워드프레스 우커머스 쇼핑몰에서 '바로 구매'/'쇼핑 계속하기' 버튼 추가하기
워드프레스의 우커머스(WooCommerce) 쇼핑몰에서 제품 상세 페이지의 "장바구니" 버튼을 클릭하면 제품이 장바구니에 담깁니다.
"장바구니" 버튼을 "바로 구매" 또는 "구매하기" 버튼으로 바꾸어서 고객이 버튼을 누르면 곧바로 체크아웃 페이지로 이동하도록 할 수 있습니다.
※ '바로 구매' 혹은 '즉시 구매' 버튼과 비슷하지만 조금 다른 '원클릭 결제' 기능을 제공하는 플러그인이 있습니다. 고객이 회원 가입 과정에서 제공한 정보나 과거 결제 시에 입력한 정보를 이용하여 원클릭으로 결제가 가능하도록 할 수 있습니다. 자세한 내용은 "우커머스 원클릭 결제 플러그인 – YITH WooCommerce One-Click Checkout"을 참고해보세요.
워드프레스 우커머스 쇼핑몰에서 '바로 구매'/'쇼핑 계속하기' 버튼 추가하기
WooCommerce Direct Checkout 플러그인
WooCommerce Direct Checkout 플러그인은 플러그인 그대로 곧바로 체크아웃 페이지로 이동하도록 해주는 플러그인입니다. 이 플러그인을 설치한 후에 "우커머스" > "Direct Checkout" 메뉴에서 기능을 활성화해야 합니다.

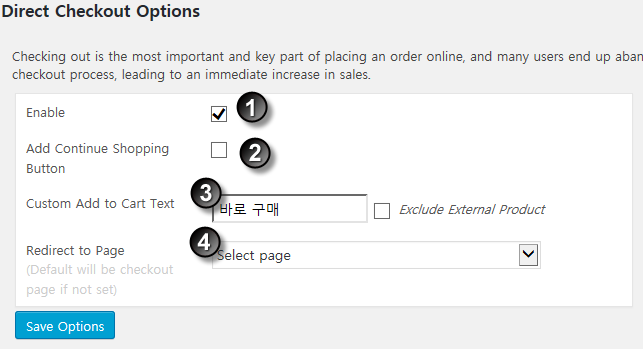
"우커머스" > "Direct Checkout" 메뉴를 클릭하면 다음과 같은 화면이 표시됩니다.

- (1) Enable을 체크해야 이 기능이 활성화됩니다.
- (2) "Add Continue Shopping Button"(계속 쇼핑하기 버튼)을 추가합니다.
- (3) "Add to Cart"(장바구니) 버튼의 이름을 바꿉니다.
- (4) 버튼을 클릭했을 때 이동할 페이지를 지정합니다. 기본값은 체크아웃 페이지입니다. 다른 페이지를 지정할 수 있습니다.
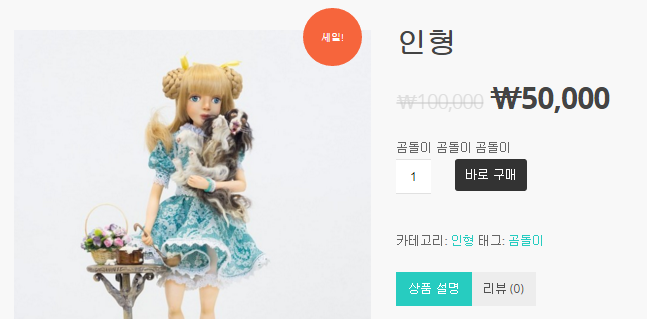
실제로 적용해보면 다음과 같이 상품 상세 페이지가 바뀝니다(실제 버튼 모양이나 상품 페이지 레이아웃은 테마에 따라 다릅니다).

