jQuery를 사용하여 특정 콘텐츠 추가하기
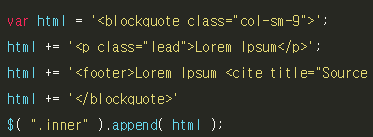
.append() 메소드(method)를 사용하면 각 요소의 마지막 자식(last child) 항목으로 지정한 콘텐츠를 추가하고 .prepend() 메소드를 사용하면 첫 번째 자식 항목(first child) 항목으로 추가합니다. 예를 들어, 다음과 같은 HTML이 있는 경우: <div class="container"> <div class="inner">안녕하세요.</div> <div class="inner">안녕히 계세요.</div> </div> 다음과 같은 ...

![[javascript] 웹 브라우저의 현재 URL 가져오기 2](https://www.thewordcracker.com/wp-content/uploads/2016/01/javascript-get-the-current-url.png)
![[jQuery] 여러 개의 $(document).ready(function(){ … }); 사용 3](https://www.thewordcracker.com/wp-content/uploads/2016/01/multiple-document-ready-in-jquery.png)
![[jQuery] 모든 체크박스가 선택되었는지 확인하기 4](https://www.thewordcracker.com/wp-content/uploads/2016/01/jQuery-to-check-if-all-checkboxes-are-selected.png)

![[Javascript] 자바스크립트 특수문자 코드 목록 6](https://www.thewordcracker.com/wp-content/uploads/2015/11/javascript-new-line.png)
![두 번째 태그로 CSS 설정[jQuery 예제] 7](https://www.thewordcracker.com/wp-content/uploads/2015/11/jQuery-to-select-the-nth-element.png)