[워드프레스] CSS를 사용하여 로그인 사용자에게만 특정 요소 표시하기
로그인하지 않은 비로그인 사용자(게스트)에게는 특정 요소를 보이지 않고 로그인한 사용자에게만 표시하려는 경우 보통 is_user_logged_in() 함수를 사용하여 구현할 수 있습니다. 가령 다음과 같은 코드를 사용하면 로그인 사용자에게는 "안녕하세요? 회원님!"이, 게스트 사용자(비로그인 사용자)에게는 "안녕하세요? 손님!"이 출력됩니다.
<?php
if ( is_user_logged_in() ) {
echo '안녕하세요? 회원님!';
} else {
echo '안녕하세요? 손님!';
}
?>
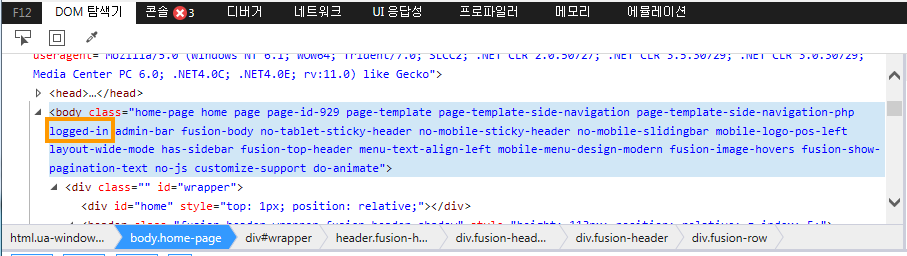
만약 CSS로 로그인 사용자에게만 특정 요소를 보이고 싶다면 :not 선택자를 사용하는 것도 한 방법이 될 것입니다. 워드프레스에서는 일반적으로 로그인한 사용자에 대하여 logged-in 클래스가 추가됩니다.

예를 들어, 아바다 테마에서 메인 메뉴에 추가되는 검색 아이콘을 로그인 사용자에게만 표시하고 게스트에게는 숨기려는 경우(이것이 왜 필요한지 모르겠지만, 실제로 이런 문의를 하는 사람이 있네요), 다음과 비슷한 CSS 코드를 사용할 수 있습니다.
body:not(.logged-in) li.fusion-main-menu-search {
display: none;
}
다른 요소의 경우에도 비슷한 방식으로 응용할 수 있습니다.
:not 셀텍터에 대한 자세한 내용은 여기에서 확인해볼 수 있습니다. :not 셀렉터는 IE 9부터 지원됩니다.
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


저도 제목부분에 댓글을 수정해야 되는데 어디를 수정해야 할지 좀 막막하네요..
항상 여기에 와서 좋은 정보 얻고 갑니다..^^
webmini 사이트가 오른쪽 마우스 키가 작동하지 않도록 설정되어 있네요.ㅎㅎ
저도 처음에는 복사 방지 기능을 넣었지만, 결국 제거했습니다. 사실 글 퍼가는 것은 마음만 먹으면 할 수 있거든요.
disqus는 사실 플러그인보다는 직접 API를 끌어오는 것이 더 좋습니다.
댓글 부분을 수정하려면 테마 소스를 뒤져보아야 합니다. 제가 Newspaper 테마가 없어서 정확히 어느 파일을 수정해야 하는지는 확인해드릴 수가 없습니다.
소스에서 #respond 부분을 #disqus_thread로 수정하면 제대로 작동할 것입니다.
(물론 이런 작업을 하기 전에 차일드 테마를 만들어야겠죠.)
지금은 회사라서 못하지만 집에가서 수정해 보아야 되겠어요...^^
그리고 차일드 테마도 공부를 해야 되겠습니다..
저도 Newspaper 테마(https://www.thewordcracker.com/go/newspaper )를 구매했습니다^^
구매하고 싶어서 한 것은 아니고, 클라이언트가 뉴스페이퍼 테마로 리뉴얼하는 것에 관심을 가져서 구매하게 되었습니다.
댓글을 제대로 표시되도록 하려면 다음과 같이 해보시기 바랍니다.
1) https://help.disqus.com/customer/portal/articles/565624-adding-comment-count-links-to-your-home-page 글을 참고로하여 다음 코드를 footer.php 파일의 </body> 바로 위에 추가하도록 합니다.
2) includeswp_boostertd_module_single_base.php 파일에서
includeswp_boostertd_module_single_base.php
function get_comments() {
$buffy = '';
if (td_util::get_option('tds_p_show_comments') != 'hide') {
$buffy .= '<div class="td-post-comments">';
$buffy .= '<a href="' . get_comments_link($this->post->ID) . '"><i class="td-icon-comments"></i>';
$buffy .= get_comments_number($this->post->ID);
$buffy .= '</a>';
$buffy .= '</div>';
}
이 부분을 아래와 같이 수정합니다.
function get_comments() {
$buffy = '';
if (td_util::get_option('tds_p_show_comments') != 'hide') {
$buffy .= '<div class="td-post-comments">';
$buffy .= '<i class="td-icon-comments"></i> <a href="' .get_the_permalink() . '#disqus_thread">';
$buffy .= 'Comments</a>';
$buffy .= '</div>';
}
자식 테마를 만들어서 해야 하지만, 이 경우 함수 파일을 수정하기 때문에 자식 테마를 만들지 말고 직접 수정하시면 됩니다. (별로 안 좋은 방법입니다.)
제대로 하려면 소스를 좀 더 분석해야 하지만... 시간이 많이 걸릴 것 같아서 약식으로 했습니다. (다음에 시간이 되면 한 번 분석해보아야 할 것 같습니다.)
한 번 해보시고 잘 되는지 알려주시겠어요?
앗.. 한번 해 봐야 되겠어요.^^
그런데 2번의
는 어느 부분에 추가해야 되나요..??
footer.php 파일에서 </body> 바로 위에 추가하시면 됩니다. EXAMPLE은 적당히 수정하시고요.
위의 파일을 수정해도 잘 적용이 안 되면 includesmodulestd_module_slide.php 파일에도 비슷한 부분이 있습니다. 비슷하게 수정해보시기 바랍니다.ㅎㅎ
아마 위와 같이 작업하는 것이 쉽지 않은가 봅니다.
https://www.thewordcracker.com/support-system/ 페이지에서 이메일을 하나 알려주시겠어요? 그러면 플러그인을 하나 만들어보내드려볼게요.
좋은 글 감사합니다~^^
제 블로그를 방문해주셔서 감사합니다. 즐거운 하루 되시기 바랍니다^^