워드프레스 페이지별로 다른 메뉴 항목/위젯/사이드바 표시하기
페이지 또는 포스트마다 다른 메뉴 항목을 추가하고 싶은 경우가 있습니다. 아바다 등 일부 테마에서는 페이지/포스트마다 다른 메뉴를 지정할 수 있는 옵션을 제공합니다.
아래에서 소개하는 플러그인은 이 글이 처음 작성될 2016년 당시에는 유용하게 사용되었지만, 지금은 대부분 오랫동안 업데이트가 되지 않고 있기 때문에 사용하지 않는 것이 바람직할 것 같습니다. 메뉴의 경우 위에 링크된 글을 참고하시고, 사이드바인 경우 아래의 "페이지/글마다 다른 사이드바 사용하기" 부분을 참고하시기 바랍니다.
페이지/글마다 다른 사이드바 사용하기
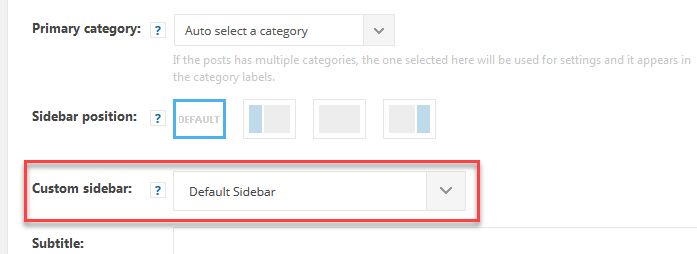
사이드바의 경우 테마에서 아바다, 뉴스페이퍼 등의 일부 테마에서 글/페이지마다 다른 사이드바를 지정할 수 있는 옵션을 제공합니다.

아바다 테마의 경우 "워드프레스 아바다 테마에서 페이지/글마다 다른 사이드바 사용하기"를 참고해보시기 바랍니다.
플러그인을 이용하여 특정 위젯을 특정 페이지/글/카테고리 등에만 표시하거나 숨기도록 설정하는 것이 가능합니다. 현재 Widget Options 플러그인이 지속적으로 업데이트가 되고 있는 것 같습니다.
페이지별로 다른 메뉴 항목 표시하기
아래에서 소개하는 Page Specific Menu Items 플러그인은 오랫동안 업데이트가 안 되고 방치되고 있어 사용하지 마시기 바랍니다. 대신 Conditional Menus 플러그인(무료)을 사용하여 메뉴를 표시하는 조건을 지정할 수 있습니다.
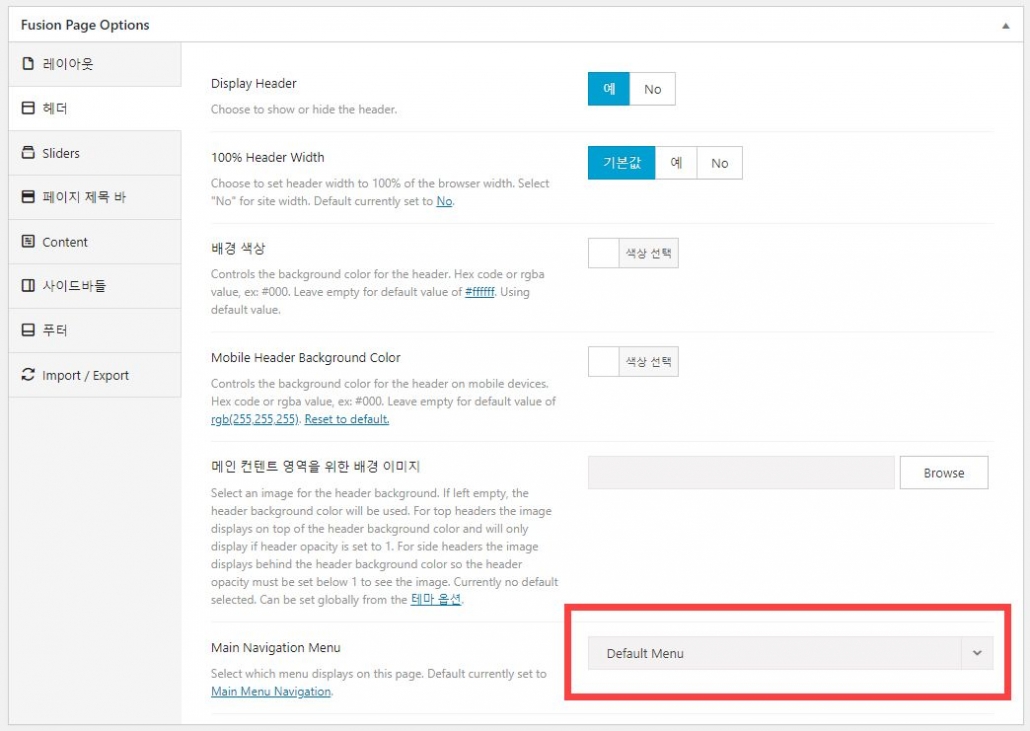
아바다 테마에서는 각 페이지 편집 화면에서 Fusion Page Options를 통해 페이지별로 다른 메뉴를 지정할 수 있습니다.

