Elegant Themes의 Divi 테마에서 카운트다운 타이머 모듈을 사용하여 세련된 카운트다운 페이지를 만드는 방법입니다.
워드프레스 Divi 테마에서 카운트다운 타이머 모듈 사용하기
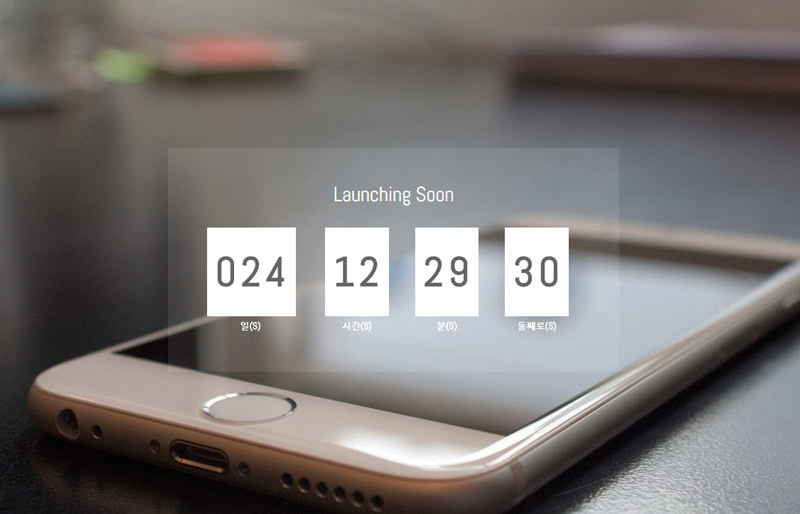
위의 영상을 따라서 만들어보았습니다. Divi 빌더 내에서는 실제와 조금 다르게 나오네요. 아래는 위 영상을 보고 제가 만든 것입니다. 괜찮은 그림을 사용하고 한글화 부분만 조금 수정하면 깔끔하게 Coming Soon 페이지를 만들 수 있을 것 같습니다.

만드는 방법을 동영상을 보면서 대강 정리해보았습니다.
먼저 배경 이미지를 준비합니다. 동영상에서 권장하는 것은 2600 x 1744px 크기의 이미지입니다. 그리고 이미지를 포토샵에서 어둡게 처리하도록 합니다(opacity 70%).
워드프레스 대시보드에서 페이지 > 새 페이지 추가로 이동한 다음 새로운 페이지를 하나 만듭니다.
Divi Builder를 클릭합니다.
시각 빌더 사용하기를 선택합니다.
Row -> Single Row(단일 행)
모듈 삽입 -> 카운트다운 타이머
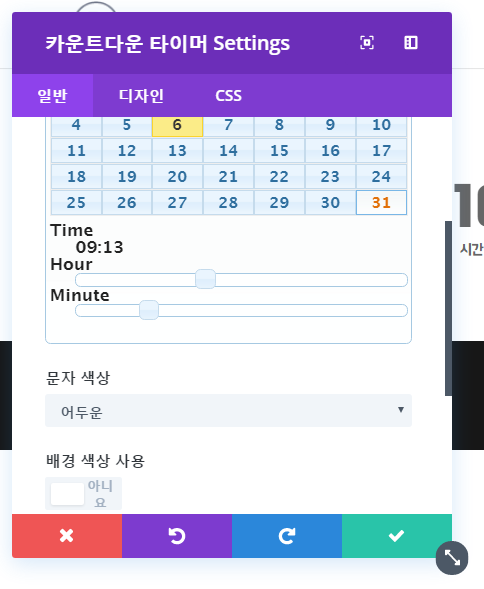
- 날짜, Hour, Minute를 설정합니다.
- 문자 색상을 어두운(Dark)으로 설정합니다.
- 배경 색상 사용을 아니요로 선택합니다.
아래 그림을 참고해보세요.

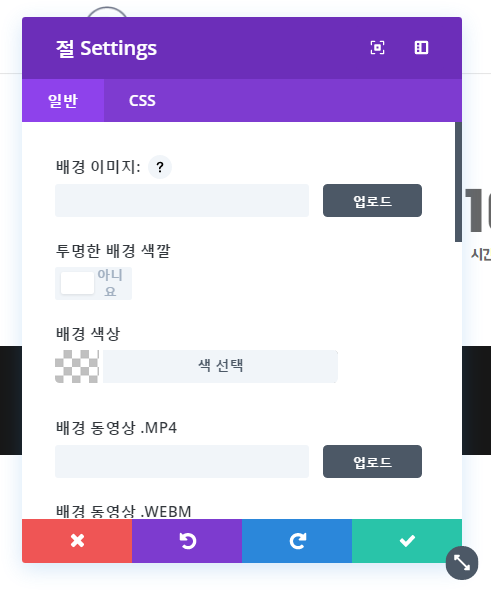
섹션 설정(절 Settings)
배경 이미지 업로드: 준비한 이미지를 업로드합니다.
투명한 배경 색깔을 "아니오"로 지정합니다.
배경 색상을 투명으로 선택합니다.

