이 글을 처음 작성한 후에 케이브도와 네이버 스마트 에디터가 모두 업데이트되었습니다. 최신 버전에서도 아래의 방법에 따라 마찬가지로 연동이 가능합니다. 하지만 이런 작업이 코딩 지식이 없으면 쉽지 않은 것이 사실입니다.
그래서 최신 버전을 사용하여 연동한 소스 파일을 네이버 블로그에 올렸습니다. 여기에서 파일을 다운로드받으시기 바랍니다. (파일 크기 때문에 트래픽을 줄이기 위해 네이버 블로그를 이용했습니다ㅎㅎ)
설치 방법은 케이보드를 설치한 후에 다운로드받은 zip 파일의 압축을 풀어서 덮어쓰기/복사하면 됩니다.

실제 작동을 여기에서 확인해볼 수 있습니다.
압축해제 비번은 201612입니다.
참고로 케이보드와 스마트에디터가 다시 업데이트되면 잘 작동하지 않을 수 있습니다. 그런 경우 아래의 글을 참고로 수정을 해주면 제대로 작동할 것입니다.
Kboard를 처음 설치할 때부터 꼭 구현하고 싶었던 것이 네이버 SmartEditor를 이식하는 것이었는데, 이제야 겨우 완성했습니다. 간단한 것 같지만 제대로 작동하게 만드는 데 의외로 시간이 걸렸습니다.

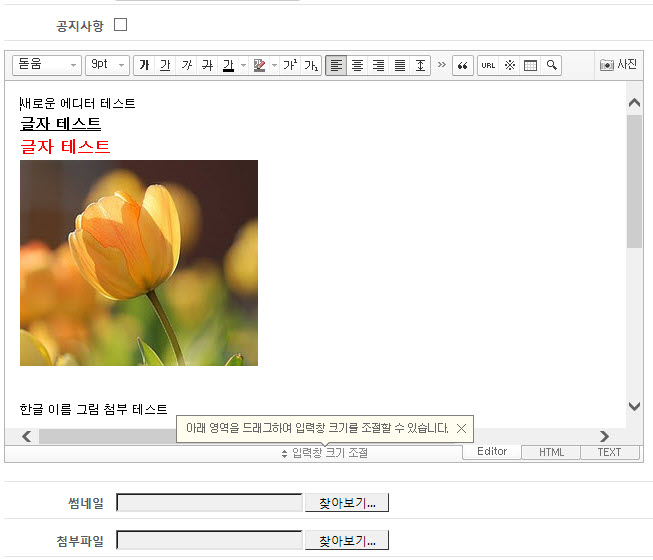
스마트 에디터에서 가장 마음에 드는 것은 그림을 글 중간에 원하는 곳에 추가할 수 있다는 점입니다. KBoard의 기본 에디터에서는 맨 위에 그림이 추가되고 나머지는 첨부파일로 올릴 수 있습니다. 다른 포럼 플러그인도 그림 파일을 인라인 형태로 추가할 수 있는 것은 거의 없는 것 같습니다. (유료 포럼 중에 알아보니 하나가 이미지 파일을 인라인 형태로 넣을 수 있다고 하는데 로그인 사용자에 한해서만 가능하다고 하네요.) 그리고 워드프레스의 기본 에디터는 왠지 우리나라 정서와는 먼 것 같고, K보드의 기본 에디터는 너무 썰렁합니다.
데모:
지금 소스가 완전히 초토화되어 정리가 안 되고 있네요(이것 외에 다양한 것을 테스트하느라 소스가 많이 변경되었네요). 정리가 되면 올려보도록 하겠습니다. 우선 구현하는 방법을 간단히 설명하겠습니다. 다른 분들이 인터넷에 올린 자료들을 참조했습니다. 참고한 자료는
등입니다. 이외에도 인터넷 검색을 통해 기술적인 내용을 참고했습니다.
