[워드프레스] HTML 아코디언 메뉴 적용하기
개요
사이드바에 아코디언 메뉴를 추가하고자 하는 경우 Nextend Accordion Menu와 같은 플러그인을 사용할 수 있습니다. 또는 유료 플러그인 중에서도 선택할 수 있습니다. 하지만 간단한 HTML과 CSS로 작동하는 아코디언 메뉴를 만들어 사이드바에 삽입하는 것도 가능합니다.
이 작업을 위해서는 먼저 사용할 아코디언 메뉴를 검색하여 소스를 다운로드받도록 합니다. 여기에서 무료 소스를 다운로드받을 수 있습니다. (혹은 유료 아코디언 메뉴를 구입해도 됩니다. WordPress용은 비교적 비싼 편이지만 단순한 HTML/JS 소스는 비교적 저렴하네요.)
저는 이 페이지에 나와 있는 소스를 사용하여 아바다(AVADA) 테마에 적용해보았습니다.
HTML 소스 코드로 숏코드 만들기
방법은 아코디언 메뉴의 HTML 소스 코드를 수정하여 직접 메뉴를 만들도록 합니다. 이 작업은 HTML 코드에 대한 약간의 지식이 필요합니다. 메뉴를 만들었다면 HTML 코드를 숏코드로 만들도록 합니다.
function html_accordion_menu() {
return 'HTML 코드';
}
add_shortcode('htmlaccordionmenu', 'html_accordion_menu');
HTML 코드 부분에 Accordion 메뉴 HTML 코드를 입력합니다. 숏코드에 대한 자세한 내용은 여기를 참고해보시기 바랍니다. 만약 PHP 코드가 포함된다면 코드가 다소 복잡해집니다(이 글의 하단에 있는 샘플 코드 참고).
CSS 코드를 스타일시트 파일에 추가하기
CSS 코드는 워드프레스 테마의 스타일시트 파일에 추가하도록 합니다. 만약 js 파일이 있다면 이 글을 참고로 적절히 후크시키도록 합니다. (참고로 js 스크립트가 제대로 작동하지 않으면 $를 jQuery로 바꾸도록 합니다.)
이제 아코디언 메뉴를 표시하고자 하는 위치(예: 사이드바)에 [htmlaccordionmenu]를 입력하면 아코디언 메뉴가 표시됩니다.
적용 예
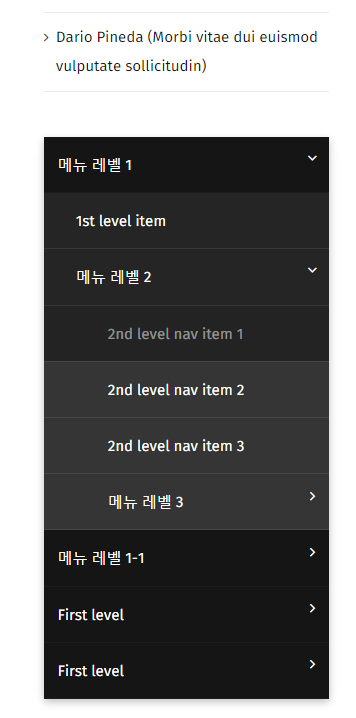
테스트로 유료 테마 판매 1위를 기록하고 있는 아바다(AVADA) 테마의 사이드바에 삽입해보았습니다. (테마에 따라 잘 표시되지 않을 수도 있습니다.)
이 방법은 별도의 플러그인을 사용하지 않고 간단히 HTML 아코디언 메뉴를 사이드바에 추가하고자 하는 경우에 유용합니다. 동일한 방법으로 다른 HTML 요소도 이런 식으로 사이드바에 추가할 수 있습니다.