모듈 설정
카운트다운 타이머 제목 지정
디자인 설정으로 이동
폰트를 변경합니다.
가령 폰트를 Abel로 지정하고 수 폰트를 Bold, 52px로 지정합니다.
이외에 여러 가지를 설정합니다.
헤더 폰트 색상을 흰색으로 지정합니다.
사용자정의 외부여백의 아래 여백(margin-bottom)을 0px로 지정합니다.
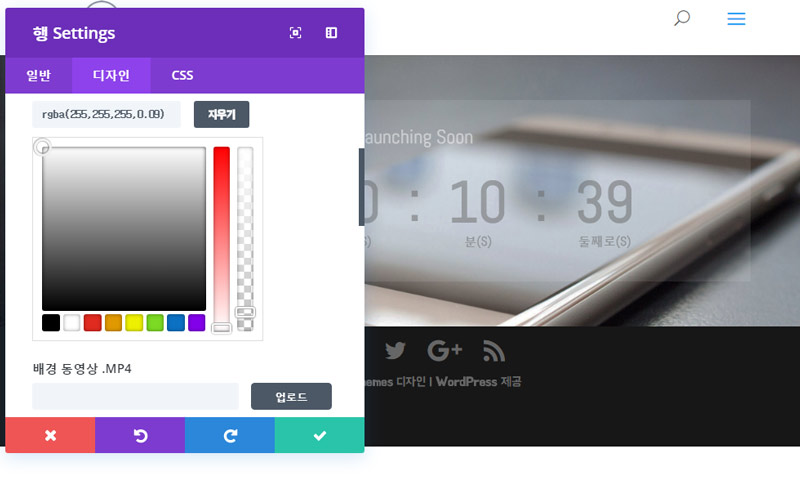
행 설정(행 Settings라고 되어 있네요. 한글 번역은 수정하거나 영문을 사용하는 것이 좋을 듯 합니다.)
디자인 설정으로 이동합니다.
백그라운드 컬러(배경색)를 흰색으로 설정하고 오른쪽의 슬라이더를 내려서 투명하게 합니다.

CSS 탭을 클릭합니다.
주요소에 다음 CSS 코드를 추가합니다.
max-width: 50%; margin-left: auto; margin-right: auto; top: 20vh;
위의 코드를 넣으면 카운트다운이 밑으로 내려옵니다. 하지만 걱정할 필요는 없습니다. 배경 이미지를 전체 페이지에 채우기할 예정입니다.
섹션 설정(절 Settings):
CSS 탭을 클릭합니다.
주요소에 다음 코드를 입력합니다.
height: 100vh;
모듈 설정:
CSS class를 추가합니다.
custom-countdown-1
페이지 설정:
CSS 탭으로 이동하여 다음을 추가합니다.
.custom-countdown-1.et_pb_countdown_timer .section.values {
width: 21%;
}
.custom-countdown-1 div.sep.section {
display: none;
}
.custom-countdown-1 .value {
letter-spacing: 6px;
background-color: white;
padding: 30px 6px !important;
padding-left: 11px !important;
}
.custom-countdown-1 .hours {
margin-left: 21px;
}
이것으로 Elegant Themes의 Divi 빌더를 사용하여 카운트다운 타이머 만들기가 완료되었습니다. 위의 내용은 참고만 하시고 동영상을 보시면서 천천히 따라해보면 좋을 듯 합니다. 그리고 Divi 빌더를 사용하면서 느낀 것은 한글 번역이 많이 미흡하다는 것입니다. 가급적 한글 번역 파일은 삭제하고 영어 UI로 사용하는 것이 더 좋을 듯 합니다. 아니면 문제가 되는 부분을 수정하는 것도 한 방법 같습니다.
참고로 이 방법은 Divi 테마뿐만 아니라 Extra 등 Divi 빌더를 사용하는 테마에서는 모두 사용할 수 있다고 합니다.
혹시 숫자 밑에 일, 시간, 분, 둘째로.. 글자 바꾸는 방법은 어떻게 할 수 있을까요???
"둘째로"는 "초"(Second)를 잘못 번역한 것이네요.ㅎㅎ
Loco Translate를 사용하여 번역을 바꾸시면 됩니다.
아래 그림 파일을 참고해보세요. 테마에서 Divi를 선택하면 언어 파일이 두 개가 있습니다.
- Divi (et-core)
- Additional files found
Additional files found 아래에서 korean 파일을 찾으면 됩니다.
https://uploads.disquscdn.com/images/28f8c4b67eb367e9f7502f6418401f1418aa00eb24476d713a08ca4af8978c02.png