우선 (1) Funex 페이지에 나온 수정 사항을 모두 적용시켜 봅니다. Avatar 스킨에서 진행하는 것이 좋습니다. 제 경우에는 모든 수정 사항을 그대로 적용해도 잘 되지 않았습니다. 제출을 하려고 하면 문제가 발생하여 Submit 부분에 문제가 있는 것 같았습니다. 그래서 인터넷 검색을 통해 form 제출 부분에 onsubmit="_onSubmit(this);"을 추가하니 네이버 스마트 에디터가 정상적으로 작동했습니다. (Avatar가 아닌 다른 스킨에서는 제대로 작동하지 않을 수 있습니다. 이 경우 KBoard 소스를 적절히 수정해야 합니다.)
여기까지만 해도 됩니다만, 그림 파일을 올릴 때 스마트 에디터에서 그림 파일 이름을 그대로 upload 폴더에 올립니다. 그러면 이전에 동일한 이름이 있다면 문제가 발생하겠죠. 아마 이전 파일을 덮어쓴다는 내용의 글을 인터넷에서 본 것 같습니다. 그리고 이 사이트가 해외 웹호스팅 기반이라서 그런지 한글 이름의 이미지 파일은 링크가 모두 깨져서 제대로 표시되지 않는 문제가 발생했습니다. (이미지 파일 자체는 upload 폴더에 잘 올라갑니다.) 아마 인코딩 문제겠죠...
이 경우 업로드되는 이미지 파일 이름을 램덤하게 중복되지 않게 바꾸도록 소스를 고쳐주면 된다고 합니다. php를 아시는 분들은 직접 스마트 에디터의 소스를 수정하시면 됩니다. 그렇지 않은 경우 위의 (2) [smartEditor] 네이버 스마트에디터 업로드 이미지 파일명 변경하기 글을 참고로 소스를 수정해주시기 바랍니다. 본문의 내용만으로는 안 되고 아래의 댓글을 참고로 적절히 수정해줘야 합니다. (그림 파일 이름이 중복될 일이 없다면 이 과정은 불필요할 것 같습니다.)
이외에도 스마트 에디터 자체의 자잘한 버그가 있습니다. 그런 문제는 인터넷을 통해 검색하여 하나씩 수정해나가야 할 것 같습니다. 워드프레스에서 한국형 게시판을 표방하는 KBoard는 분명 좋은 플러그인인 것 같습니다. 하지만 또 기대에 미치지 못하는 부분도 존재합니다. 그런 부분이 모두 개선되어 더욱 훌륭한 게시판 플러그인으로 거듭나기를 기대해봅니다.
지금도 사용 가능한가요 워린이 입장에서 구덴베르크 적응이 쉽지 않네요 가독성도 떨서지고 글을 쓰고나면 정렬(justify) 높이(180-200) 맞추고 싶은데 구덴베르크에서도 가능할까요
남이 코드를 알려줘서 그대로 넣었는데 구글 검색에서 모바일에서 글이 너무 작아서 검색에 제한이 있을 수 있다고 메일이 왔어요 해결책이 있을까요
안녕하세요, 박철훈님. CSS로 조정이 가능한지 체크해보시기 바랍니다. 기본적인 CSS 사용법은 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
모바일에서 글자 크기가 너무 작다면 CSS를 사용하여 모바일에서 글자 크기를 키워야 할 것입니다.
참고로 저는 대부분의 사이트에서 글자 크기를 크게 하여 설정하고 있습니다. 나이가 들다 보니(?) 작은 글씨를 오랫동안 보고 있으면 눈이 쉽게 피로해져서 큰 글자를 선호합니다.ㅎ
Kboard 5.3.3 버전에 맞게 수정한 버전을 새롭게 올렸습니다.
테스트 결과 잘 되네요.
form 제출 부분에 onsubmit=”_onSubmit(this);” 를 추가하라고 하셨는데 form 제출 부분이 뭔가요? 어디있나요?
안녕하세요?
최신 버전의 Kboard와 네이버 스마트에디터로 방금 테스트해보니 onsubmit=”_onSubmit(this);” 부분은 이제 필요가 없습니다. 이전 케이보드에서 이 부분이 없어서 오류가 발생했는데, 방금 코드를 살펴보니 onsubmit 부분이 이제 추가되어 있네요.
