우커머스(WooCommerce)는 워드프레스에서 전자 상거래 사이트를 운영할 때 사용되는 플러그인입니다. 특정 상황에서 '장바구니' 버튼을 다른 버튼으로 바꾸거나 제거해야 할 수 있습니다. 바로 구매/쇼핑 계속하기 버튼을 추가하기를 원하는 경우 다음 글을 참고할 수 있습니다.
장바구니(Add to Cart) 버튼을 완전히 제거하기를 원하는 경우 두 가지 방법을 통해 제거할 수 있습니다.
[ 이 글은 2023년 9월 21일에 최종 업데이트되었습니다. ]
우커머스 쇼핑몰에서 '장바구니' 버튼 제거하기
플러그인을 사용하여 '장바구니' 버튼 제거하기
![[워드프레스] 우커머스 쇼핑몰에서 '장바구니' 버튼 제거하기 2](https://www.thewordcracker.com/wp-content/uploads/2022/06/Remove-Add-to-Cart-WooCommerce.jpg)
먼저는 플러그인을 사용하는 방법이 있습니다. 이 기능을 하는 플러그인으로 "Remove Add to Cart Woocommerce"라는 플러그인이 있습니다.
그다지 평가는 좋지 않은 것 같습니다.
후크를 사용하여 '장바구니' 버튼 제거하기
다른 방법으로 우커머스 후크를 이용하는 것입니다. 장바구니 버튼을 제거하려면 다음 두 action을 제거해야 합니다.
- woocommerce_template_loop_add_to_cart
- woocommerce_template_single_add_to_cart
다음 코드를 사용 중인 워드프레스의 테마 폴더 내의 함수 파일(functions.php)에 추가하시기 바랍니다. 차일드 테마(자식 테마; 하위 테마)가 없는 경우 차일드 테마를 만들어서 진행하셔야 추후에 테마가 업데이트되더라도 수정 사항이 사라지지 않습니다.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart' ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
이 코드로 Flatsome 테마에서 테스트해보니 원하는 대로 잘 작동하는 것을 확인했습니다.
하지만 위의 방법을 사용할 경우 다른 플러그인에 영향을 미칠 수 있다고 하네요. 원하는 대로 작동하지 않을 경우 다음 필터를 사용해보시기 바랍니다.
add_filter( 'woocommerce_is_purchasable', false );
하지만 최신 우커머스 버전에서는 이 코드를 사용할 경우 "이 웹사이트에 치명적인 오류가 있습니다." 에러가 발생하는 것 같습니다.
※ 2023년 9월 업데이트: 최신 우커머스 버전에서 상기 필터를 사용하면 Fatal Error가 발생합니다. 대신 다음과 같은 코드를 사용하면 정상적으로 작동합니다.
/**
* Override WooCommerce's default behavior to set all products as non-purchasable.
* Using the 'woocommerce_is_purchasable' filter, it ensures no products can be bought.
*/
function disable_product_purchase( $purchasable, $product ) {
return false;
}
add_filter( 'woocommerce_is_purchasable', 'disable_product_purchase', 10, 2 );장바구니 버튼 문구 변경 및 클릭할 경우 문의폼으로 이동시키기
이 글의 댓글에 다음과 질문이 오래 전에 올라왔습니다.
장바구니 버튼을 문의하기 버튼으로 바꾸고 싶은데 어떤 식으로 진행을 해야 하나요… 문의하기 페이지로 자동 넘어가서 그 제품명이 바로 연동되게 끔 하고 싶은데 어려운 건가요..?
이 질문에 대한 답장으로 우커머스 견적요청 플러그인인 YITH WooCommerce Request A Quote를 소개하는 글을 알려드렸습니다.
YITH 플러그인을 사용하면 사용자로부터 문의를 받아서 견적을 제공하여 곧바로 결제가 가능하도록 할 수 있어 잘 활용하면 유용합니다.
다른 방법으로 문의폼 플러그인으로 이동시키면서 제품명을 전달하는 방법을 원하는 경우 Quform 등과 같은 유료 플러그인의 파라미터 전달 기능을 사용할 수 있습니다. 다음과 같은 방법으로 시도할 수 있습니다.
- 상품을 외부/연계 상품으로 구성하고
- 상품 URL에 제품명을 문의 양식으로 전달하도록 설정합니다.
장바구니 버튼을 눌렀을 때 다른 페이지로 이동시키도록 하고 싶은 경우에는 제품을 외부/연계 상품으로 구성하면 됩니다.

