워드프레스 댓글 유효성 검사 플러그인/함수 II
워드프레스 블로그의 댓글 양식에서 필수 필드(이름/이메일/내용)를 입력하지 않으면 "에러 : 꼭 필요한 항목(이름, 이메일)을 입력해주세요."라는 메시지가 표시되는 별도의 화면으로 이동하는 경우가 있을 수 있습니다. 아마 대부분의 기본 설정에서는 이렇게 별도의 오류 메시지 표시 화면으로 넘어 가는 것 같습니다. 하지만 댓글을 한 참 작성했다가 "댓글 달기"를 클릭했을 때 다른 화면으로 넘어가면 당황해 하는 사용자가 있게 마련입니다.
이러 경우에 사용할 수 있는 댓글 유효성 검사 플러그인으로 몇 가지가 있으며 이전 글에서는 Comment Validation Reloaded라는 댓글 유효성 검사 플러그인을 소개한 적이 있습니다. 하지만 이 플러그인은 업데이트된지 11개월이 지나 업데이트가 잘 안 되는 것 같습니다. 이와 비슷한 기능을 하는 플러그인으로 Instant Comment Validation이라는 플러그인이 있습니다.
이 플러그인을 설치하고 활성화하면 별다른 설정없이 곧바로 사용이 가능합니다.
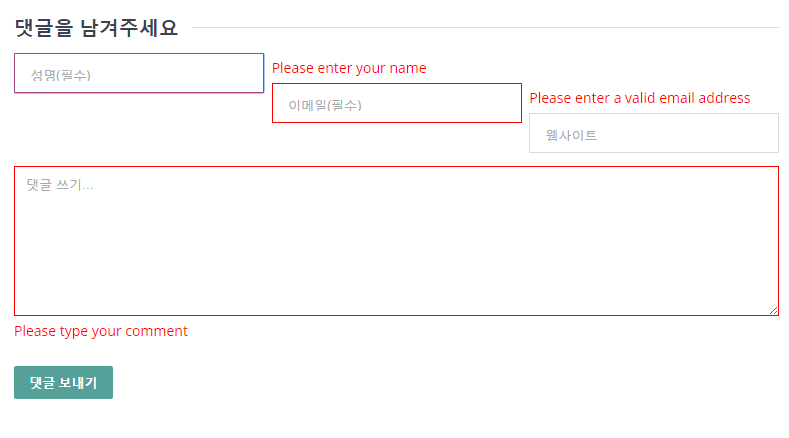
이 플러그인을 설치한 상태에서 사용자가 필수 필드를 입력하지 않으면 다음과 같이 해당 필드 아래에 오류 메시지가 표시됩니다.
하나 참고할 사항은 댓글 폼에 따라 오류 메시지가 이상하게 표시될 수 있습니다. 가령 아바다(AVADA)와 같이 이름/이메일/웹사이트 입력 필드가 1열로 되어 있는 경우 다음과 같이 어색하게 오류 메시지가 표시됩니다.
이런 경우에는 테마의 댓글 시스템이 일반 댓글 폼처럼 각 필드가 하나의 라인에 표시되도록 레이아웃을 조정해주어야 합니다. 이 플러그인을 테스트해보니 성능에 별로 영향을 미치지 않으면서 편리하게 댓글 유효성 검사를 수행합니다.
이외에도 이 페이지에 소개된 함수를 사용하여 별도의 플러그인 설치 없이 동일한 기능을 구현할 수 있습니다. 이 함수는 사실 Instant Comment Validation 플러그인과 완전히 동일한 방식으로 작동합니다. (마찬가지로 아바다와 같은 일부 댓글 시스템에서는 위의 그림과 같이 오류 메시지가 어색하게 표시될 수 있습니다. 이 경우 jQuery를 사용하여 요소의 위치를 적절히 이동시키는 것도 가능할 것 같습니다. 자세한 내용은 여기를 참고해보세요.)
참고로 WP Advanced comment와 같은 플러그인을 사용하면 코멘트에 커스텀 필드를 추가할 수 있네요. 코멘트 폼에 새로운 필드 추가 때문에 고민하는 경우 이런 댓글 플러그인도 괜찮을 것 같습니다.






좋은
:)