[워드프레스] 슬라이딩 패널 플러그인 - Ninja Kick

워드프레스용 슬라이딩 패널 플러그인 - Ninja Kick
Ninja Kick 플러그인은 아이콘을 누르면 숨겨져 있던 요소(사이드바)가 옆에서 슬라이드 형식으로 표시해주는 유용하고 재미있는 플러그인입니다. (이름도 재미있네요. '닌자가 발차기'하는 모습이 플러그인 소개 그림에 포함되어 있네요.) 이전 글에서 소개한 반응형 메뉴 플러그인 Superfly 플러그인과 비슷하지만 Superfly는 메뉴 형태로 표시되고 메뉴를 클릭했을 때 슬라이드 형식으로 표시되는 것으로, Ninja Kick 플러그인과는 차이가 있습니다.
예를 들어 다음과 같이 왼쪽에 아이콘이 배치되어 있고, 이 아이콘들은 화면이 상하로 스크롤되어도 왼쪽 사이드에 고정되어 있습니다.

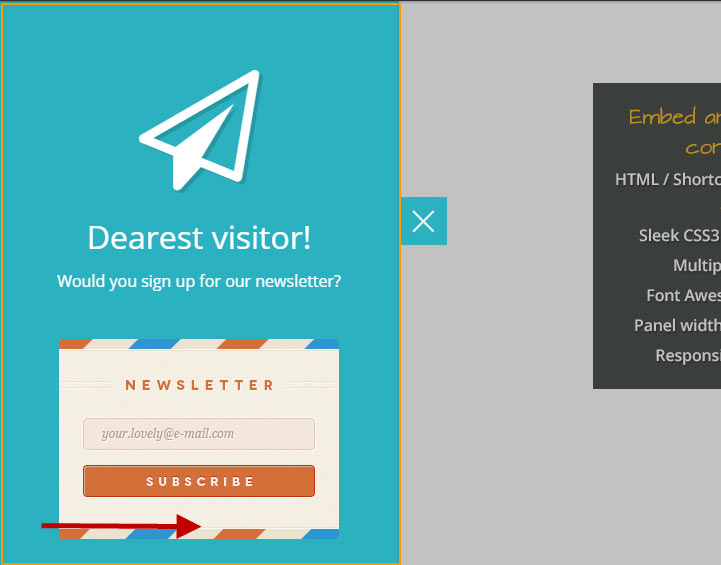
여러 가지 아이콘 중에서 하나를 클릭하면 사이드에 숨겨져 있던 요소가 왼쪽에서 오른쪽으로 미끌어지듯(슬라이드) 나타납니다.

위의 경우 뉴스레터 구독 양식이 사이드에 숨겨져 있다가 "+" 아이콘을 클릭했을 때 왼쪽에서 미끌어지듯 표시됩니다.
내비게이션, 소셜 피드, 구독 폼, 광고 표시, 등록 폼, 컨택트 폼(문의 폼), 쇼핑 카트(장바구니) 등 다양한 요소를 표시할 수 있습니다.
워드프레스 사이드바로는 만족스럽지 않은 요소를 위와 같은 방식으로 표시할 수 있습니다. 숨겨진 사이드바 영역을 개수에 관계 없이 구현할 수 있습니다. 이 기능을 통해 사용자들은 중요한 컨텐츠를 즉시 접근이 가능합니다.
Contact Form 7, Gravity Forms, Mailchimp for WordPress, WP Google Maps, Essential Grid 등의 유료 또는 무료 플러그인으로 슬라이딩 패널을 구성할 수 있습니다.
Ninja Kick 플러그인의 주요 기능:
- 패널 콘텐츠를 위한 Rich-Text 에디터
- 아이콘 라이브러리가 제공되고 사용자가 직접 아이콘 업로드 가능
- 100% 반응형
- 한 사이트에 멀티 탭 가능
- 각 탭에 대한 표시 규칙 지정
- 특정 탭을 단순한 링크로 사용 가능
- 플로팅 버튼에 다른 스타일 적용 가능
- 배경, 패팅, 표시 효과 등을 지정할 수 있는 패널 설정
- 사용자 친숙한 설정 페이지
- 페이지의 임의의 요소에서 플로팅 라벨을 숨기고 패널 열기를 트리거하는 옵션
페이지의 임의의 요소에서 플로팅 라벨을 숨기거나 패널을 열도록 트리거하는 옵션이 있다고 나와 있는데, 이 기능을 사용하려면 가이드에 나와 있는 간단한 jQuery를 통해 가능한 것 같습니다.
Ninja Kick 플러그인에 대한 자세한 내용과 데모는 플러그인 사이트를 참고하시기 바랍니다.
