워드프레스 포스트에 태그를 표시하는 방법
워드프레스에서 개별 글에 태그를 표시하고 싶은 경우가 있을 수 있습니다. Newspaper나 아바다(Avada) 같은 일부 테마에서는 개별 글에 태그를 표시할 수 있는 옵션이 제공됩니다.
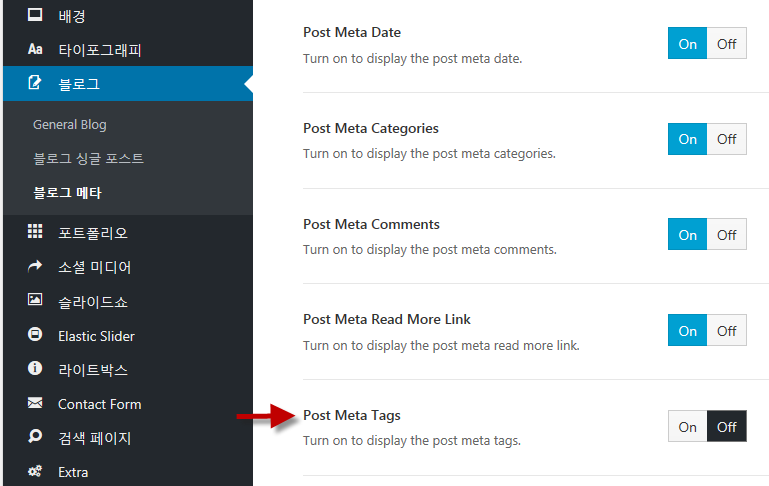
예를 들어, 베스트셀링 테마인 아바다의 경우 워드프레스 알림판의 Avada > 테마 옵션 > 블로그 > 블로그 메타에서 태그를 비롯한 각장 블로그 메타를 세밀히 제어할 수 있습니다.

만약 이런 옵션이 제공되지 않는 경우에는 직접 코드를 추가하여 태그가 포스트에 표시되도록 할 수 있습니다.
가장 간단한 방법으로 다음과 같은 코드를 테마의 함수 파일에 추가할 수 있습니다. (가급적 차일드 테마를 만든 다음에 차일드 테마 내의 함수 파일에 추가합니다. "원클릭으로 간편하게 차일드 테마 만들기" 참고)
function tags_after_single_post_content($content) {
if( is_singular('post') && is_main_query() ) {
$tags = the_tags('<div class="entry-meta"><i class="fa fa-tags" aria-hidden="true"></i> ',' • ','</div><br />');
$content .= $content . $tags;
}
return $content;
}
add_filter( 'the_content', 'tags_after_single_post_content' );
// 출처: stackexchange
위의 코드에서는 font awesome의 태그 아이콘을 추가해 보았습니다. (하지만 font awesome이 무겁다고 하네요. 다른 폰트 아이콘을 사용하는 경우 적절히 대체하도록 합니다.)
실제 적용해보면 다음과 비슷하게 태그가 표시됩니다.

다른 방법으로 테마 파일에 직접 코드를 추가할 수도 있습니다. 테마 파일(예: content.php)에서 원하는 곳에 다음과 같은 코드를 추가합니다.
<?php the_tags() ?>
만약 태그 개수를 제한하고 싶은 경우에는다음 코드를 함수 파일에 추가하면 됩니다.
add_filter('term_links-post_tag','limit_to_five_tags');
function limit_to_five_tags($terms) {
return array_slice($terms,0,5,true);
}
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.
