[워드프레스] 우커머스의 장바구니에 '장바구니 비우기' 버튼 추가하기
워드프레스(WordPress)에서 쇼핑몰을 운영하려면 WooCommerce 플러그인을 사용해야 합니다. 이전 글에서 "바로 구매", "쇼핑 계속하기" 버튼을 추가하는 방법을 살펴보았습니다. 이 글에서는 "장바구니 보기"(Cart) 화면에서 장바구니에 담긴 상품을 삭제하는 "장바구니 비우기" 버튼을 추가하는 방법을 살펴보겠습니다.
먼저 다음 코드를 사용 중인 워드프레스 테마의 함수 파일에 추가합니다.
add_action('init', 'woocommerce_clear_cart_url');
function woocommerce_clear_cart_url() {
global $woocommerce;
if( isset($_REQUEST['clear-cart']) ) {
$woocommerce->cart->empty_cart();
}
}
// Source: wordpress.org
그런 다음 cart.php 파일에 다음 코드를 적절한 위치에 추가합니다.
<input type="submit" class="button" name="clear-cart" value="장바구니 비우기" />
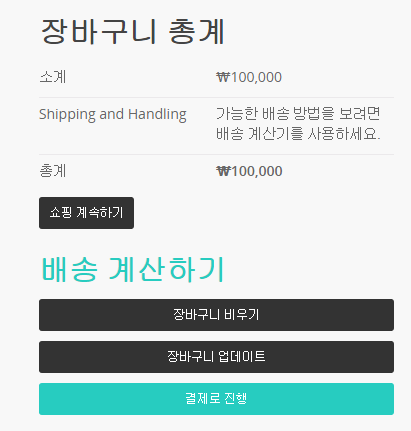
value 값은 "상품 모두 삭제하기", "모든 상품 제거하기" 등과 같이 원하는 대로 수정하시면 됩니다. 그러면 다음과 같이 "장바구니 비우기" 버튼이 추가됩니다. 실제 모양은 테마에 따라 다릅니다. (아래 테스트 화면은 Salient 테마에서의 모양입니다.)
버튼을 클릭하면 장바구니의 모든 상품이 제거되고 다음과 같은 화면이 표시됩니다.
참고로 Woocommerce Empty Cart Button이라는 플러그인이 있습니다. 2년 전에 업데이트되고 더 이상 업데이트되고 있지 않지만 아직까지는 잘 작동하는 것 같습니다. 위의 방법과 같이 소스 파일을 수정하는 데 어려움이 있는 경우 이 플러그인을 사용해볼 수 있을 것 같습니다. (다만, 코드를 삽입할 경우 원하는 위치에 버튼을 추가할 수 있지만 플러그인을 사용할 경우에는 버튼 위치를 마음대로 조정하는 데 한계가 있습니다.)
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.



메일보고 다시 글을 남깁니다.
우커머스 업데이트 이후 이런현상이 생기는것 같습니다.
카트페이지에서 수량변경 후 카트 업데이트가 되지 않아서요
마우스가 아예 먹통이라 ㅠ 이문제 때문에 어디서 손을 봐야할지
도와주실수 있나 여쭈어 봅니다 어디 물어볼때가 없어서요 ㅠ
안녕하세요?
댓글을 남겨주셔서 감사합니다. 메일로 답변을 드렸으니 참고해보시기 바랍니다^^
메일 받고 다시 글을 남깁니다.
우커머스 업데이트 이후 카트 페이지에 카트 업데이트 버튼이 구동이 되질 않습니다.
버튼자체가 아예 먹통이라 눌러지지도 않고 회색으로 표시가 되네요.
이런 문제는 어떻게 해결해야 하나요? 어느쪽을 손봐야 할지...
어디 물어보고싶은데 물어볼때가 없어서 ㅠㅠ 여쭈어 봅니다.
마우스 커서가 아주 먹통입니다.