워드프레스 글 제목에 HTML 태그를 사용하는 방법
워드프레스 글 제목에 HTML 태그 사용하기
포스트 타이틀에 직접 HTML 태그를 사용할 수 있지만 이 경우 문제를 야기할 수 있습니다. 가령 RSS 피드에서 문제가 됩니다. 이 경우 다음이 사용자 정의 필드(커스텀 필드: Custom Field)를 사용하는 방법이 있습니다.
먼저 HTML 태그가 없이 일반적인 방식으로 글 제목을 입력합니다.
해당 타이틀에 대하여 HTML_title 커스텀 필드를 만들고 HTML 태그가 포함된 글 제목을 입력합니다.
그런 다음 HTML 태그가 포함된 글 제목을 페이지에 표시하도록 사용 중인 워드프레스 테마 소스 파일을 수정합니다. (이 작업을 진행하기 전에 반드시 차일드 테마를 만드시기 바랍니다. 차일드 테마를 만드는 방법은 "원클릭으로 간편하게 차일드 테마 만들기" 글을 참고해보세요. 자식 테마를 만들지 않고 진행할 경우 추후에 테마 업데이트 시에 수정 사항이 사라지게 되므로 주의가 필요합니다.)
예를 들어, 대부분의 테마에서는 글 제목(Post title)이 다음과 비슷한 코드로 표시될 것입니다. 이 블로그에 사용 중인 Divi 테마를 살펴보니 single.php 파일에 아래와 같은 코드로 되어 있네요. 클래스는 테마에 따라 조금씩 다를 수 있습니다.
<h1 class="entry-title"><?php the_title(); ?></h1>
그러면 위와 같은 코드를 아래와 같이 수정합니다.
<?php
$html_title = get_post_meta($post->ID, "HTML_title", true);
if ($html_title) { ?>
<h1 class="entry-title"><?php echo $html_title; ?></h1>
<?php } else { ?>
<h1><?php the_title(); ?></h1>
<?php } ?>
// Source: livexp.net
커스텀 필드 추가하기
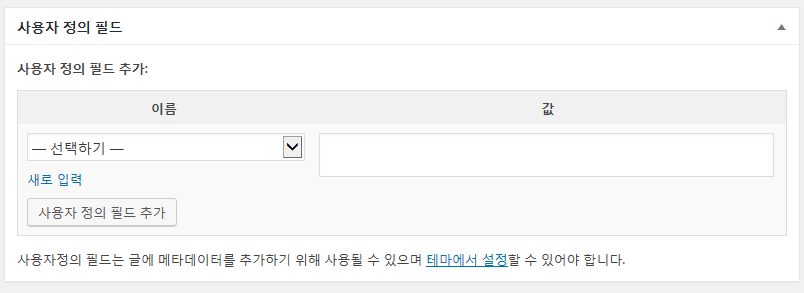
참고로 Custom Field는 각 포스트 편집 화면에서 본문 아래에 보면 새로운 Custom Field를 추가할 수 있는 섹션이 있습니다.

워드프레스에서 제공하는 "사용자 정의 필드"를 그대로 사용해도 됩니다.
조금 더 편리하게 커스텀 필드를 관리하려면 Advanced Custom Fields 플러그인을 사용할 수 있습니다.

ACF에서는 다음과 같은 방식으로 값을 가져올 수 있습니다.
get_field('sub_heading')
출력하려는 경우 다음과 같이 the_field() 형식을 사용합니다.
<?php the_field('sub_heading'); ?>
자세한 내용은 ACF 홈페이지를 참고해보세요.