Page Specific Menu Items 플러그인 (업데이트가 안 되고 있음)
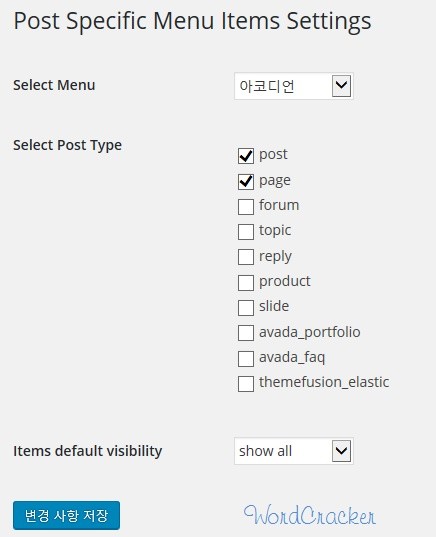
페이지마다 메뉴 항목을 달리 하여 표시하려면 Page Specific Menu Items 플러그인을 사용할 수 있습니다. 플러그인을 설치한 후에 설정 > PS MenuItems를 눌러 "Post Specific Menu Items Settings"(메뉴 항목별 글 설정) 페이지에서 메뉴를 달리 표시할 글 유형을 선택할 수 있습니다.
기본적으로 Page가 선택되어 있으며, Post나 다른 Custom Post Type(사용자 정의 글 유형)를 선택할 수도 있습니다. 예를 들어, Post를 선택하면 개별 글마다 메뉴 항목을 다르게 표시할 수 있게 됩니다. 이외에 사용 중인 워드프레스 테마에서 포트폴리오(Portfolio) 등의 커스텀 포스트 타입을 이용하는 경우 커스텀 포스트 타입도 선택이 가능합니다. 그리고 조정할 메뉴도 "Select Menu" 옵션에서 지정할 수 있습니다.
예를 들어, 위와 같이 Page와 Post를 선택하면 개별 페이지나 글을 편집하거나 새로 작성할 때 메뉴 항목 표시 여부를 지정할 수 있습니다.
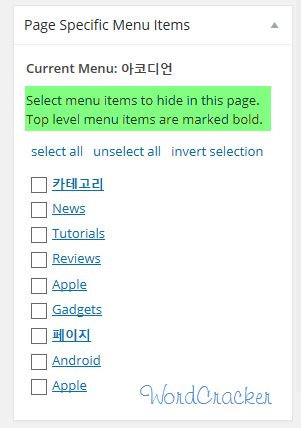
페이지/글 편집 화면의 오른쪽 상단에 위와 비슷한 화면(선택한 메뉴와 해당 메뉴에 포함된 메뉴 항목에 따라 화면이 달라집니다)이 표시됩니다. 녹색 부분의 의미는 "이 페이지에서 숨기고자 하는 메뉴 항목을 선택하십시오. 최상위 레벨의 메뉴 항목은 굵은 글씨체로 표시되어 있습니다."입니다. 따라서 위와 같은 화면에서는 표시하지 않을 메뉴 항목을 체크하면 됩니다.
이와 같이 Page Specific Menu Items 플러그인을 사용하면 복잡한 코딩 작업이 쉽게 페이지별로 원하는 메뉴 항목을 표시하거나 숨길 수 있습니다.
Different Menu in Different Pages 플러그인 (제거되었음)
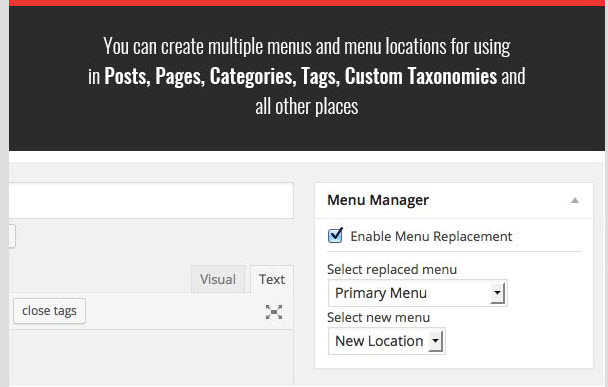
Different Menu in Different Pages는 위의 무료 플러그인에 보다 보다 효율적으로 페이지별로 다른 메뉴를 지정할 수 있는 플러그인입니다.

