[워드프레스] 반응형 메뉴 플러그인 Superfly
Superfly는 사이드바에 쉽게 원하는 레이아웃과 효과의 메뉴를 추가할 수 있는 플러그인입니다. 사이드바를 별도로 하나 추가하려고 적당한 플러그인을 찾다가 이 플러그인을 발견했습니다.

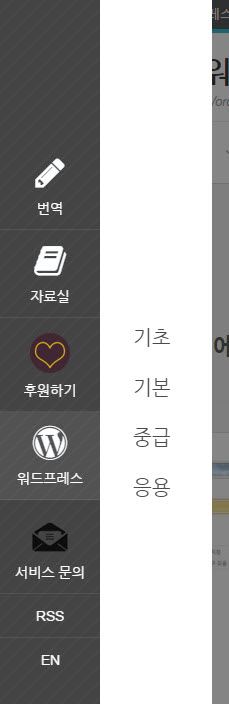
현재 사이드바에 사용 중인 메뉴가 Superfly입니다(PC에서만 표시되도록 하고 모바일에서는 표시되지 않도록 설정했습니다). 5월 초에 현재 포트폴리오형 테마인 Pluto를 다른 테마로 변경할 예정인데, 아마 그때까지는 Superfly를 이용한 사이드바 메뉴를 사용할 것 같습니다.
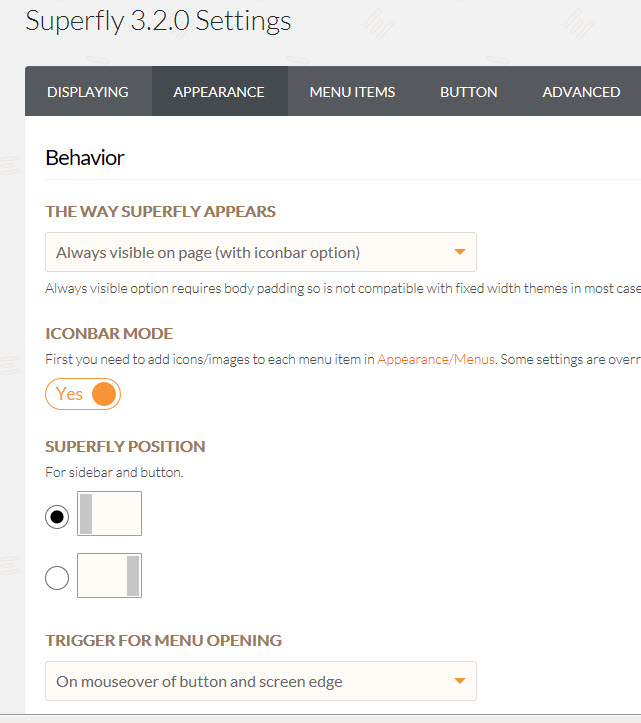
이 플러그인을 설치하면 Su9perfly에 사용할 메뉴 이름과 레이아웃 등을 설정 > Superfly Menu에서 지정이 가능합니다.
 사이드바를 좌/우 중에서 선택할 수 있고, 사이드바 메뉴의 배경을 이미지 파일/미리 설정된 패턴/사용자 색상 등 원하는 형태로 지정이 가능합니다. 그리고 사이드바의 폭/색상, 글자 크기, 로고 등을 자유롭게 지정할 수 있습니다.
사이드바를 좌/우 중에서 선택할 수 있고, 사이드바 메뉴의 배경을 이미지 파일/미리 설정된 패턴/사용자 색상 등 원하는 형태로 지정이 가능합니다. 그리고 사이드바의 폭/색상, 글자 크기, 로고 등을 자유롭게 지정할 수 있습니다.
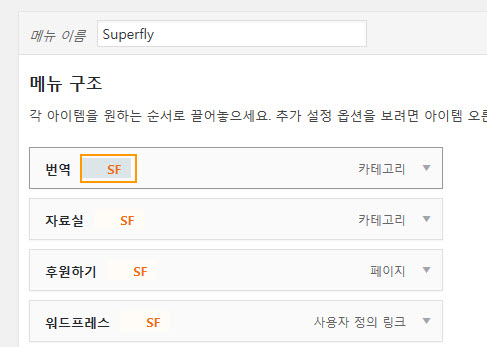
외모>메뉴에서는 각 메뉴 항목에 대하여 옵션을 설정할 수 있습니다. 가령 아이콘을 넣거나 심지어 숏코드를 넣는 것도 가능합니다.

