이전 글에서 Easy Theme Options라는 플러그인을 사용하여 워드프레스 테마 옵션 또는 플러그인 옵션 페이지를 만드는 방법을 살펴보았습니다. 여러 개의 필드를 생성하여 값을 전달해야 하는 경우 이 방법이 유용합니다. 이 글에서는 관리자 페이지의 설정 > 일반 페이지에 텍스트 필드를 추가하는 방법을 살펴보겠습니다.
사용 중인 함수 파일에 다음 코드를 추가합니다.
// 워드프레스 어드민 페이지의 설정 - 일반에 새로운 필드 추가하기
add_filter('admin_init', 'my_general_settings_register_fields');
function my_general_settings_register_fields() {
register_setting('general', 'user_custom_message', 'esc_attr');
add_settings_field('user_custom_message', '<label for="user_custom_message">추가 필드</label>' , 'my_general_user_custom_message', 'general');
}
function my_general_user_custom_message() {
$user_custom_message = get_option( 'user_custom_message', '' );
echo '<input id="user_custom_message" style="width: 35%;" type="text" name="user_custom_message" value="' . $user_custom_message . '" />';
}
// Source: wphats.com
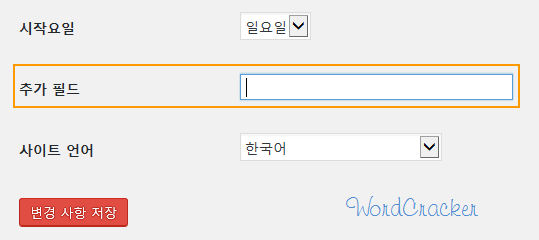
그러면 다음과 같이 일반(General) 설정 화면 맨 아래에 위에서 등록한 텍스트 입력 필드가 추가된 것을 확인할 수 있습니다.
프런트 페이지로 값을 전달하려면 다음 코드를 사용하도록 합니다.
$custom_message = get_settings('user_custom_message');
- 또는 -
$custom_message = get_option( 'user_custom_message', '' );
테스트를 해 보니 값이 잘 전달되네요. 이외에도 다른 방법을 생각해볼 수 있지만 하나의 필드를 추가할 때에는 이 방법이 간단하고 좋은 것 같습니다.

댓글 남기기