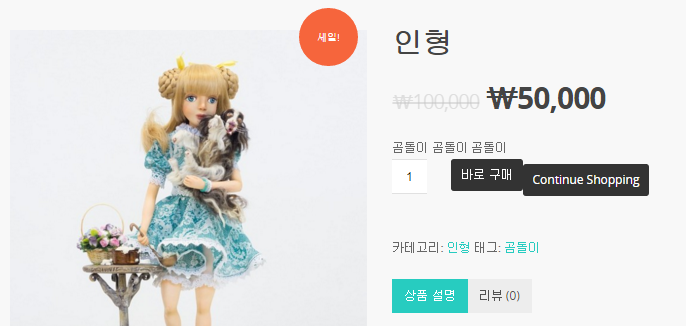
"Add Continue Shopping Button" 옵션을 체크하면 다음과 비슷하게 바뀝니다.

Salient 테마에서 테스트를 했는데, 테마의 영향인지 "Continue Shopping" 버튼 부분의 레이아웃이 약간 어색하게 나옵니다. 사용 중인 워드프레스 테마로 인해 이 부분의 레이아웃이 깨져나오는 경우 CSS를 통해 조정할 수 있습니다. 그리고 "Continue Shopping" 문구도 플러그인 소스 파일을 직접 수정하거나 CSS를 통해 한글로 바꾸어주도록 합니다.
함수를 이용하여 장바구니 버튼을 "바로 구매" 버튼으로 바꾸기
다음과 같은 두 가지 필터 함수를 이용하여 "장바구니" 버튼을 "바로 구매" 버튼으로 쉽게 바꿀 수 있습니다.
// 곧바로 체크아웃시키기
add_filter ('add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout() {
return WC()->cart->get_checkout_url();
}
// 장바구니 텍스트 변경하기
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_cart_button_text' ); // 2.1 +
function woo_custom_cart_button_text() {
return __( '바로 구매', 'woocommerce' );
}
첫 번째 함수는 장바구니 페이지 대신 체크아웃 페이지로 리디렉션시키는 함수이고, 두 번째는 "장바구니" 버튼 텍스트를 바꾸는 함수입니다. "바로 구매" 대신에 "구매하기" 또는 다른 이름으로 변경이 가능합니다.
상기 코드를 테마의 차일드 테마 내 함수 파일에 추가하시기 바랍니다.
위의 함수를 적용하면 WooCommerce Direct Checkout 플러그인과 동일한 효과를 얻을 수 있습니다. 만약 상품 설명 페이지에 "쇼핑 계속하기" 버튼을 추가하려면 WooCommerce Direct Checkout 플러그인을 사용하도록 합니다.
Woocommerce Quick Buy 플러그인
"장바구니" 버튼은 그대로 두고 "바로 구매" 혹은 "즉시 구매" 버튼을 추가하려면 Woocommerce Quick Buy 플러그인을 사용할 수 있습니다. 이 플러그인의 사용 방법은 다음 YouTube 동영상을 참고하시기 바랍니다.
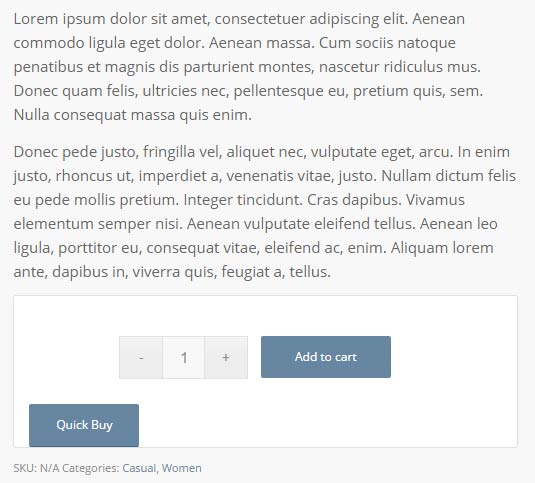
Woocommerce Quick Buy 플러그인을 사용하면 "바로 구매"(Quick Buy) 버튼의 라벨, 버튼을 눌렀을 때 이동할 페이지(사용자 지정 가능), 클래스 지정, 표시할 곳 등을 설정할 수 있습니다. 그리고 Add to Cart(장바구니) 버튼과 함께 Quick Buy(바로 구매) 버튼이 추가됩니다. 버튼을 추가한 후에 CSS 작업이 필요할 수 있습니다.

