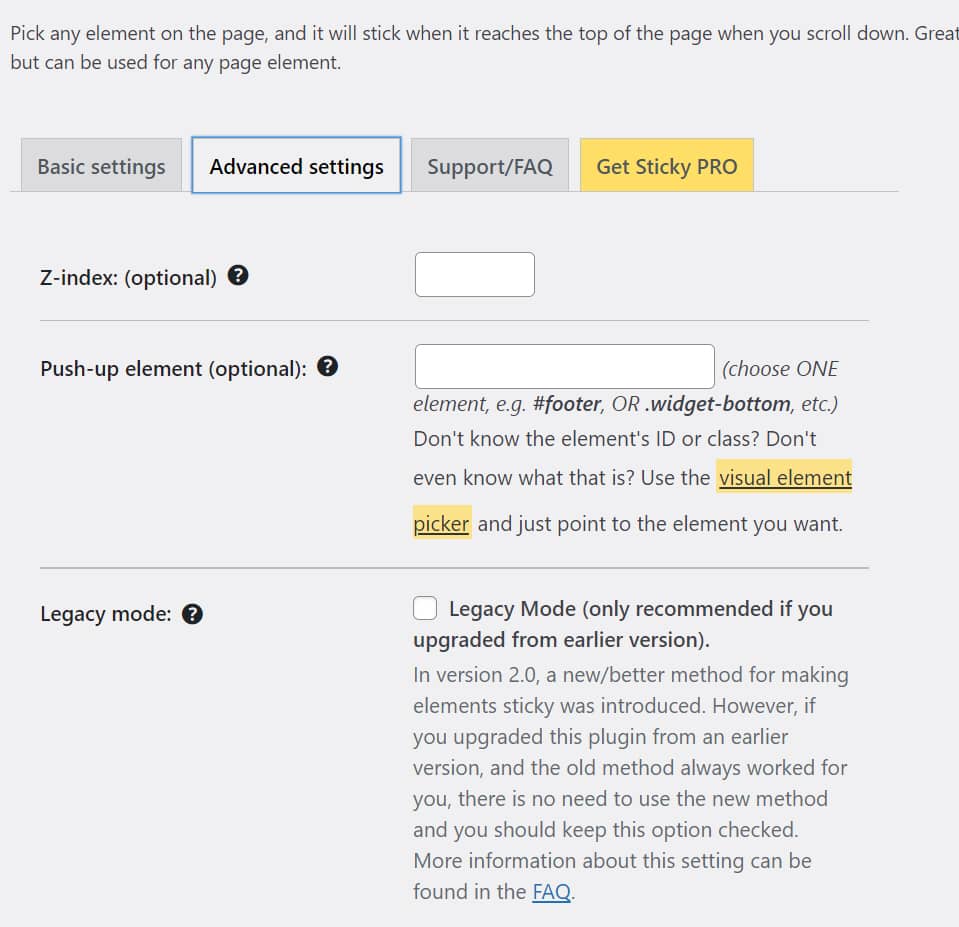
Advanced settings 탭을 선택하면 고급 옵션을 설정할 수 있습니다.

고급 탭에서는 Z-index 값을 설정할 수 있습니다. Z-index에 대한 자세한 내용은 W3Schools 문서를 참고해보세요. 다음 옵션은 PRO 버전에서만 지원됩니다.
- Push-up element(푸시업 요소)
- Legacy mode(리거시 모드)
- Don't use sticky on selected pages/posts(선택한 페이지/포스트에서는 고정하지 않기)
예시: 아스트라 테마 헤더 고정하기
예시로 인기 워드프레스 테마 중 하나인 Astra 테마의 헤더를 고정하는 방법을 살펴보겠습니다. 참고로 아스트라 테마에서 헤더를 고정하는 기능은 Astra 테마의 유료 버전에서 제공됩니다. 유료 버전을 구입하지 않고 헤더를 고정하고 싶은 경우 이 글에서 소개하는 플러그인을 활용할 수 있습니다.
Astra 헤더를 고정하려면 알림판 > 설정 > Sticky Menu (or Anything!) 페이지로 이동한 다음, Sticky Element: (required) 부분에 다음 CSS 클래스를 입력합니다.
.site-header변경 사항을 저장하고 사이트를 새로 고침하면 헤더가 고정되어 있는 것을 확인할 수 있습니다.
마치며
사용하는 테마에서 헤더/메뉴를 고정하는 옵션을 제공하는 경우 해당 옵션을 사용하여 헤더나 메뉴를 고정할 수 있지만, 테마에서 그런 기능이 제공되지 않으면 이 글에서 소개한 플러그인을 사용할 수 있습니다. 아바다, 엔폴드, Divi, 뉴스페이퍼, GeneratePress 등의 테마에서 헤더/내비게이션을 고정하는 방법은 "워드프레스 헤더 고정하기 (+아바다, 엔폴드, Divi, 뉴스페이퍼, GeneratePress 테마 등)"에서 확인할 수 있습니다.