위의 그림과 같이 개별 메뉴 항목의 레이블 옆에 "SF"라는 글자가 표시됩니다. 이 글자를 클릭하여 옵션을 지정할 수 있습니다.
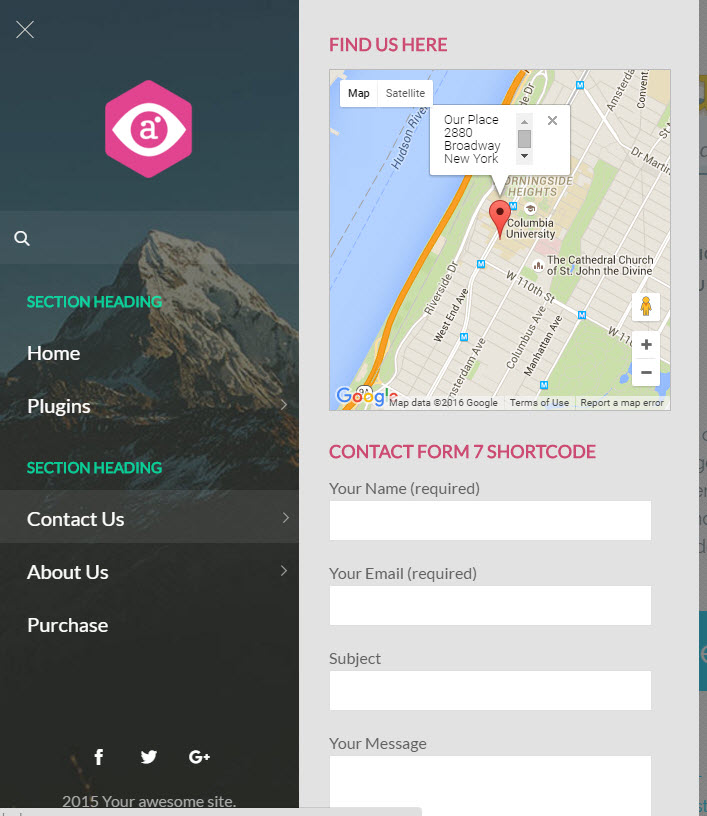
 위의 그림과 같이 Contact Us를 눌렀을 때 옆에 곧바로 문의 폼이 나오도록 숏코드를 넣는 것이 가능합니다.
위의 그림과 같이 Contact Us를 눌렀을 때 옆에 곧바로 문의 폼이 나오도록 숏코드를 넣는 것이 가능합니다.
 이 사이트에서와 같이 다양한 아이콘을 추가하는 것이 가능합니다. (그림 아이콘이나 Font Awesome 사용 가능)
이 사이트에서와 같이 다양한 아이콘을 추가하는 것이 가능합니다. (그림 아이콘이나 Font Awesome 사용 가능)
이 플러그인을 설치하고 활성화하면 외모 > 메뉴에서 약간 버벅대는 것이 느껴집니다. 하지만 전체적인 사이트 속도에는 별 영향을 미치지 않는 것 같습니다. 이 블로그에 많은 플러그인이 설치되어 속도에 문제가 있었는데, KBoard를 비롯하여 많은 플러그인을 비활성화한 상태입니다. Superfly의 경우 비활성화하기 전이나 후나 속도가 별 차이가 없네요.
다양한 효과의 사이드바를 추가하고 싶은 경우 Superfly 플러그인을 사용하면 좋을 듯합니다.


이와 비슷한 메가 메뉴 플러그인으로 Mega Main Menu 플러그인(https://www.thewordcracker.com/basic/%EF%BB%BFmega-main-menu/)과 UberMenu 플러그인(https://www.thewordcracker.com/basic/ubermenu-mega-menu-plugin-in-wordpress/)이 있습니다.