jQuery를 사용하여 앵커 링크 클릭 시 부드럽게 스크롤되도록 하기
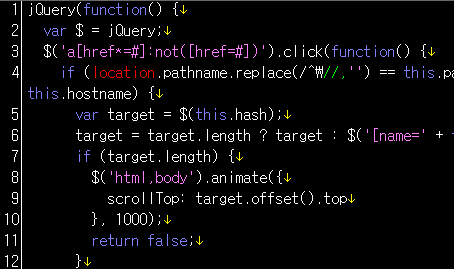
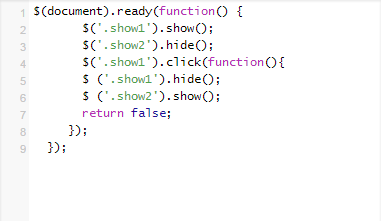
앵커(anchor) 링크로 페이지 내에서 스크롤하도록 링크를 만든 경우, 링크를 클릭할 때 부드럽게 스크롤되도록 하려면 다음과 같은 jQuery 스크립트를 사용할 수 있습니다. $('a').click(function(){ $('html, body').animate({ scrollTop: $( $.attr(this, 'href') ).offset().top }, 500); return false; }); // ...