방금 생각난 김에 최신 KBoard와 스마트에디터를 가지고 테스트로 연동시켜보았습니다.
다음 게시판에서 테스트해보시기 바랍니다.
http://thewordcracker.com/simple/bbs/
굳이 네이버 스마트에디터를 달 필요성이 있을까하는 것이 개인적인 생각이지만... 간혹 원하는 분이 계시더군요.
연동시키려면 필요한 자료는 위에서 설명한 두 가지 글입니다.
1. 워드프레스 한국형 게시판 – 3. 다섯 스킨 전투
2. [smartEditor] 네이버 스마트에디터 업로드 이미지 파일명 변경하기
이런 부분은 개발자라면 쉽게 처리가 가능할 것입니다. 프로그램 지식이 없으면 따라하기가 쉽지 않을 수 있습니다.
안녕하세요? http://blog.naver.com/kanatra/220878188592 에 소스 파일을 올렸으니 다운로드하여 설치해보시기 바랍니다.
funex홈페이지에 나온대로 하고 onsubmit구절도 추가해서 저장하는데에는 성공했습니다.다만 이미지 업로드가 정상적으로 되지않아 아래 링크에서file_uploader.php 파일과 file_uploader_html5.php 파일을 받았는데 최신버전에는 smarteditor/photo_uploader/popup디렉토리가 존재하지 않아 같은이름의 파일이 있는smarteditor/sample/photo_uploader 에 저장하였습니다. 그런데 그래도 사진이 정상적으로 업로드되지 않네요.어떻게 해야할까요?
안녕하세요.
아마 버전 차이 때문인 것 같습니다.
이 글이 작성되던 시점 후에 네이버 스마트에디터가 업데이트가 되었네요.
위의 방법을 적용하려면 http://dev.naver.com/projects/smarteditor/download/note/6012 페이지에 있는 파일을 다운로드해야 합니다.
최신 버전은 테스트해보지 않았습니다. 시간이 날 때 테스트하여 글을 업데이트할 수 있다면 업데이트해보겠습니다만, 언제 가능할지는 모르겠습니다.
그럼, 즐거운 하루 되시기 바랍니다.
빠른 답변 감사합니다. 그런데 ㅓ 버젼으로 테스트해봐도 사진이 글씨만 뜨는군요..
안녕하세요?
방금 이 블로그에 적용된 네이버 스마트에디터를 최신 버전으로 업데이트했습니다.
https://www.thewordcracker.com/freeboard_kboard/ 페이지에서 테스트가 가능합니다.
테스트를 해 보니 잘 작동하네요.
두 개의 PHP 파일을 다음 경로 아래에 업로드해주시면 됩니다.
그리고 file_uploader_html5.php 파일 내에서 44라인의 $sFileInfo 설정을 수정해주셔야 합니다. 파일을 살펴보시면 어떻게 수정해야 할지 쉽게 아실 것입니다.
잘 안 되시면 https://www.thewordcracker.com/support-system/ 페이지를 통해 서비스(유료)를 요청하실 수 있습니다.
그럼, 수고하세요.
잘 되는군요 감사합니다.그런데 워드프레스에서 그냥 엔터를 누르면 문단 분리가 되는 것은 바꿀 수 없나요?
안녕하세요? https://www.thewordcracker.com/intermediate/wordpress-br-tag-not-working/ 글에서 "필터 사용" 부분을 한 번 체크해보시기 바랍니다. 원하는 내용인지는 모르겠지만 아마 br, p 태그의 동작을 제어하는 데 도움이 될 것으로 생각됩니다.
안녕하세요?
안녕하세요?
제 블로그를 자주 들러주셔서 감사합니다.
말씀하신 썸네일은 KBoard 관련 썸네일을 의미하는 것죠?
정확히 어떤 기능을 원하시는지는 감이 잘 안 잡히는데요, 기본적으로 KBoard 썸네일(이미지 파일)의 경로는 다음과 같습니다. (숫자는 적절히 조정)
워드프레스의 썸네일(특성 이미지)의 경우 https://www.thewordcracker.com/intermediate/how-to-adjust-the-size-of-thumbnail-images-in-wordpress/ 글을 참고해보시기 바랍니다.