위의 그림과 같이 포스트, 페이지, 카테고리, 태그 , 사용자 지정 분류 및 모든 곳에 여러 개의 메뉴 및 메뉴 위치를 만들어 사용할 수 있습니다.
동명의 무료 플러그인이 있지만 사용자 수가 많지 않고 평가도 그리 좋지 않은 편입니다.
주요 특징:
- 모든 포스트 및 페이지 지원
- 카테고리, 태그, 사용자 지정 분류(Custom Taxonomy) 지원
- 사용자 정의 글 유형(커스텀 포스트 타입) 지원
- 우커머스(WooCommerce) 호환
- 다국어 플러그인 WPML 호환(WPML은 한 사이트에 영어, 일어, 중국어 등 여러 버전을 운영할 때 가장 많이 사용되는 플러그인입니다.)
- bbPress 호환
- BuddyPress 호환
사용자 평점도 4.63(5점 만점)으로 괜찮은 편이고 다양한 종류의 글/페이지/카테고리 등 거의 모든 페이지에 사용이 가능한 유용한 플러그인입니다.
페이지/카테고리별로 다른 위젯 표시하기
페이지/카테고리별로 혹은 권한별로 위젯을 표시하거나 숨겨야 하는 경우가 많이 발생합니다. 이 경우에도 플러그인을 사용하여 쉽게 구현이 가능합니다. 우선 시각적인 UI를 선호한다면 Display Widgets라는 위젯을 사용할 수 있습니다.
페이지/카테고리별로 다른 사이드바 표시하기
SMK Sidebar Generator 플러그인은 원하는 수의 사이드바를 생성하여 원하는 페이지에 배치할 수 있습니다. 예를 들어 기본 사이드바가 다음과 같은 코드로 배치되어 있다면:
<?php dynamic_sidebar( 'sidebar-1' ); ?>
SMK Sidebar Generator 플러그인을 사용하여 사이드바를 원하는 대로 생성한 후에, 위의 코드를 아래와 같이 수정해줄 수 있습니다.
<?php if (is_category('1')) { ?>
<?php dynamic_sidebar( 'sidebar-2' ); ?>
<?php }elseif (is_category('2')) { ?>
<?php dynamic_sidebar( 'sidebar-3' ); ?>
<?php }else{
dynamic_sidebar( 'sidebar-1' );
?>
<?php } ?>
sidebar-2와 sidebar-3는 카피한 사이드바의 ID입니다. 조건을 원하는 대로 수정하면 됩니다.




안녕하세요 아직 답변을 남겨주시는지 모르겠는데 남겨주신다면 감사하겠습니다.
제가 메인 홈페이지에 메인 메뉴인 패션/라이프스타일/아트 이렇게 세가지로 구성하고
예를들어 '패션' 메뉴로 들어갔을때 아이템, 트렌드, 스타일링 등 이렇게 홈 페이지 상단에 서브 메뉴 옵션을 뜨게 하고 싶은데 이렇게 하려면 어떻게 해야 될까요?
아직 초보자인지라 이와 관련한 내용이 있다면 참고해서 보겠습니다 ㅠ
답변 남겨주시면 감사하겠습니다
1. 사용하는 테마와 페이지 빌더(사용하는 경우)가 어떻게 되나요?
2. 패션이 "페이지"인가요? 아니면 "카테고리"인가요?
1. 테마는 아스트라를 사용하고 있고 사용하는 페이지 빌더는 따로 없습니다
2. '패션'이라는 정적인 페이지가 있고 들어가면 여러개의 서브 메뉴가 상단에 보이는데 각 카테고리를 클릭하지 않는 이상 해당 페이지(ex패션)에 있는 전체 블로그 포스트가 보이게끔 연출하고 싶습니다!
질문의 내용만으로는 원하는 바를 정확히 파악이 되지 않네요. 네이버 카페에 자세한 질문을 올려주시겠어요? 해당 사이트 링크와 스크린샷도 올려주시면 질문을 이해하는 데 도움이 될 것 같습니다.
https://cafe.naver.com/wphomepage
워드프레스 사이드바에 사용자 정의 메뉴(Custom Menu)를 배치하는 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%EB%93%9C%EB%B0%94%EC%97%90-%EB%A9%94%EB%89%B4%EB%A5%BC-%EC%B6%94%EA%B0%80%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
안녕하세요, 워드크래커님.
메뉴 관련해서 궁금한것이 있어 찾아왔습니다.