예를 들어 Enfold 테마의 Shop 데모에 Quick Buy 버튼을 테스트로 가해보니 위와 같이 위치가 어색하게 추가됩니다. 이 경우 CSS나 jQuery 등을 통해 위치를 Add to cart 뒤로 이동시켜주도록 합니다.
이 작업에 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
장바구니 페이지에 "쇼핑 계속하기" 버튼 추가하기
장바구니 보기 페이지에 "쇼핑 계속" 버튼을 추가하려면 다음 함수를 사용합니다.
add_action( 'woocommerce_after_cart_totals', 'tl_continue_shopping_button' );
function tl_continue_shopping_button() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="">';
echo ' <a href="'.$shop_page_url.'" class="button">쇼핑 계속하기</a>';
echo '</div>';
}
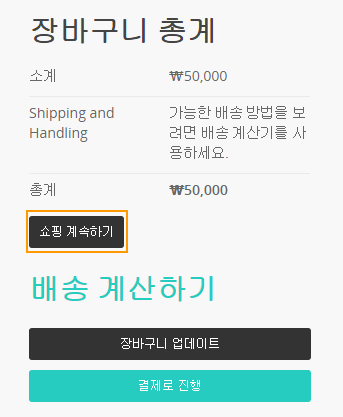
그러면 다음 그림과 같이 "쇼핑 계속하기" 버튼이 추가됩니다.


안녕하세요 홈페이지를 만드는 중인대 장바구니 버튼을 문의하기 같은 버튼으로 바꿀수도 있는건가요...?
안녕하세요, 조성우님.
다음 글에서 소개하는 YITH 플러그인을 한 번 살펴보시겠어요?
https://www.thewordcracker.com/basic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EA%B2%AC%EC%A0%81%EC%9A%94%EC%B2%AD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yith-woocommerce-request-a-quote/
장바구니 버튼을 숨기고 문의하기(견적 요청하기) 버튼을 추가할 수 있을 것입니다.
그러면 사용자들이 버튼을 누르면 문의할 수 있는 양식으로 이동하게 됩니다.
도움 주셔서 감사합니다.
장바구니 버튼을 카톡상담같은걸로 오픈링크 주소창으로 가게 하려는건대 위에 방식대로 하면 되는건가요 ㅎㅎ
그런 경우에는 상품을 '외부/연계 상품'으로 구성하면 될 것 같습니다.
다음 글을 참고하여 장바구니 버튼을 원하는 URL로 지정해보시기 바랍니다.
그러면 우커머스 기본 기능으로 가능하고 굳이 플러그인을 사용할 필요가 없습니다.
https://www.thewordcracker.com/intermediate/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4%EC%97%90%EC%84%9C-%EC%9E%A5%EB%B0%94%EA%B5%AC%EB%8B%88-url%EC%9D%84-%EC%99%B8%EB%B6%80-%EC%A3%BC%EC%86%8C%EB%A1%9C-%EC%A7%80%EC%A0%95%ED%95%98%EA%B8%B0/
정말 감사합니다 도움 많이 되었습니다 혹시 장바구니를 카톡상담으로 바꿧는대 이미지를 넣을 수 있을까요?
여러 가지 방법이 있을 것 같습니다.
먼저 CSS로 변경할 수 있는지 테스트해보시기 바랍니다.
참고:
https://stackoverflow.com/questions/11380776/replacing-button-with-image
https://andywalpole.me/blog/130902/replace-form-submit-button-with-image-using-just-css
워드프레스에서 CSS 코드를 추가하는 방법은 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
ㅠㅠ초보인지라 너무 어렵네여...
Css코드를 어떤식으로 참조에 있는것 처럼 추가하면 되나요..?
기본적인 사항은 단기간에 익힐 수 있을 것입니다.
시중에서 책을 하나 구입하거나 '생활 코딩' 같은 사이트를 이용해보시기 바랍니다.
안녕하세요 운영자님.
작성하신 여러글들을 읽으며 감탄을 연발하고 있습니다.
하지만 어디에서 코드를 넣어야 할지 난감합니다.
이런 코드는 워드프레스 어디에서 삽입을 해야 되는건가요?