Sticky Menu (or Anything!) on Scroll을 사용하면 워드프레스에서 메뉴와 헤더뿐만 아니라 거의 모든 요소를 상단에 고정할 수 있습니다. 테스트해 본 결과 테마에 따라 myStickymenu나 Sticky Menu (or Anything!) on Scroll 중에서 더 적합한 것을 사용하시면 될 것 같습니다. myStickymenu는 몇 가지 옵션이 제공되지만 메뉴만 고정 가능하지만 Sticky Menu (or Anything!) on Scroll은 모든 요소를 고정할 수 있다는 점에서 괜찮은 플러그인 같습니다.


혹시 GeneratePress 테마에서 Sticky Menu & Sticky Header 플러그인을 통해 메뉴와 사이드바를 동시에 고정할 수 있나요?
설정 » Sticky Menu (or Anything!)에서 "Add Another Sticky Element:" 부분을 살펴보시면...
두 개 또는 3개 이상의 요소(엘리먼트)를 고정하고 싶은 경우에는 WP Sticky PRO를 사용하라고 안내하고 있네요.
GeneratePress 테마에서는 유료 버전에서 헤더를 고정할 수 있습니다. 그러면 이 플러그인을 사용하여 사이드바를 고정할 수 있을 것입니다.
GeneratePress 테마와 Astra 테마에서 사이드바를 CSS 코드로 고정하는 방법은 다음 글에서 정리했습니다.참고하세요:
https://www.thewordcracker.com/basic/generatepress-%ed%85%8c%eb%a7%88-%ec%82%ac%ec%9d%b4%eb%93%9c%eb%b0%94-%ea%b3%a0%ec%a0%95%ed%95%98%ea%b8%b0-how-to-make-the-sidebar-sticky-in-generatepress/
GeneratePress 테마에서 사이드바 고정하는 CSS가 적용되지 않습니다.
제 블로그에서는 잘 작동하고 있습니다. 기본적인 CSS에 대하여 이해하시면 도움이 될 것입니다. CSS를 조금 알면 GeneratePress, 아스트라 등 테마가 다르더라도 응용이 가능합니다.
아스트라 테마를 사용합니다.
이젠 아스트라 테마에서 사이드바 고정하는 사용자 정의 css 코드가 대부분 막힌거 같습니다.
아스트라 사이드바 고정 css 관련 문서는 모조리 찾아보고 적용해도 작동 되지 않습니다.
외국 사이트까지 모조리 다 뒤지고 적용해도 적용 되지 않습니다.
다른 css 코드는 작동을 합니다.
내가 테마의 어떤 설정과 충돌하는 것인 줄도 있지만 그럴 가능성은 희박한거 같고요.
다른 분들은 다 적용되는데 난 안되는지 문제를 풀지 못하겠네요.
조언좀 해 주실 수 있나요?
안녕하세요, 올리비아님. 이 문제를 시간이 될 때 한번 살펴보고 아스트라 테마 무료 버전에서 사이드바를 고정하는 방법이 있는지 확인해보겠습니다.
감사합니다.
다음 글에서 아스트라 테마와 제너레이트프레스 테마의 사이드바를 고정하는 방법을 정리해보았습니다.
https://www.thewordcracker.com/basic/generatepress-%ed%85%8c%eb%a7%88-%ec%82%ac%ec%9d%b4%eb%93%9c%eb%b0%94-%ea%b3%a0%ec%a0%95%ed%95%98%ea%b8%b0-how-to-make-the-sidebar-sticky-in-generatepress/
테마를 원프레스 사용 중인데 상단에 헤더 아래 최신 글이 제목으로 자꾸 나와요. 최신글 없애도 자꾸 윗쪽에 최근에 쓴 글이 정확히는 home이라는 글 위에 최신글 제목이 적혀있고 적혀있는 제목 자체는 클릭이 안되는데 혹시 수정방법 없을까요? 글로 설명이 안 되서 잘 전달이 됬을련지 모르겠어요 ㅠㅠ
예시를 들면 여기 워드프레스정보 꾸러미글쓴님 상단에 워드프레스,테마,yith,카테고리,위에 쓰여있는 바로 아래에 제가 최근에 쓴 글의 제목이 바로 아래에 커다랗게 쓰여있어요. 그런데 최근 글 제목만 쓰여있고 링크클릭으로 넘어가는 것도 아니구요. 워드프레스꾸러미 글쓴이님이 최근에 쓰신'GeneratePress 테마 페이지네이션 스타일 변경하기'글이 최근글인데 그 최신글이 상단 카테고리 아래 한번 더 글이 쓰여져 있는 형태가 현재 제 워프 상태에요. 이걸 없애는 방법이 없을까요?