메인메뉴
서브메뉴1
서브메뉴2
서브메뉴3
이렇게 있을때 '메인메뉴'는 사실 내용이 없고 누르면 서브메뉴1 페이지로 연결되게 하고 싶은데요. 워드프레스와 엔폴드 테마를 뒤져봐도 구현하기가 어렵네요. 별도의 플러그인이 없이는 불가능한건지요?
현재는 '메인메뉴'와 '서브메뉴1' 두개의 페이지를 똑같이 만들어서 내용이 바뀔때마다 두개를 수정하고 있습니다.(무식한 방법이지만 실제로 무식하니 손발이 고생 ㅠㅠ)
방법이 있다면 알려주시면 감사하겠습니다.
메뉴에서
서브메뉴1
서브메뉴1
서브메뉴2
...
이런 식으로 구성하고, 맨 위의 서브메뉴1의 라벨을 "메인메뉴"로 바꾸시면 간단할 것 같은데요...
원하시는 내용이 이것인지 모르겠습니다.
좀 더 찾아보니 '사용자 정의 링크'를 메뉴에 추가할 수 있더라구요...
'사용자정의링크'에 '서브메뉴1'의 주소를 입력하니 간단하게 해결되었습니다.
워드님께서 알려주신 방법은 질문하기 전에 시도해 보았는데 라벨을 수정이 안되서 질문을 드렸었는데 지금 다시 해보니 '메뉴저장'을 안눌러서 변경이 안된거였네요^^;;
답변 감사드립니다.
네, 사용자정의 링크도 사용이 가능합니다.
안녕하세요.
오랜만에 인사드리는 것 같습니다.
요즘은 워드프레스를 거의 손을 대지 않다가 갑자기 급하게 할 것이 있어서 다시 하고 있는데요.
위의 포스트와 비슷하면서 조금 다른 부분에 있어서 궁금증이 생겨서 글을 남깁니다.
블로그 포스트 페이지와 같은 형태의 페이지를 하나 더 만들려고 하는데요.
형태는 우측에 위젯을 이용하여 카테고리들이 보여지는 일반적인 형태입니다.
두개의 포스트 페이지가 서로 다른 카테고리들이 보여지게 하고 위젯을 설정하고 싶은데 찾아보니 여러가지 코드들을 이용하는 방법은 있는데 플러그인을 이용한 방식은 아직 찾지를 못했습니다.
설명을 조금 더 드리자면 포스트 에 포함되어 있는 카테고리 메뉴에 1~10까지의 카테고리를 등록했다고 가정한 후에 첫번째 포스트 페이지에는 1~5 까지의 카테고리만 위젯에 표현되고,
다른 포스트 페이지에는 6~10 까지의 카테고리만 위젯에 표현 하고 싶은것입니다.
별도의 위젯을 만들어서 카테고리 위젯을 적용했더니 두개의 포스트 모두 동일한 카테고리를 보여주고 있어서 문의를 드려봅니다.
안녕하세요?
Widget Logic이라는 플러그인을 사용하면 될 것 같습니다.
Widget Logic이 좋은 플러그인이었는데, 한동안 업데이트가 안 되다가 몇달 전에 업데이트가 되었습니다. 하지만 업데이트가 되면서 광고가 플러그인에 포함된 것 같습니다. 그래서 일부 사용자들이 반발하는 것을 본 적이 있습니다. 플러그인을 만들어서 돈이 안 되니까 다른 플러그인 설치를 유도하는 광고를 넣은 것 같은데요, 그래도 Widget Logic만한 플러그인은 없는 것 같습니다. 위젯에 조건을 달 수 있습니다. 조건을 다는 방법은 플러그인 페이지에 잘 나와 있습니다.
항상 세세하게 잘 설명해주셔서 너무 감사합니다.
알려주신 플러그인을 이용해서 시도해 보도록 하겠습니다.
Display Widgets 플러그인은 악성코드가 포함되어 있어서 wordpress.org에서 영구적으로 삭제되었습니다. 이 플러그인을 사용하는 경우 곧바로 삭제하시기 바랍니다.
그렇다면 내용에서 빼시던가;; 댓글 못읽고 설치한 사람은 뭔가요 항상 이런 부분이 아쉽네요
플러그인 추가하기에서 Display Widgets 플러그인 검색해도 나오지 않는데 어떻게 설치하셨나요? 설치했다면 플러그인이 삭제되기 이전이었을 것 같네요. 님이 설치할 때에는 악성코드가 포함되었는지 여부를 알 수 없는 시기였고, 악성코드가 발견되어 플러그인이 삭제되었을 때에는 설치할 수 없는데요...
그렇다고 비속어를 사용하여 댓글을 달 필요는 없는 것 같네요.