그럼, 즐거운 하루되시기 바랍니다.
다섯스킨전투 글이 안열려요... time out 뜨네요 ㅠ.ㅠ
안녕하세요? 일시적인 사이트 오류 같은데요. 아직도 접속이 안 되네요. 아마 곧 복구되겠죠... 만약 사이트가 영국적으로 접속이 안 되면 케이보드 설치 파일, 네이버 스마트에디터 파일, 스킨 파일을 모두 올려보는 것을 고려해보겠습니다. 즐거운 하루 되세요.
안녕하세요? 다섯스킨전투 글이 여전히 들어가지지 않네요. 이 댓글에 정확한 이메일로 확인 댓글을 달아주시면 다섯스킨전투 글을 백업한 자료를 이메일로 보내드리겠습니다.
잘부탁드려요~~. 메일주소 넣었습니다.
안녕하세요?
제 개인 블로그를 방문해주셔서 감사합니다. 네이버 스마트 에디터 소스는 KBoard 스킨 다운로드 카테고리(https://www.thewordcracker.com/category/kboard-download/)에 올려놓았으니 참고하시기 바랍니다. 이 글을 참고로 직접 설치하시면 됩니다. 설치 지원을 원하시면 서비스 요청(https://www.thewordcracker.com/support-system/) 페이지를 통해 요청하실 수 있습니다(유료).
즐거운 하루 되시기 바랍니다.
제가 관리자 페이지에서 이 댓글을 보기 때문에 댓글을 잘못 이해했네요. 요청하신 자료를 이메일로 송부해드렸습니다^^ 문제가 있으면 알려주세요. 참고로 최신 KBoard 버전(5.1)에서도 문제 없이 되네요. (굳이 스마트에디터를 사용하실 필요가 없다면 기본 워드프레스 에디터를 선택하셔도 됩니다. 다만 UI가 약간 이질감이 들 수는 있지만요...)
항상 제 블로그에 관심을 가져 주셔서 감사합니다. 오늘도 즐거운 하루 보내시기 바랍니다.
KBoard가 드디어 5.0으로 업데이트되었네요.
스마트 에디터를 이전 버전에서 설치했고 사용자 스킨(기본 스킨이 아님)을 만들어 사용하시는 분들은 새로운 버전으로 업데이트하고 난 후에 kboard_setting.php 파일에 다음 코드 라인만 적절한 곳(line 295 아래에)에 추가하면 정상적으로 작동하는 것 같습니다. (충분히 테스트는 못해 봤는데 아직까지는 별 문제가 없이 작동하네요.)
다음 페이지에서 file_uploader.php 파일과 file_uploader_html5.php 파일을 다운로드할 수 있습니다:
https://www.thewordcracker.com/specificarea/kboard-skin-download/
모바일에서 스마트에디터 메뉴가 활성화되지 않네요.
안녕하세요? 네이버 스마트에디터 자체가 모바일을 제대로 지원하지 않습니다. 이 경우 "워드프레스 내장 에디터"를 사용하셔야 할 것 같습니다. KBoard 최신판에서는 워드프레스 내장 에디터를 사용하면 이미지 파일을 업로드할 수 있는 버튼이 추가되어 그림을 본문 중간에 업로드가 가능합니다. 다만, UI 면에서 조금 이질감(?)이 느껴지는데요, 그것은 어쩔 수 없는 것 같습니다. 또 다른 옵션으로 "NicEdit"를 사용하는 것도 고려해볼 수 있습니다. 하지만 이전 KBoard 버전에서 테스트해보니 Internet Explorer에서는 제대로 표시되지 않아서 포기했는데요, 최신 버전에서는 제대로 될지 모르겠네요. NicEdit와 관련해서는 https://www.thewordcracker.com/basic/how-to-used-nicedit-in-wordpress/ 글을 참고하세요. 그외에도 CKeditor도 고려할 수 있을 것 같습니다(https://www.thewordcracker.com/intermediate/use-ckeditor-as-wordpress-comment-editor/).