직접소소코드를 열어서 넣어야 한다면 어느 파일을 열어서 넣어야 하는지
워드프레스 관리자에서 넣는다면 어디에서 관련 코드를 넣어야 하는지 궁금합니다.
안녕하세요?
블로그를 방문해주셔서 감사합니다.
문의하신 내용은 https://www.thewordcracker.com/basic/how-to-add-custom-codes-to-wordpress/ 글을 참고해보세요.
테마와 충돌이 있는지 사용할수 있는 플러그인이 WooCommerce Direct Checkout 밖에 없습니다. 본 플러그인에서 바로구매는 그대로 두고 Continue Shopping 버튼을 장바구니 버튼 기능으로 변경할 수 있는 방법이 있을까요?
플러그인을 살펴보니 장바구니 버튼을 바로 구매 버튼이나 다른 버튼을 사용할 수 있고 Continue shopping(쇼핑 계속하기) 버튼은 옵션으로 추가할 수 있도록 되어 있네요. 원하는 경우 플러그인을 직접 수정하셔야 할 것 같습니다. 그런 경우 나중에 플러그인이 업데이트되면 수정 사항이 사라질 것입니다. 가급적 다른 방법을 강구해보시는 것이 좋을 듯 합니다.
답변 감사드립니다. 바로구매와 장바구니를 같이 운용할 수 있는 다른 방법이 있을까요? 가령 바로구매는 플러그인을 활용해 사용할 수 있도록 설정하고 다른 글에 올려주신 add_action('woocommerce_after_add_to_cart_button','cmk_additional_button');
function cmk_additional_button() {
echo '쇼핑 계속하기';
} 와 같은 테그를 변형하여 장바구니로 사용할 수 있을지 문의드립니다.
안녕하세요?
한 번 시도해보시고 잘 안 되면 https://www.thewordcracker.com/support-system/ 페이지에서 서비스를 의뢰하실 수 있습니다.
그런데 테마와 충돌이 발생한다고 하셨는데, 본문에 있는 코드는 제대로 작동하나요?
네 올려주신 코드는 정상적으로 작동이 됩니다. 다만 기존의 장바구니 버튼을 바로구매 버튼으로 변경하면 해당 코드도 체크아웃으로 이동이 되므로 코드를 수정해 장바구니 기능으로 쓸수 있는지 문의드렸습니다.
원하는 내용이 "장바구니" 버튼 옆에 "바로 구매" 버튼을 추가하고 싶다는 것으로 들리네요.
위의 올린 코드는 "장바구니 보기" 페이지에서 사용 가능한 페이지입니다.
장바구니 버튼 옆에 "바로 구매" 버튼을 추가하는 코드를 찾아보시면 좋을 듯 합니다.
네 결국은 바로구매 옆에 장바구니 버튼을 두개 모두 사용하고자 하는 것입니다. 해외 사이트를 검색해도 뚜렷한 해결책이 안보여 문의 드렸습니다. 답변 감사드립니다.
Woocommerce Quick Buy 플러그인을 사용하면 간편한데요, 코드로 직접 해결하고 싶다면 우커머스 필터/액션 목록을 확인하여 원하는 기능을 넣을 수 있는지 체크해보시기 바랍니다:
https://docs.woocommerce.com/wc-apidocs/hook-docs.html
위의 코드를 자세히 보니까 장바구니 보기 페이지에서 '쇼핑 계속하기' 버튼을 추가하는 소스이네요. 직접 적용하기는 어려울 것 같습니다.
함수를 이용하여 장바구니 버튼을 “바로 구매” 버튼으로 바꾸기 는 함수는 어디파일에 넣는거죠?
안녕하세요?
모든 함수 코드는 테마의 함수 파일에 추가하시면 됩니다. 반드시 차일드 테마를 만든 후에 작업하시기 바랍니다. 자식 테마를 쉽게 만드는 방법은 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9B%90%ED%81%B4%EB%A6%AD%EC%9C%BC%EB%A1%9C-%EA%B0%84%ED%8E%B8%ED%95%98%EA%B2%8C-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%EC%9E%91%EC%84%B1/ 글을 참고해보시기 바랍니다.