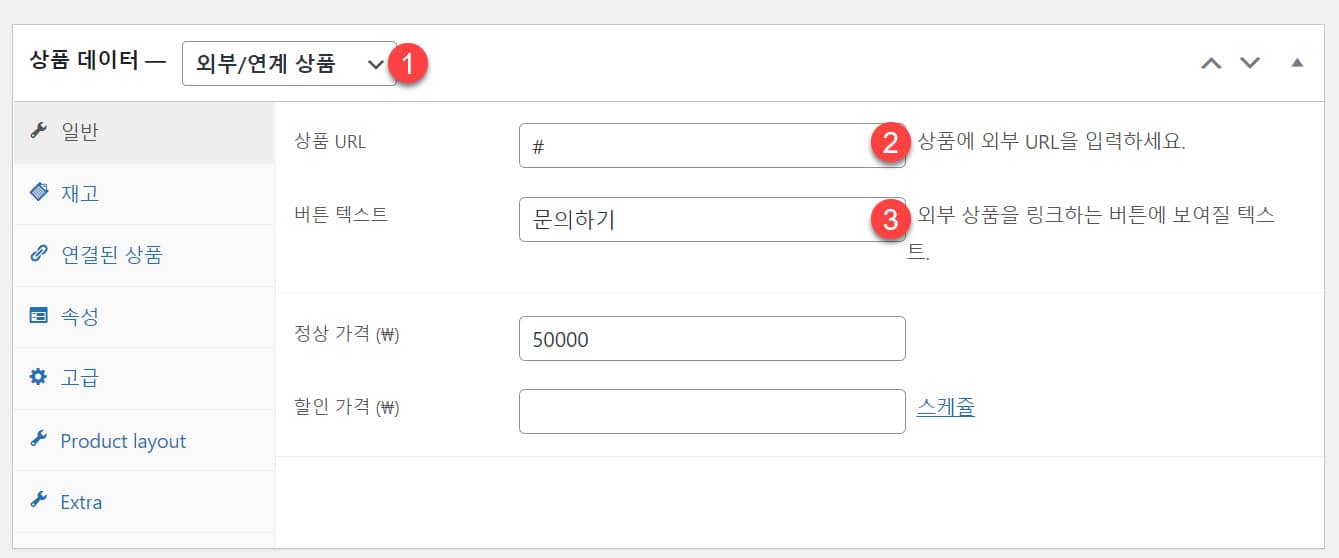
상품 데이터에서 "외부/연계 상품"을 선택하고(①) 상품 URL에 버튼을 클릭했을 때 이동할 URL을 입력합니다(②). 그리고 버튼 텍스트에는 장바구니를 대신하여 표시할 문구를 지정합니다(예: 문의하기)(③).
상품 URL에서 제품명을 파라미터로 전달하는 방법은 다음 글을 참고해보세요:
외부/연계 상품으로 구성할 경우 버튼을 클릭했을 때 새 창/탭에서 표시되도록 하고 싶은 경우 "우커머스 외부 상품 링크를 새 창에서 열기"를 참고해보시기 바랍니다.
마치며
이상으로 우커머스에서 '장바구니' 버튼을 숨기는 방법에 대해 살펴보았습니다. 가능하면 플러그인 사용을 자제하고 후크(액션/필터)를 사용하는 방법이 좋을 듯합니다. 플러그인을 많이 설치하면 사이트 속도나 보안에 안 좋은 영향일 미칠 수 있습니다.
안녕하세요
알려주신 방법으로
add_filter( 'woocommerce_is_purchasable', false );
를 사용하였더니 Add to Cart 가 사라지고 대신 Read more 버턴으로 바뀌었는데 hover할때 생기는 버턴 자체를 숨기는 방법은 없을까요?
감사합니다.
이 부분은 확인해보고 답변을 드리겠습니다.
안녕하세여
장바구니 버튼을 문의하기 버튼으로 바꾸고 싶은대 어떤식으로 진행을 해야하나요...
문의하기 페이지로 자동 넘어가서 그제품명이 바로 연동되게끔 하고싶은대 어려운건가요..?
안녕하세요, 조성우님.
비슷한 질문을 다른 댓글에서도 올리셨네요.
다음 포스트에서 소개하는 YITH 플러그인을 한 번 살펴보시겠어요?
https://www.thewordcracker.com/basic/%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EA%B2%AC%EC%A0%81%EC%9A%94%EC%B2%AD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-yith-woocommerce-request-a-quote/
장바구니 버튼을 숨기고 문의하기 버튼을 추가할 수 있을 것입니다. 그러면 방문자/고객들이 버튼을 누르면 문의할 수 있는 양식으로 이동하게 됩니다.
우선 무료 버전으로 테스트해보시기 바랍니다.