Contact Form 7을 사용하여 우커머스 상품 문의 폼을 추가하는 방법
우커머스(WooCommerce)는 워드프레스에서 쇼핑몰을 운영할 때 사용되는 플러그인입니다. 우커머스 개별 상품의 상세 페이지에 Contact Form 7 또는 Quform 등의 컨택트 폼(문의 양식)을 추가하여 해당 상품에 대해 궁금해하는 잠재적인 고객으로부터 질문을 받을 수 있습니다.
보다 수월한 방법으로 YITH에서 만든 YITH WooCommerce Questions and Answers와 같은 플러그인을 사용할 수도 있습니다.
Contact Form 7을 사용하여 우커머스 상품 상세 페이지에 문의 폼을 탭 형식으로 추가하기
먼저 Contact Form 7에서 컨택트 폼을 하나 만들도록 합니다. 그런 다음 사용 중이 테마의 함수 파일(functions.php)에 다음 코드를 추가합니다.
add_filter('woocommerce_product_tabs','wc_product_tabs_contact_form7',10,1);
function wc_product_tabs_contact_form7($tabs){
$tabs['contact_form7'] = array(
'title' => __( '상품문의', 'woocommerce' ),
'priority' => 20,
'callback' => 'wc_product_contact_form7_tab'
);
return $tabs;
}
// 출처: techieresource
차일드 테마(하위 테마, 자식 테마라고도 함)가 없는 경우 반드시 만든 후에 작업을 진행하도록 합니다. 차일드 테마는 테마 설치 파일에 포함되어 있을 수 있고, 없다면 이 글을 참고로 하나 만들도록 합니다.
그런 다음 콜백 함수를 정의합니다.
function wc_product_contact_form7_tab(){
// just paste the contact form 7 shortcode here
// 여기에 Contact Form 7 쇼트코드를 붙여넣으세요
echo do_shortcode('[contact-form-7 id="450" title="Contact form 1"]');
}
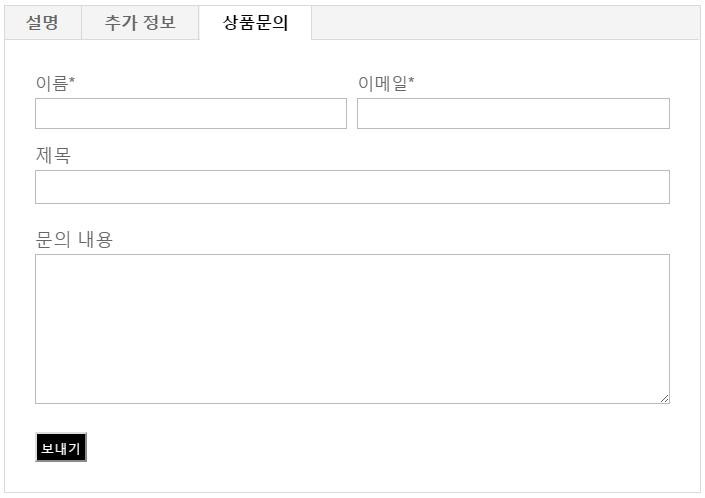
저장한 후에 확인해보면 상품 상세 페이지에 "상품문의" 탭이 추가되어 있는 것을 확인할 수 있습니다.

이 페이지에서 데모를 확인해볼 수 있습니다.
이처럼 비교적 간단하게 별도의 플러그인을 설치하지 않고 우커머스에 Contact Form 7 문의 폼을 추가할 수 있습니다.
만약 이런 작업이 용이하지 않다면 Woocommerce Quick Product Enquiry Form와 같은 플러그인을 설치할 수 있습니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.
