워드프레스에서는 Contact Form 7과 같은 무료 플러그인이나 Quform과 유료 플러그인을 사용하여 쉽게 문의 양식을 블로그에 추가할 수 있습니다.
기본적인 Contact Form 7 사용법은 여기를 참고해보시기 바랍니다.
[워드프레스] Contact Form 7에 이용약관 동의 필드 추가하기
이 글에서는 Contact Form 7에 이용약관(사용약관, 서비스 약관 등 명칭은 다양할 수 있음)이나 개인정보 보호정책 등에 동의 필드를 추가하는 방법을 살펴보겠습니다.
이 방법은 Quform이나 아바다 테마의 Form에도 적용이 가능합니다.
먼저 동의 필드는 체크박스 필드를 추가하여 동의 폼을 만들 수 있습니다. 다음과 비슷한 형식으로 체크박스를 추가합니다.
<p>이용약관(필수) [checkbox* checkbox-857 "동의"] </p>
이용약관 혹은 개인정보 정책은 링크로 연결해도 되지만, 여기서는 textarea를 사용하여 추가해보겠습니다. 다음과 같은 형식으로 teaxtarea 태그를 직접 추가하면 약관 내용이 박스 형태로 출력됩니다. 그리고 disabled를 추가해야 사용자가 개인정보 정책 내용을 수정하거나 삭제할 수 없습니다.
<p><textarea id='mytextarea' disabled>이용 약관 ("약관")
최종 업데이트: (날짜).
제1장 : 총칙
제2장 : 서비스 이용계약
제3장 : 계약당사자의 의무
....
</textarea></p>
한편 다음 형식으로 textarea를 추가하려는 경우를 생각해볼 수 있습니다.
[textarea id:mytextarea your-message] foo bar [/textarea]
이 경우 다음과 같은 jQuery를 사용하여 textarea 필드를 비활성화시킬 수 있습니다. 그러면 textarea에 미리 입력되어 있는 내용을 사용자가 수정할 수 없게 됩니다.
$("#mytextarea").attr("disabled","disabled");
그러면 다음과 같은 형태로 이용약관 동의 필드가 추가됩니다.

이용약관 동의 체크란을 선택하지 않으면 오류 메시지가 표시되면서 양식이 제출되지 않습니다.
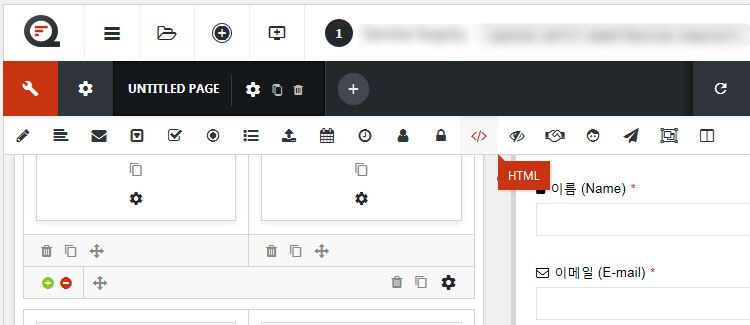
Quform에서도 비슷한 방식으로 이용약관을 추가할 수 있습니다. Quform의 경우 상단의 HTML 요소를 원하는 곳으로 끌어다 놓은 후에 HTML 코드를 직접 삽입하면 됩니다.

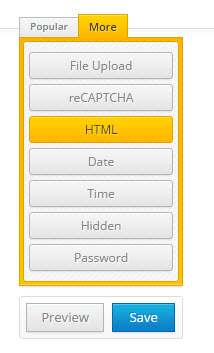
오래된 버전에서는 오른쪽에 있는 상자에서 "HTML" 요소를 끌어다가 삽입하면 됩니다.

아바다 테마의 Avada Form
아바다 테마나 엔폴드 테마, 혹은 Divi 테마 등에도 자체 컨택트 폼 기능을 제공합니다. 아바다 테마의 경우 아바다 테마의 Avada Form 살펴보기 (컨택트 폼)를 참고해보세요.
아바다 테마에서 제공하는 폼을 사용하는 경우 Code Block 요소를 추가하고 위에서 소개하는 방식으로 개인정보 보호정책 문구나 서비스 약관 문구 등을 추가할 수 있습니다. 또한, CSS를 사용하여 Textarea 필드의 크기를 조정할 수 있고, 스크롤바를 표시하거나 숨길 수 있습니다.
워드프레스에서 사용자 CSS 코드를 추가하는 방법은 여기를 참고해보세요.
안녕하세요.(_ _) 위의 내용시 contact form 을 다운받고 안에서 필드를 추가 시켜야되는 과정말고 위의 필드처럼 동의체크란이 가능한 경우의 다른 유료(약간은 저렴한..)추천 플러그인은 없나요?
저는 주로 contact form 7(무료)이나 quform(유료)을 사용합니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/quform-has-been-updated-to-suport-multipage-forms/
2) 후크시키는걸 전혀모르겠어요..
js 파일을 enqueue 시키는 방법은 https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/ 글에 설명되어 있으니 참고하시기 바랍니다.
잘 안 되는 경우 textarea id='mytextarea' disabled처럼 disabled를 추가시키면 됩니다.
$("#mytextarea").attr("disabled","disabled"); 이거는 어디로 삽입해야 되는지요?^^;;
안녕하세요?
블로그를 방문해주셔서 감사합니다.
다음 순서대로 해보시기 바랍니다.
1) $을 jQuery로 바꾸시고 js 파일로 저장합니다.
테마 폴더 내에 js 폴더를 하나 만들고 그 안에 저장하면 됩니다.
2) https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/ 글에 따라 js 파일을 enquque(후크)시켜 줍니다.
그러면 제대로 작동할 것입니다.