어제 카테고리 하위 카테고리 만들고 하위 카테고리들이 죄다 회색 글씨로만 나와서 검색해서 알아보고 그 뒤에 css 수정을 아무리 해도 카테고리 폰트 색상이 회색으로 그대로 나타나서 이후에 제가 이것저것 뭘 건드렸는데 무슨 실수를 한 건지 모르겠어요. 원인을 구글바드, 지식인등 죄다 물어보고 하루 종일 밤새서 찾아봤는데도 도저히 못 찼겠어서 댓글로 여쭤봅니다 ㅠㅠㅠㅠ
글로 설명을 어떻게 해야 할지 감이 잘 안 잡혀서 ,제 워프 블로그 링크를 댓글로 올려서 질문 드릴까 했는데 보니까 워프 댓글은 마음대로 삭제도 안되고 괜히 올렸다가 홍보로 오해 받을 거 같기도 하고 무효 클릭의 위험성도 있어서 일단 최대한 글로 자세히 써서 질문드려요. ㅠ
정확한 상황은 모르겠지만, CSS로 없앨 수 있을 것 같습니다.
네이버 카페에 질문을 올려주시겠어요?
https://cafe.naver.com/wphomepage
관련 포스트/사이트 URL과 원하는 바를 스크린샷과 함께 자세히 올려주시면 한 번 살펴보겠습니다.
element 를 활용해서 사이드바를 만들었는데요...
Sticky Element: (required)에는 고정할 요소를 입력하는 란입니다. 아이디(ID) 또는 클래스(class) 요소를 추가할 수 있습니다. 예: #main-navigation 또는 .main-mun-1
이부분에서 사이드 바를 고정하려면 모라고쳐야할가요?ㅠㅠ
실제 요소명은 사이트마다 다릅니다.
기본적인 CSS를 익혀보시면 이해가 쉽게 될 것입니다.
https://cafe.naver.com/wphomepage/16730
위설명란 "STICKY MENU (OR ANYTHING!) ON SCROLL 설정"
에서 아래 "아이디(ID) / 클래스(Class)" 에 요소를 추가 하라고 되있는데요
ID와Class는 어떻게 확인할수 있나요? 입력하려고 해도 ID와Class가 뭔지 몰라서요.
(1)에는 고정할 요소를 입력하는 란입니다. "아이디(ID) 또는 클래스(class)" 요소를 추가할 수 있습니다.
CSS에서 사용되는 ID와 클래스를 지정하면 됩니다. CSS 아이디/클래스에 대한 내용은 CSS 관련 책을 참고하거나 구글링하면 다양한 문서를 찾을 수 있습니다. ID/클래스는 CSS 관련 책에서 가장 먼저 설명하는 기초적인 사항입니다.
네 감사합니다. ^^
저도 뭔소린지 몰랐는데, 해냈어요!
워드프레스 홈페이지를 엘리멘터로 수정하는데
헤드를 고정하려고 했을때,
헤드가 편집에서, 헤드 내용이 있는 섹션에서
섹션편집하는거(점6개 모양)을 누르고 고급에 들어가면 'CSS ID'와 'CSS 클래스'를 쓰는 칸이 있더라고요.
거기 'CSS 클래스'에다가 이름을 쓰고, 플러그인 이름쓰는 란에 똑같이 쓰면 되는데, 앞에 .을 넣으면 되더라고요.
네, CSS에서 CSS 클래스는 점(.)으로 표시하고(예: .example) CSS ID는 #으로 표시합니다(예: #example).
고정은 되지만 사이트가 불안정한가봐여.. 깜빡깜빡 버벅이네여 ㅠ
안녕하세요, 한소희님. 테마에서 헤더나 메뉴를 고정하는 기능을 제공하지 않나요?
테마에서 제공하는 경우 테마 기능을 사용하는 것이 좋습니다.
이 블로그의 경우 테마(GeneratePress)에서 제공하는 Sticky 기능을 사용하여 헤더를 고정했습니다.
#masthead 를 이용해서 겨우 성공했습니다. 그런데 푸터도 함께...즉 메뉴와 푸터, 두 개에 동시 적용 시킬 수는 없나요?
안녕하세요, 이우일님.
#masthead는 테마에 따라 다르고 구글 크롬의 개발자도구를 이용하여 쉽게 확인이 가능합니다.
이 글에 소개된 플러그인을 사용하여 메뉴를 고정시키고, 푸터는 간단한 CSS로 고정시킬 수 있을 것입니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/miscellaneous/sticky-fixed-bottom-div-element/
그리고 푸터를 고정하는 것과 관련하여 다음 글도 참고해볼 수 있습니다.
https://avada.tistory.com/1397